Странички товаров в интернет-магазинах называют карточками. Чем удобнее и привлекательней они для покупателей, тем лучше будут продажи. В этой статье я расскажу, из каких элементов состоит карточка товара, каким правилам следовать в ее дизайне, а еще поделюсь приемами для повышения конверсий.
Что такое карточка товара
Карточка товара — это его страничка на сайте с описанием, изображением и опцией покупки. Из карточки клиент узнает все характеристики товара: начиная с модели и цены и заканчивая отзывами. Чтобы карточка товара была подающей, она должна выгодно и полно рассказывать о товаре, быть понятной и удобной для пользователей.
Как сделать продающую карточку товара
В этом разделе по шагам расскажу, что должно быть в карточке, как продумать дизайн карточки товара, сделать ее привлекательной для поисковиков. Покажу несколько приемов, которые используются в карточках, чтобы удержать пользователя и убедить его купить товар.
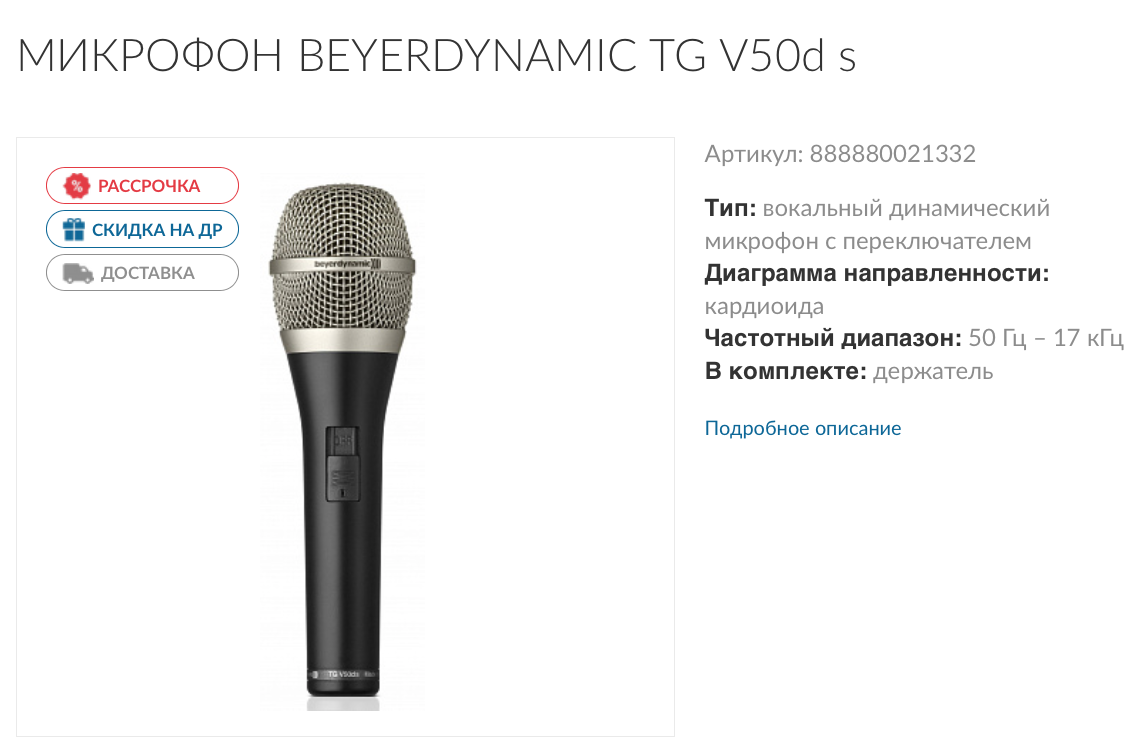
Название товара. Это заголовок, один из основных и самых крупных элементов карточки. Пишите сюда название товара, производителя, номер модели. Например:
 Название товара в карточке содержит вид товара, производителя и модель
Название товара в карточке содержит вид товара, производителя и модель
Цена. Выделяйте цифры крупно, наравне с размером заголовка. На цену смотрят в первую очередь: выгодная стоимость в 80% случаев становится финальным фактором решения о покупке.
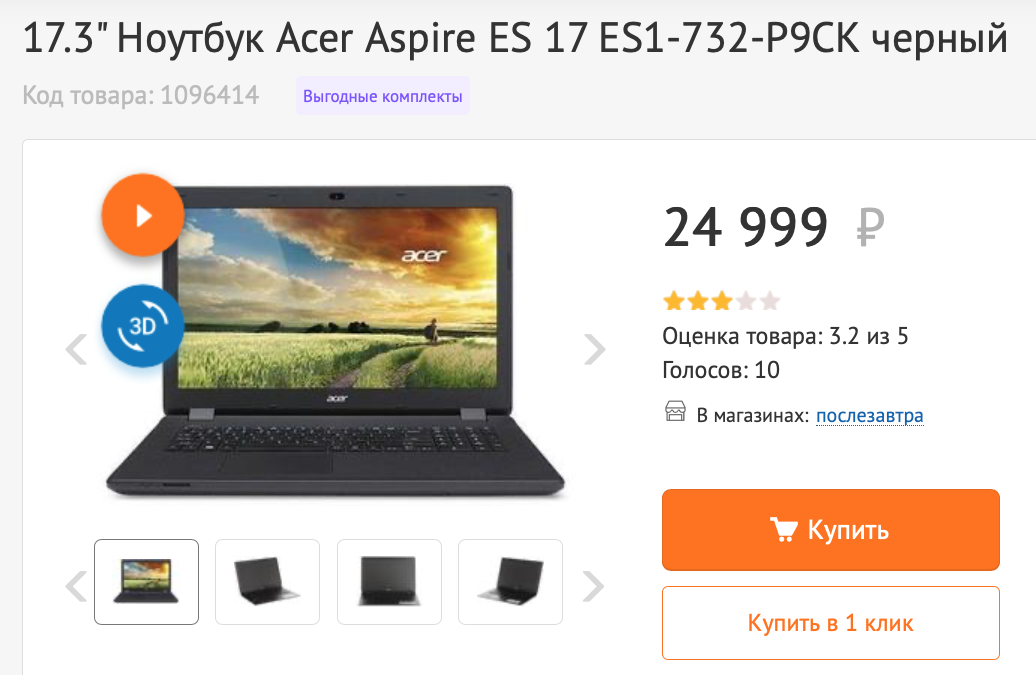
Вот пример карточки товара из магазина техники DNS — цифры набраны даже крупнее, чем заголовок:
 Цена в карточке может быть набрана самым крупным шрифтом
Цена в карточке может быть набрана самым крупным шрифтом
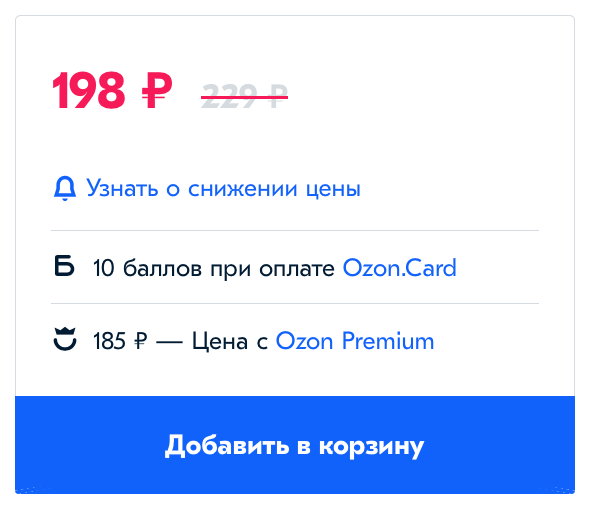
Если указываете цену со скидкой, сделайте ее заметнее исходной, чтобы не путать покупателя. Магазин Ozon делает так:
 Пример оформления цены со скидкой в карточке товара на Ozon
Пример оформления цены со скидкой в карточке товара на Ozon
Иллюстрации. Лучше показать, чем долго рассказывать. Помните, что вы продаете не только пользу, но еще и впечатления, ощущения. Передайте это на иллюстрациях к товару, используя качественные фотографии и видео.
Как показать максимум:
- Добавить несколько иллюстраций с разных ракурсов и в действии. Например, одежду в карточке часто показывают и на человеке-модели, и без него.
- Использовать опцию масштабирования, чтобы можно было рассмотреть все детали.
Посмотрите, сколько места в карточке товара занимает иллюстрация на Wildberries. Тут и видео, и фото, а изображение увеличивается при наведении курсора:
Чтобы показать больше деталей, пригодится опция масштабирования фото при наведении курсора
Выбор дополнительных опций. Если у товара есть опции, которые нужно отметить, сделайте процесс выбора удобным и понятным. Например, размеры одежды у разных производителей не совпадают, и лучше давать размерную сетку в сантиметрах. При этом нельзя уводить пользователя с карточки товара — не утомляйте его лишними действиями.
Магазин Kupivip сделал всплывающие при наведении подсказки для размеров. Размерная сетка появляется в отдельном поп-апе, где еще есть инструкция для снятия мерок.
Пример оформления размеров в карточке товара от магазина Kupivip
Иллюстрируйте выбор цвета. Как делает Amazon — картинка товара на главной картинке меняется, когда наводишь курсор на нужный цвет. Даже не надо кликать:
Настройте главную иллюстрацию, чтобы она менялась при выборе дополнительных характеристик товара
Кнопка «Купить». Сделайте ее яркой, контрастной по отношению к содержимому карточки товара, чтобы не пришлось искать кнопку глазами.
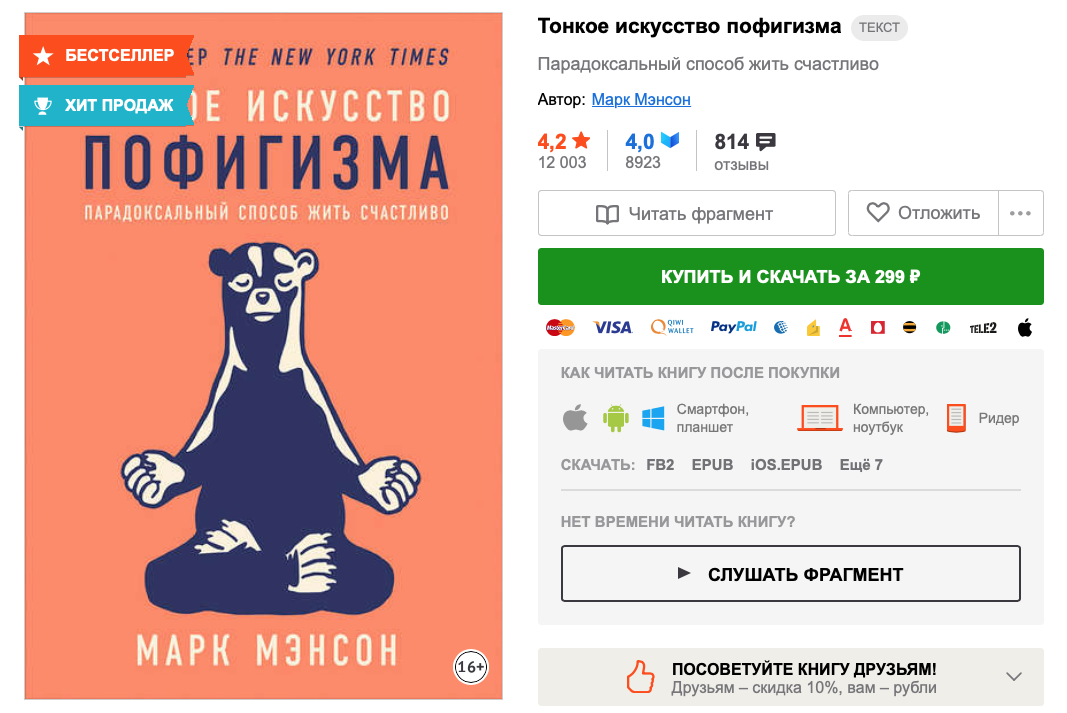
CTA на кнопке должен точно отражать действие, которое произойдет при нажатии, например, «Добавить в корзину» или «В корзину». В этом примере магазин электронных книг Litres использует формулировку «Купить и скачать» — в этом случае пользователь сразу переходит к оплате и скачиванию книги:
 Контрастная кнопка с понятным CTA — пример карточки товара от магазина Litres
Контрастная кнопка с понятным CTA — пример карточки товара от магазина Litres
Сделайте дополнительно кнопку «Купить в один клик» — дайте покупателям возможность «срезать» путь до покупки. Может, человек не хочет регистрироваться и заполнять анкету, предусмотрите такую возможность. В этом случае попросите минимум информации для оформления: имя, почту или телефон, адрес доставки.
 Добавьте в карточку кнопку «Купить в 1 клик»
Добавьте в карточку кнопку «Купить в 1 клик»
Такие вещи показывают, что вы думаете не только о продажах, но и о комфорте покупателей. Пусть сейчас человек оставит вам не все данные, но запомнит, что покупка была удобной, и вернется.
Описание и характеристики. Этот раздел советую дробить на два: в описание вынести текстом самые примечательные детали, а подробные характеристики оформить в виде таблицы или списка.
Так сделано в магазине одежды Kupivip:
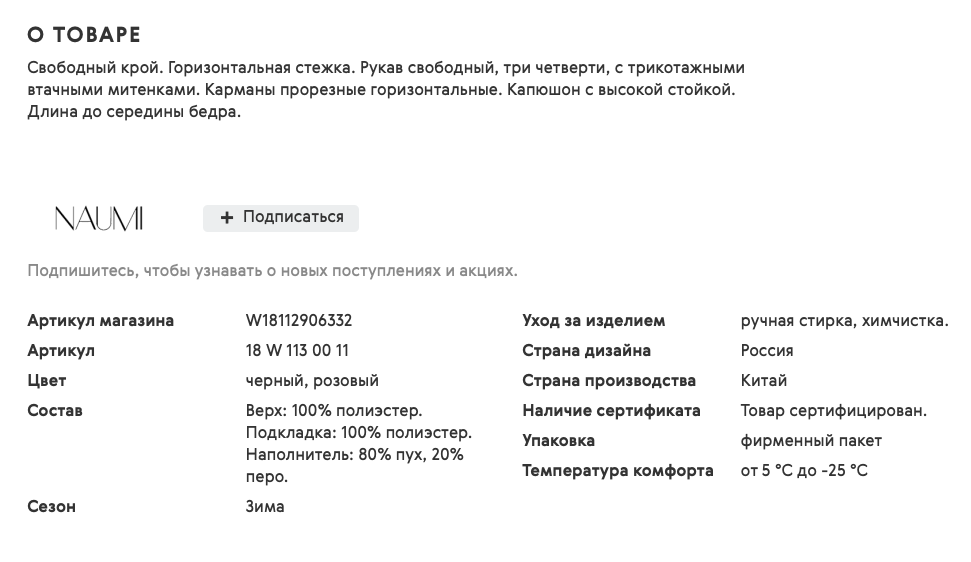
 Делите описание товара в карточке на текст и таблицу
Делите описание товара в карточке на текст и таблицу
Доставка, гарантии, преимущества. Это дополнительные детали, с которыми пользователю будет легче сделать выбор. Понятно, что у вас есть отдельный раздел про доставку и гарантии, но лучше вынести основные моменты прямо в карточку. Это удобно: сразу видно, когда будет доставка и во сколько она обойдется.
В карточку товара такие детали обычно добавляют в виде значка и короткого текста. Вот как сделано у Ozon:
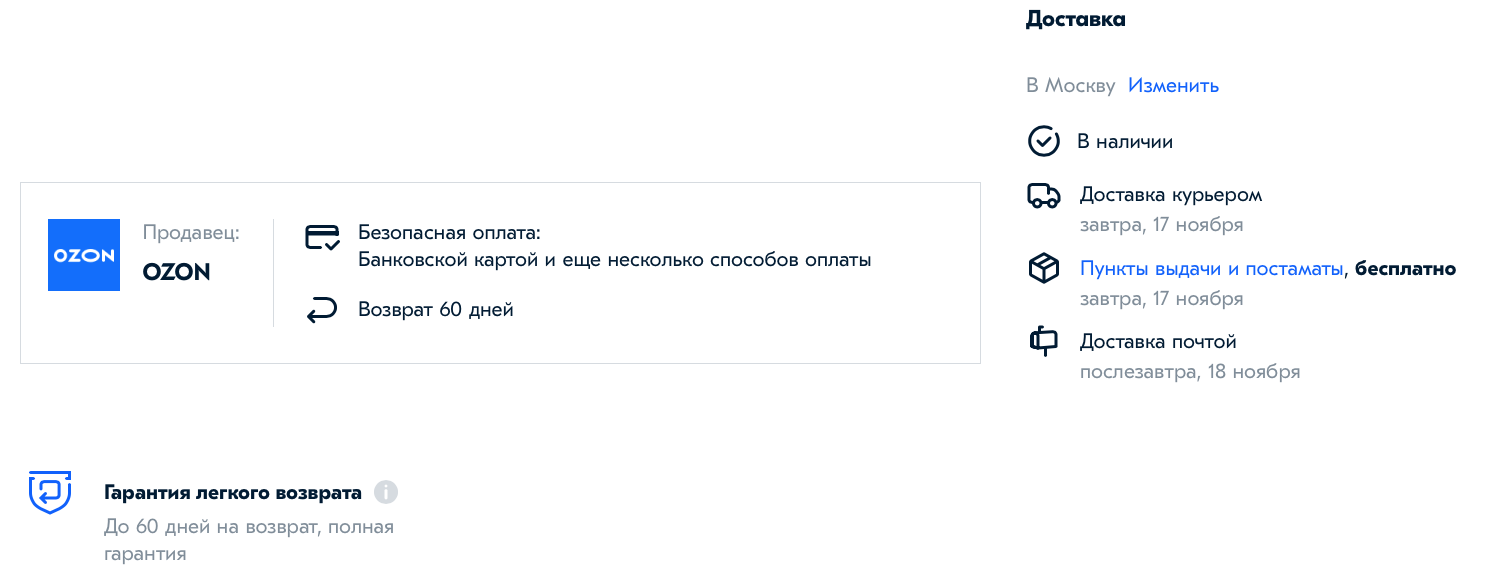
 Ozon оформляет дополнительную информацию иконками
Ozon оформляет дополнительную информацию иконками
Дизайн карточки товара: выделяем главное
Главные элементы товарной карточки — заголовок, иллюстрация, цена и кнопка «Купить». Делайте их самыми крупными и яркими. Для кнопки «Купить» выбирайте цвет, который не потеряется в общем оформлении карточки. Остальные элементы группируйте блоками и размещайте в зависимости от дизайна вашей карточки товара.
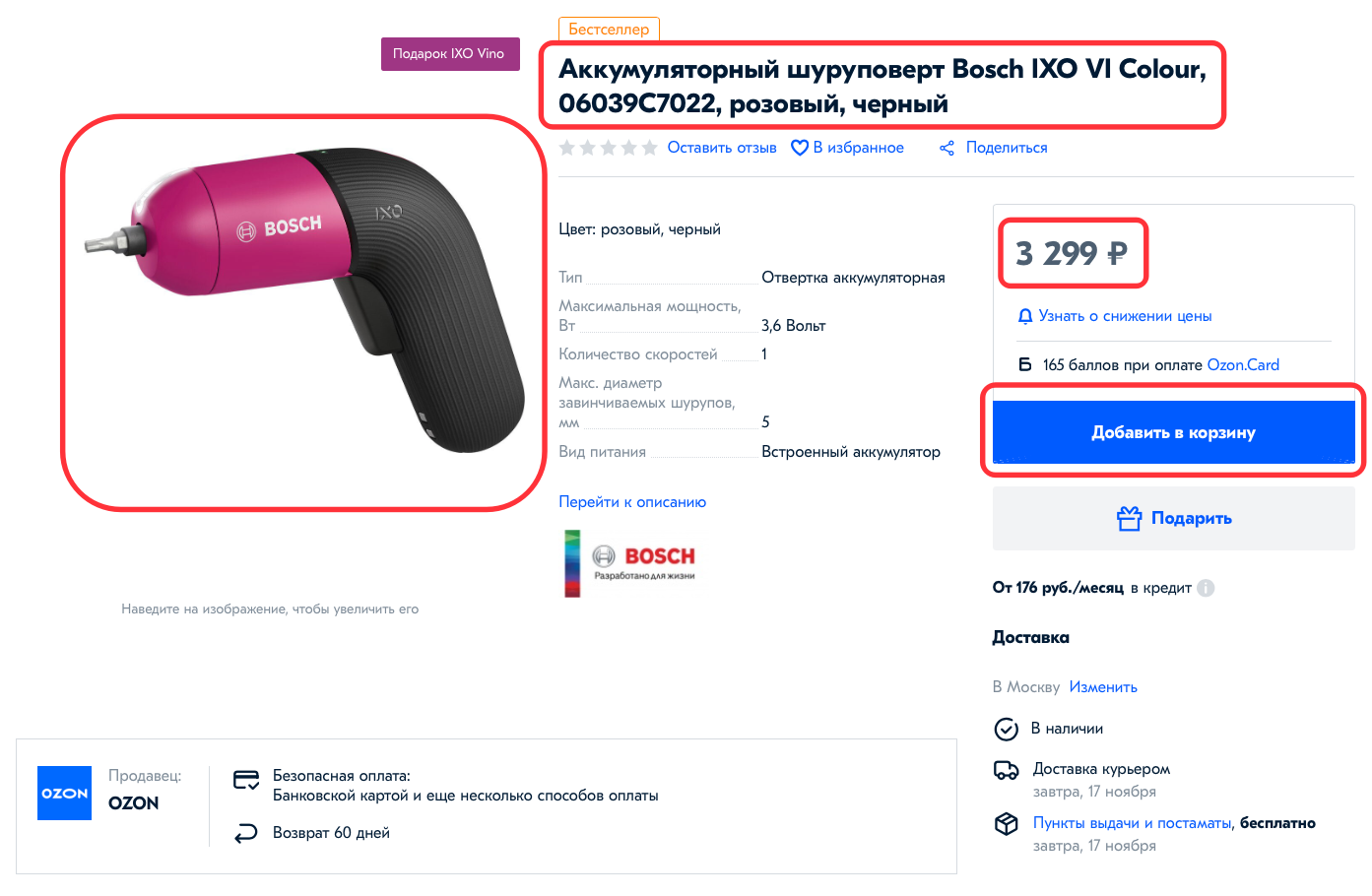
 Главные элементы карточки товара на примере магазина Ozon выделены красным. Остальные блоки — второстепенные
Главные элементы карточки товара на примере магазина Ozon выделены красным. Остальные блоки — второстепенные
Оптимизируем карточку товара для поисковиков
Если карточка будет оптимизирована для поисковых систем, вы получите целевой трафик — людей, которые ищут конкретные товары. Это особенно важно, потому что карточка товара — конверсионная страница, на которой пользователь делает финишные шаги к покупке.
Пропишите теги, Title и H1. Title — это текст, который будет отображаться в результатах поиска, в заголовке вкладки и при репосте ссылки в соцсети. Сюда обязательно нужно внести название, модель и имя производителя. При желании — дополнить ключевиками действия («купить», «заказать»), по месту продажи («в Москве»), про гарантии («с гарантией производителя») и так далее. Не усердствуйте с ключевиками, одного или двух будет достаточно. Непосредственно на карточке товара пользователи будут видеть уже H1. Сюда прописываем только характеристики товара: название, модель, производитель.
Заполните метатеги Description. Это краткое (до 160 символов) описание страницы для поисковиков. Добавляйте сюда самые релевантные ключевики, используйте средне- и низкочастотные. Старайтесь писать Description человеческим языком — поисковики могут отображать его в результатах поиска.
Сделайте SEO дружелюбное описание. По возможности не копируйте описание для карточки товара у производителя и тем более конкурентов — дублированный контент может понизить вас в выдаче. Описывайте здесь главные особенности и преимущества товара, используйте ключевики, но с умом — стремитесь делать текст для людей, а не поисковых машин.
Разметьте карточку товара по HTML микро-разметке Schema — так она будет полно и корректно отображаться в поисковике. Проверьте разметку с помощью «Проверки структурированных данных» Google. Инструмент подскажет, чего не хватает и какие есть ошибки.
Строим удобный путь к товару
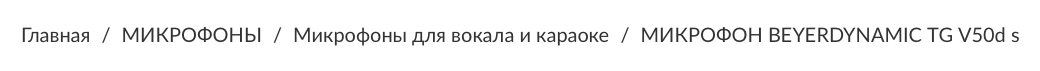
Добавьте в карточку товара элемент «хлебные крошки» — это цепочка разделов каталога, по которой пользователь пришел на карточку. Например, в музыкальном магазине я просматриваю микрофон и могу вернуться в раздел с конкретными микрофонами, в общий раздел микрофонов и на главную страницу:
 «Хлебные крошки» на карточке товара
«Хлебные крошки» на карточке товара
Чтобы «хлебные крошки» были удобными для пользователя, поработайте над системой каталога. Структурируйте разделы исходя из запросов пользователя: захочет ли он смотреть продукты по конкретному бренду, по функционалу и так далее.
Добавляем социальное доказательство
Люди охотнее купят товар, если до них его купил и оценил кто-то еще. Этот инструмент влияния называется социальным доказательством. Вы можете использовать его в карточке товара несколькими способами.
Разместить в карточке отзывы. Не страшно, даже если в отзывах будет легкий негатив, ведь для разных покупателей важны разные характеристики. Например, кому-то нужен бесшумный блендер, а другому плевать на шум, главное, чтобы были дополнительные насадки.
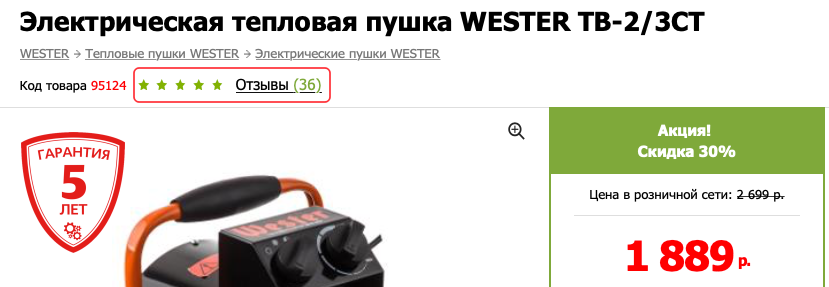
Отзывы поставьте в низ карточки товара. Ссылку на них можно дать прямо под заголовком, а заодно на основе отзывов сформировать рейтинг в звездах, как у магазина «220 Вольт»:
 Рейтинг товара и ссылка на отзывы — пример карточки товара от магазина «220 Вольт»
Рейтинг товара и ссылка на отзывы — пример карточки товара от магазина «220 Вольт»
Чтобы собирать отзывы, сделайте простую форму прямо в карточке. Можно предложить не только оставить отзыв, но и задать вопрос о товаре, чтобы на него ответил консультант и другие покупатели.
Показать, сколько людей купило и просмотрело товар. Например, книжный интернет-магазин Wordery показывает, сколько раз сегодня заходили на карточку книги.
Элемент социального доказательства в карточке товара интернет-магазина Wordery
Поставить отметку «Бестселлер». Отметьте так самые продаваемые товары, чтобы пользователь мог не тратить время на сравнение и выбор, а купить проверенное.
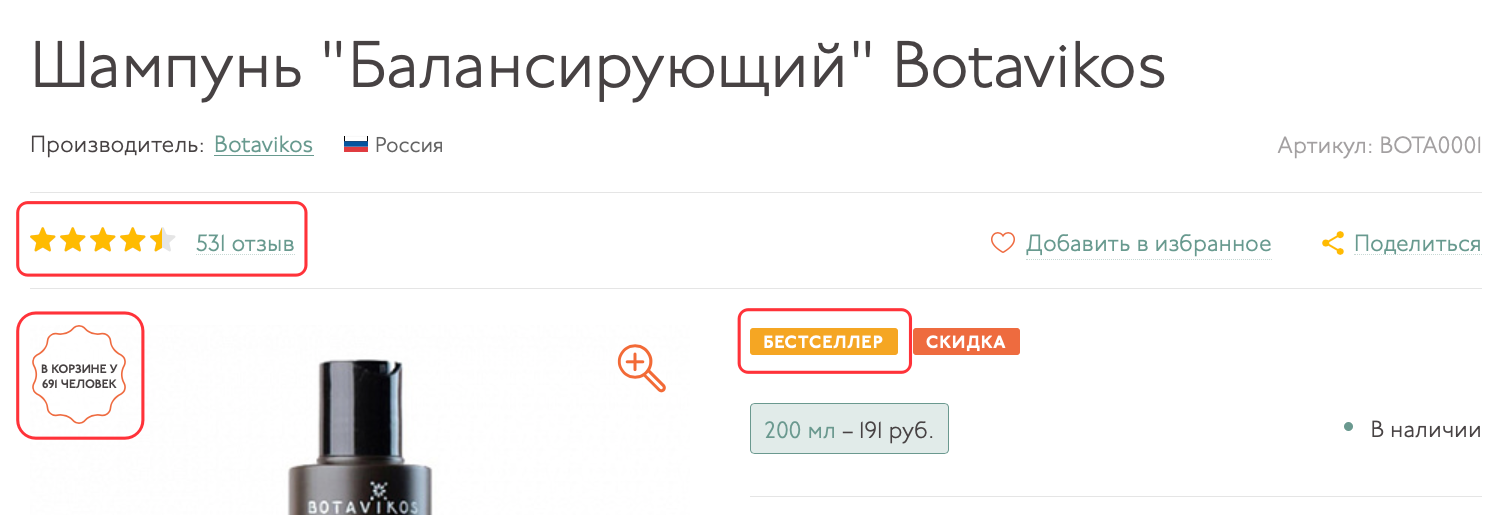
Магазин 4fresh использует все три метода:
 Три элемента социального доказательства в примере карточки товара в интернет-магазине 4fresh
Три элемента социального доказательства в примере карточки товара в интернет-магазине 4fresh
Удерживаем уходящего пользователя
Допустим, пользователь зашел на карточку товара, но не заинтересовался. Не теряйте его — есть способы удержать человека на сайте или вернуть чуть позже.
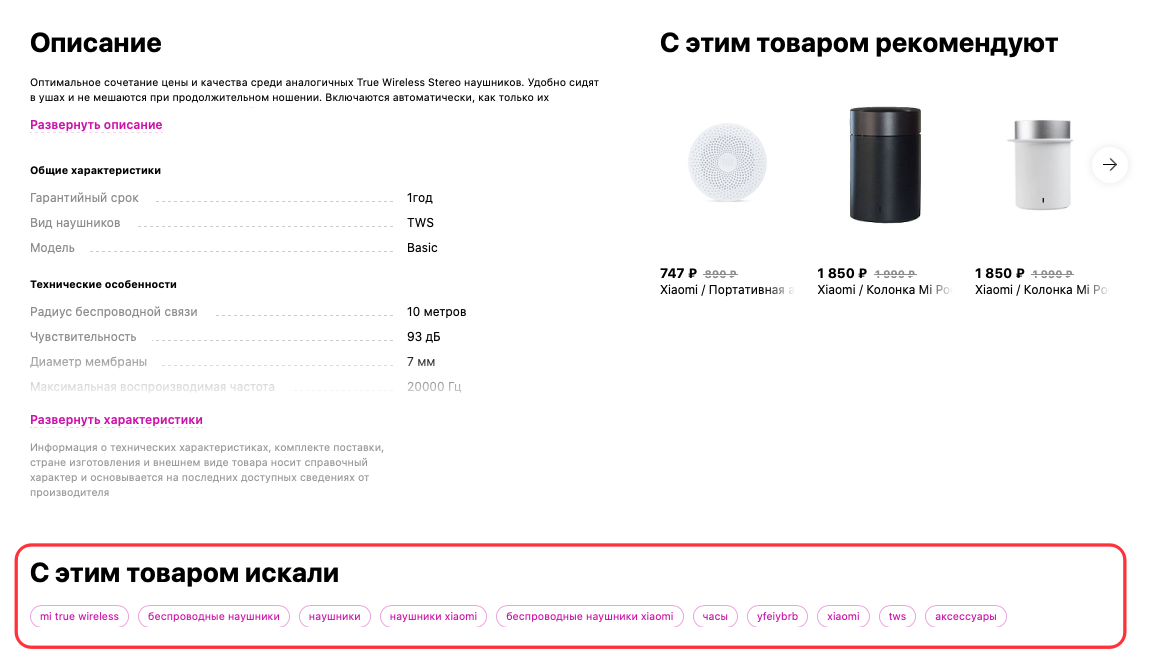
Похожие и дополнительные товары. Если посетителя сайта не заинтересовал конкретный товар, предложите ему варианты. Можно делать это в форме социального доказательства, показывая выбор других людей и похожие поисковые запросы. Например, Wildberries предлагает поиск по похожим тегам:
 Теги похожих товаров в карточке в магазине Wildberries
Теги похожих товаров в карточке в магазине Wildberries
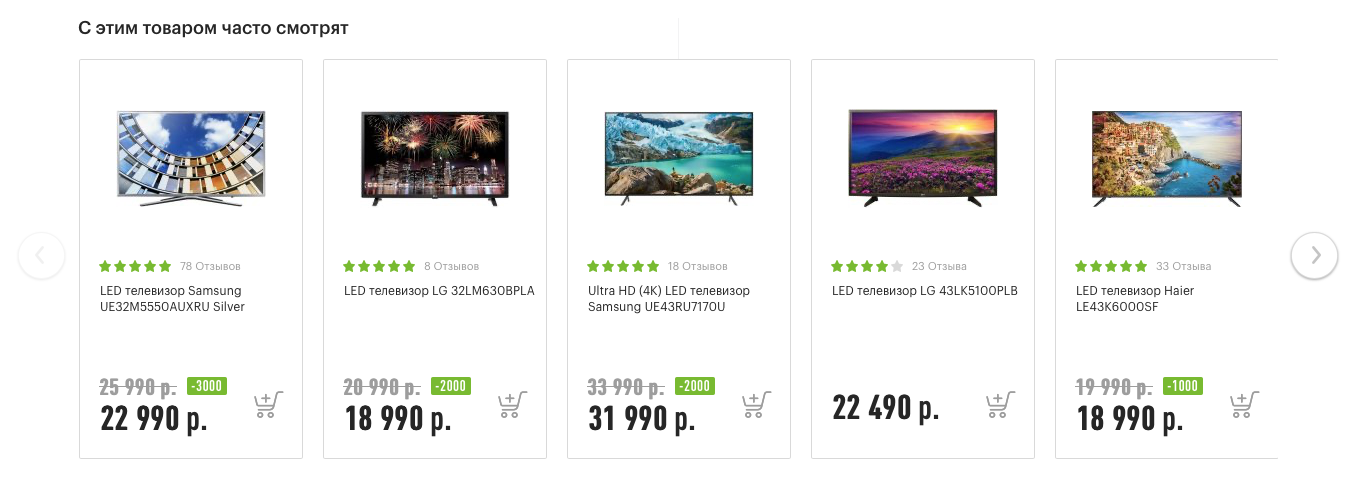
А магазин техники Eldorado — карточки похожих товаров:
 Блок с карточками похожих товаров в магазине Eldorado
Блок с карточками похожих товаров в магазине Eldorado
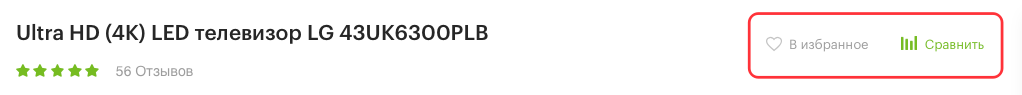
Добавить в список желаний. Иногда пользователи уходят, потому что нет времени подробно изучить товар. Предложите им вернуться попозже: добавьте в карточку кнопку «В избранное». Рядом можно поставить кнопку «Сравнить» — это удобная функция, если предстоит выбирать из нескольких товаров.
Пример от Eldorado:
 Кнопки «В избранное» и «Сравнить» на карточке товара в интернет-магазине Eldorado
Кнопки «В избранное» и «Сравнить» на карточке товара в интернет-магазине Eldorado
Карточка товара на сайте
Нашла для вас еще несколько примеров хороших карточек товара на сайте. Смотрите оформление, подмечайте понравившиеся моменты и реализуйте у себя.
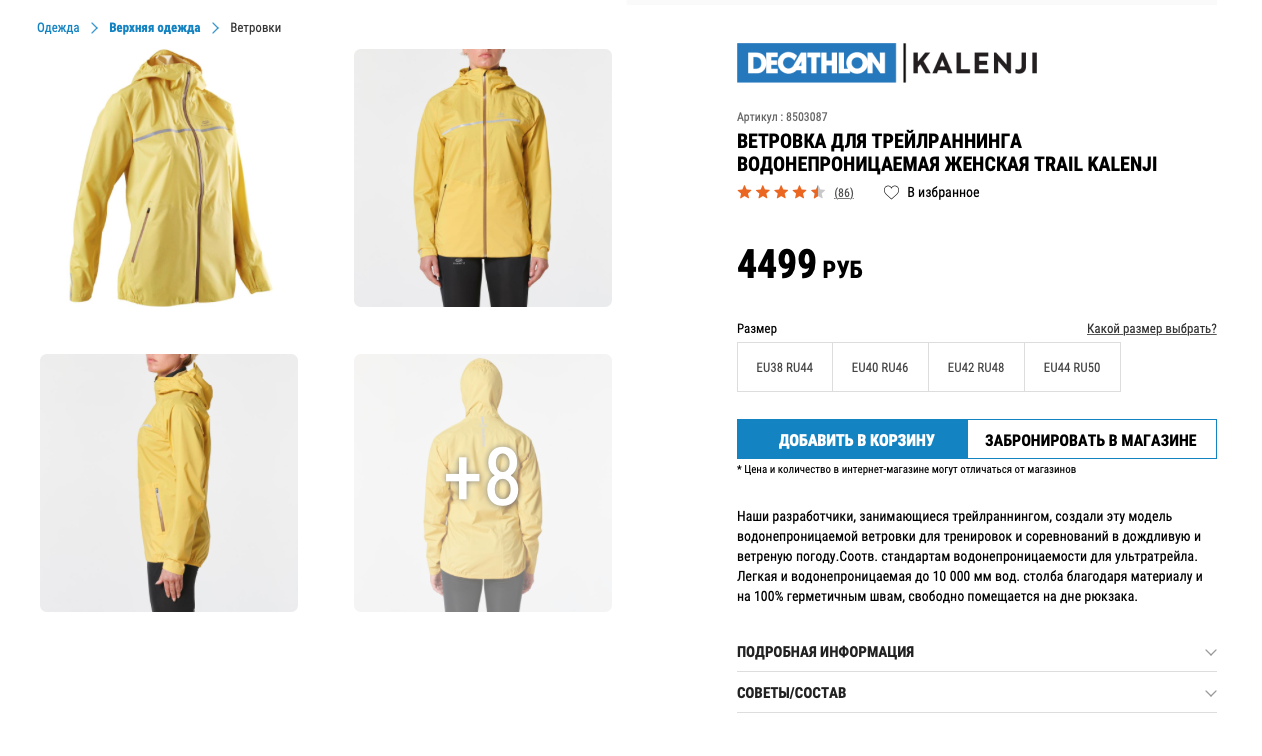
Магазин спорттоваров Decathlon:
- использует приемы социального доказательства — рейтинг и отзывы;
- помогает выбрать размер и сориентироваться в российских и европейских мерках;
- выносит главные детали в описание;
- сразу дает опции покупки — онлайн или бронь в магазине.
 Карточка товара в спортивном магазине Decathlon
Карточка товара в спортивном магазине Decathlon
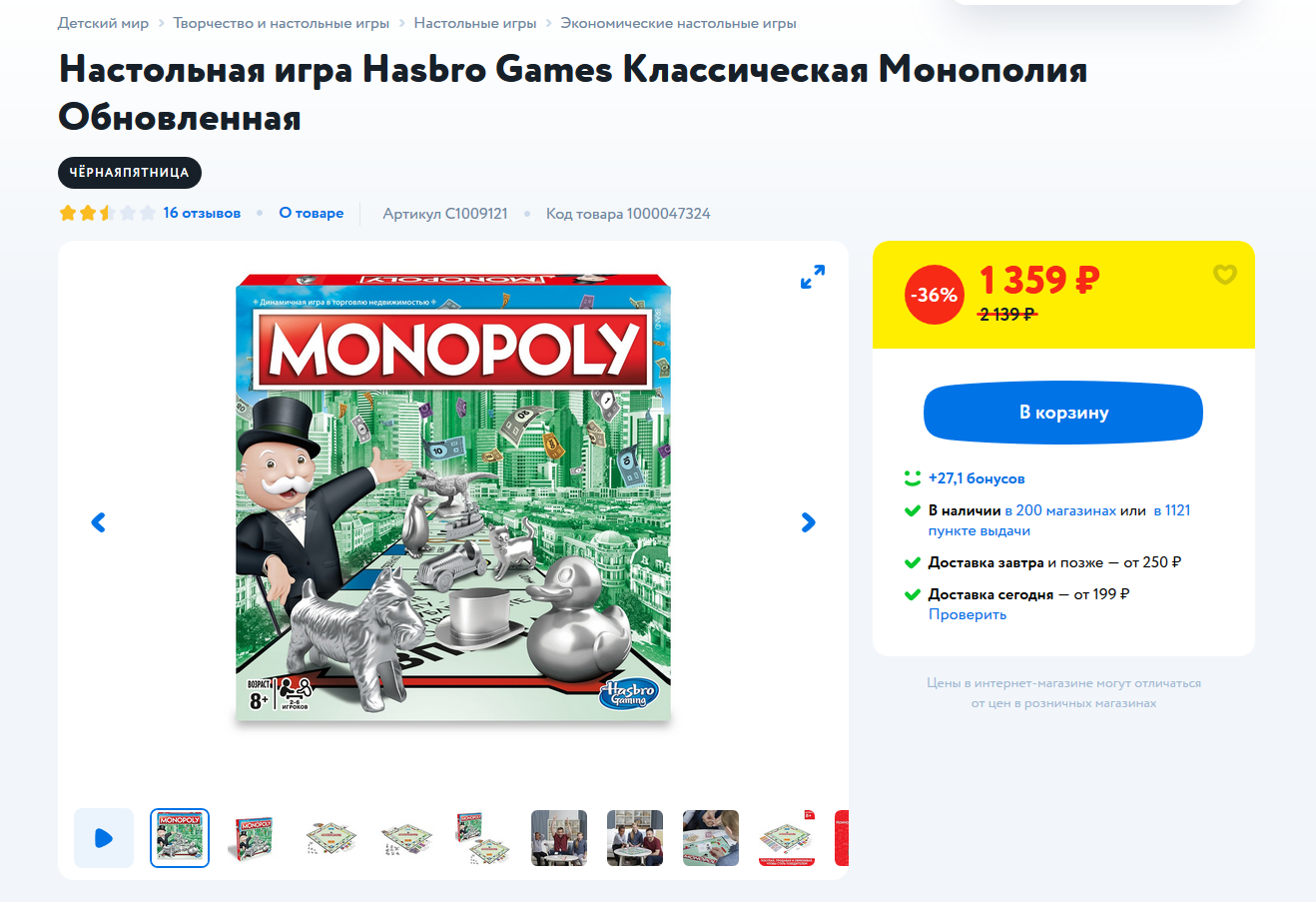
Карточка настольной игры «Монополия» в магазине «Детский мир». Мне нравится, что все лаконично: много места под картинки, есть вся нужная информация про наличие в магазинах и доставку. При этом можно легко выйти в отзывы или описание товара — ссылки на них расположены прямо под названием.
 Минималистичная, но функциональная карточка товара в магазине «Детский мир»
Минималистичная, но функциональная карточка товара в магазине «Детский мир»
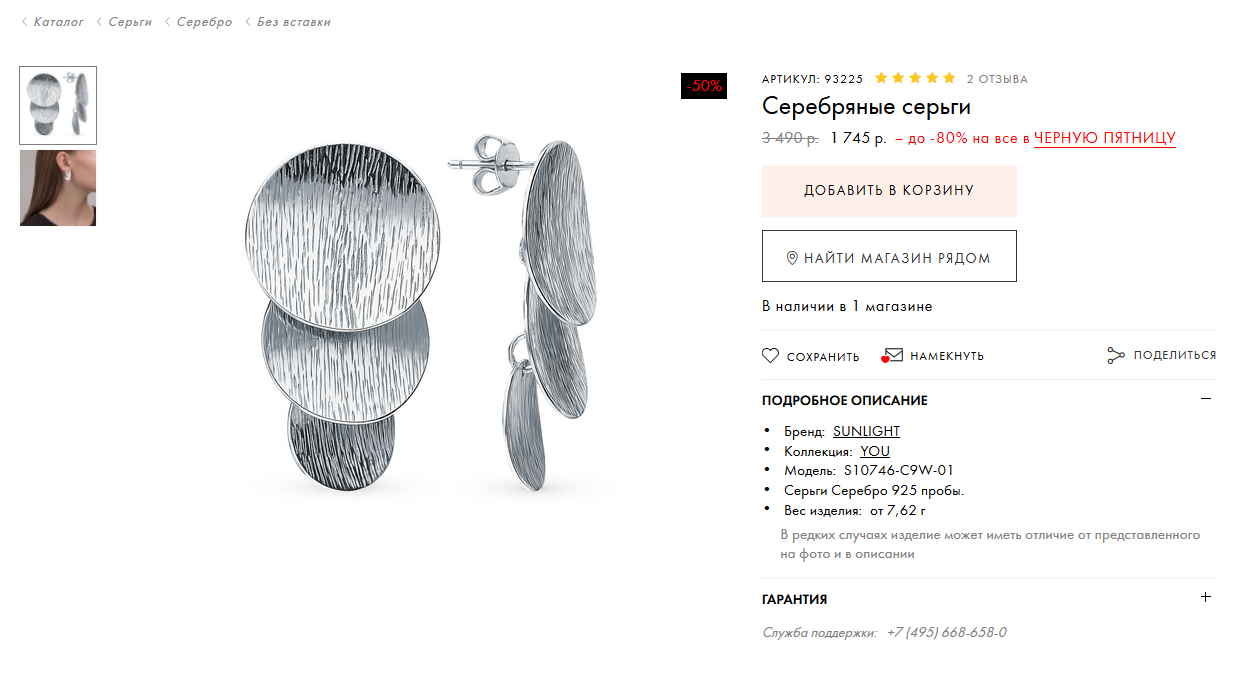
Карточка украшения в ювелирном магазине Sunlight. Тут тоже все здорово оформлено: есть и отзывы, и возможность найти ближайший магазин, и сохранить товар в избранное. Особенно нравится кокетливая кнопка «Намекнуть». И функция полезная, и сама формулировка забавная :).
 Интересное оформление карточки товара в магазине Sunlight
Интересное оформление карточки товара в магазине Sunlight
У карточек товаров на сайте больше всего возможностей по оформлению и функциональному наполнению. Вы уже знаете, как оформлять ее внутри, но не забудьте позаботиться и о внешнем виде — среди других карточек на странице каталога.
Сделайте карточку «отзывчивой» — пусть она меняет внешний вид при наведении курсора. Так гораздо удобнее ориентироваться на странице: сразу видишь, где водишь мышкой. Можно менять внешний вид самой карточки, например, подсветить по краям. Попробуйте также при наведении менять фото на превью: например, показать обувь с другого ракурса. Это дает пользователю чуть больше информации без лишних действий. Вот пример отзывчивой карточки товара из магазина Lamoda:
Карточка товара в интернет-магазине Lamoda меняет вид при наведении курсора
Если у товара есть опции цвета, размера или что-то подобное, это тоже можно поместить на превью карточки. Пусть при щелчке на выбранную опцию пользователь переходит в карточку, где уже указан нужный размер или цвет. Вот так это выглядит у мебельного магазина Hoff:
Выбор дополнительных опций товара в превью карточки на сайте магазина Hoff
Карточка товара в email рассылке
По классике карточка товара в письме выглядит как маленький блок с картинкой, ценой, названием товара и кнопкой «Купить», ведущей на сайт. Чтобы не пестрить, обычно карточки объединяют в тематические блоки.
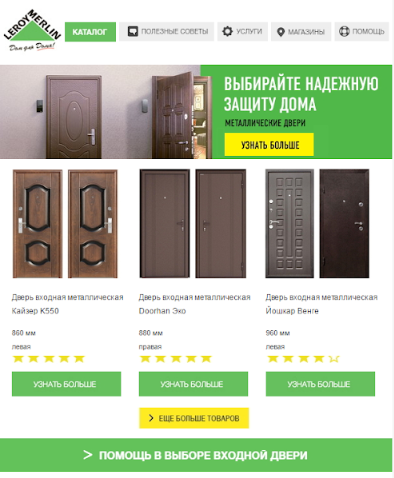
Чтобы такой блок с карточками товаров был более разнообразным, можно добавить ссылку на полезный материал по теме. Например, строительный гипермаркет Leroy Merlin предлагает карточки дверей и помощь в выборе:
 Типичный блок с карточками товаров в рассылке строительного гипермаркета Leroy Merlin
Типичный блок с карточками товаров в рассылке строительного гипермаркета Leroy Merlin
На мой взгляд, это скучно. Гораздо круче делать подводку по теме и сразу показывать, как выглядит товар в жизни. Письмо с интерьерными товарами от La Redoute следует именно такому принципу: короткая подводка рассказывает, почему нужно немедленно купить эти вещи, классное фото делает все остальное. Здесь нет кнопок: можно просто кликнуть на название или цену товара, и из письма попадаешь на его карточку на сайте.
 Письмо с необычной подачей товаров от магазина LaRedoute
Письмо с необычной подачей товаров от магазина LaRedoute
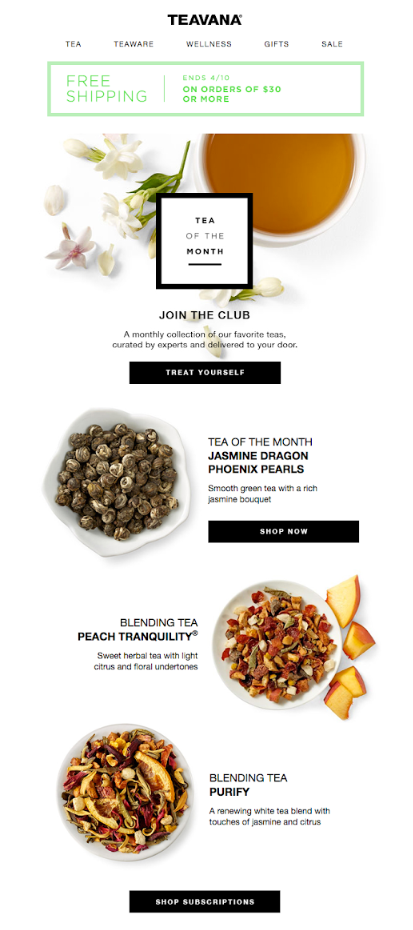
Если нет возможности делать такие живые фото, постарайтесь хотя бы стильно оформить письмо — меньше цветов и шрифтов, больше «воздуха», больше внимания изображениям. Вот простое, но красивое письмо от чайного магазина Teavana:
 Пример простого и стильного оформления карточек товаров в письме
Пример простого и стильного оформления карточек товаров в письме
Карточка товара в AMP письмах
AMP письма — это интерактивные рассылки, которые с прошлого года поддерживаются в крупных почтовых клиентах: Gmail, Mail.ru, Outlook и Yahoo. В AMP письмах карточки товара почти как на сайте: можно купить, не уходя из письма.
Демонстрирую на примере шаблона из базы SendPulse с AMP элементами. Вот так выглядит карточка товара в письме от отеля. Можно прямо из рассылки полистать фото номера и забронировать его на нужные даты.
В AMP письмах можно заказывать товар из карточки в письме
Также в AMP письма можно добавить галереи из карточек товаров. Это здорово сократит длину письма, и пользователь сможет быстро найти именно те галереи с товарами, которые ему интересны.
Технология AMP позволяет добавлять в письма галереи с карточками товаров
Вы тоже можете отправлять такие письма своим подписчикам! Помогут разобраться с нуля два наших вебинара: «Практическое руководство по AMP: от А до Я» и «Магия AMP: как создавать интерактивные письма».
Карточка товара в чат-ботах
С чат-ботом можно организовать продажи через мессенджер — присылать карточку товара с нужными кнопками прямо в переписку с клиентом.
Вот пример из кейса по внедрению чат-бота для кафе «Цапа». Бот предлагает выбрать блюдо с помощью галереи карточек: для начала присылает в чат галерею с разделами меню, а затем галерею с блюдами из выбранного раздела. В каждой карточке — логичные в этом случае кнопки: «Узнать подробнее», «Заказать столик», «Заказать доставку».
Карточки товаров в переписке с чат-ботом кафе «Цапа»
Вы можете прикрутить к карточкам товаров в чат-боте любые нужные кнопки — «Узнать подробнее», «Положить в корзину», «Показать похожие» и так далее.
У карточки товара в чат-боте есть свои особенности: она должна нормально выглядеть в переписке и не занимать много места. Например, в редакторе чат-ботов SendPulse мы установили такие ограничения:
- название содержит до 40 знаков, описание товара — до 80 знаков;
- можно добавить до трех кнопок в одной карточке — этого вполне достаточно, чтобы разместить все нужные опции;
- рекомендуем прикреплять к карточке изображение весом до 1 Мб, тогда карточка будет быстро загружаться в переписке с ботом.
Чем хороши чат-боты для бизнеса, в каких сферах их можно применять и как создать своего бота в SendPulse — читайте в статье нашего контент-маркетолога Евгения Кириенко.
Что стоит запомнить
Карточка товара — это страница со всеми его характеристиками, фото, видео, ценой и кнопкой «Купить».
Обязательные элементы карточки товара:
- название, производитель и модель товара;
- цена;
- иллюстрации;
- кнопка «Купить»;
- дополнительные опции (цвет, размер);
- описание и характеристики;
- гарантии, доставка, преимущества магазина.
Первые четыре элемента — главные на странице. Больше всего места по правилам занимают иллюстрации, а самый яркий элемент — кнопка «Купить».
Чтобы карточка товара была убедительнее, добавьте в нее элементы социального доказательства: отзывы, число купивших товар, отметки типа «Бестселлер». Чтобы удержать покупателя, которому некогда выбирать, сделайте в карточке опцию «Добавить в избранное». И позаботьтесь об удобстве выбора — добавьте опцию сравнения нескольких товаров.
Оптимизируйте карточки товаров для поисковых систем. Для этого пропишите теги:
- Title — это заголовок страницы, который отображается в результатах поиска, в названии вкладки и при репосте в соцсети.
- H1 — название самой страницы, которое видно на сайте.
- Description — текст-описание страницы до 160 знаков с ключевыми словами.
Разметьте карточку товара по HTML микро-разметке Schema, чтобы она красиво отображалась в поиске. По возможности добавьте ключевые слова в описание товара.
Карточки товаров можно размещать не только на сайте. Присылайте своим клиентам подборки товаров через обычные email рассылки и интерактивные AMP письма, или попробуйте добавить карточки в цепочку чат-бота.
Проанализируйте своих покупателей, чтобы понять, что для них важно при выборе товара и как сделать этот процесс максимально удобным. Регистрируйтесь в SendPulse, чтобы ваши рассылки с товарами выглядели круто и давали максимум конверсий!