Como adicionar um botão de pagamento a um e-mail
É possível adicionar um botão de pagamento ao seu e-mail usando diferentes métodos de pagamento — isso permite aumentar a taxa de conversão do seu e-mail marketing.
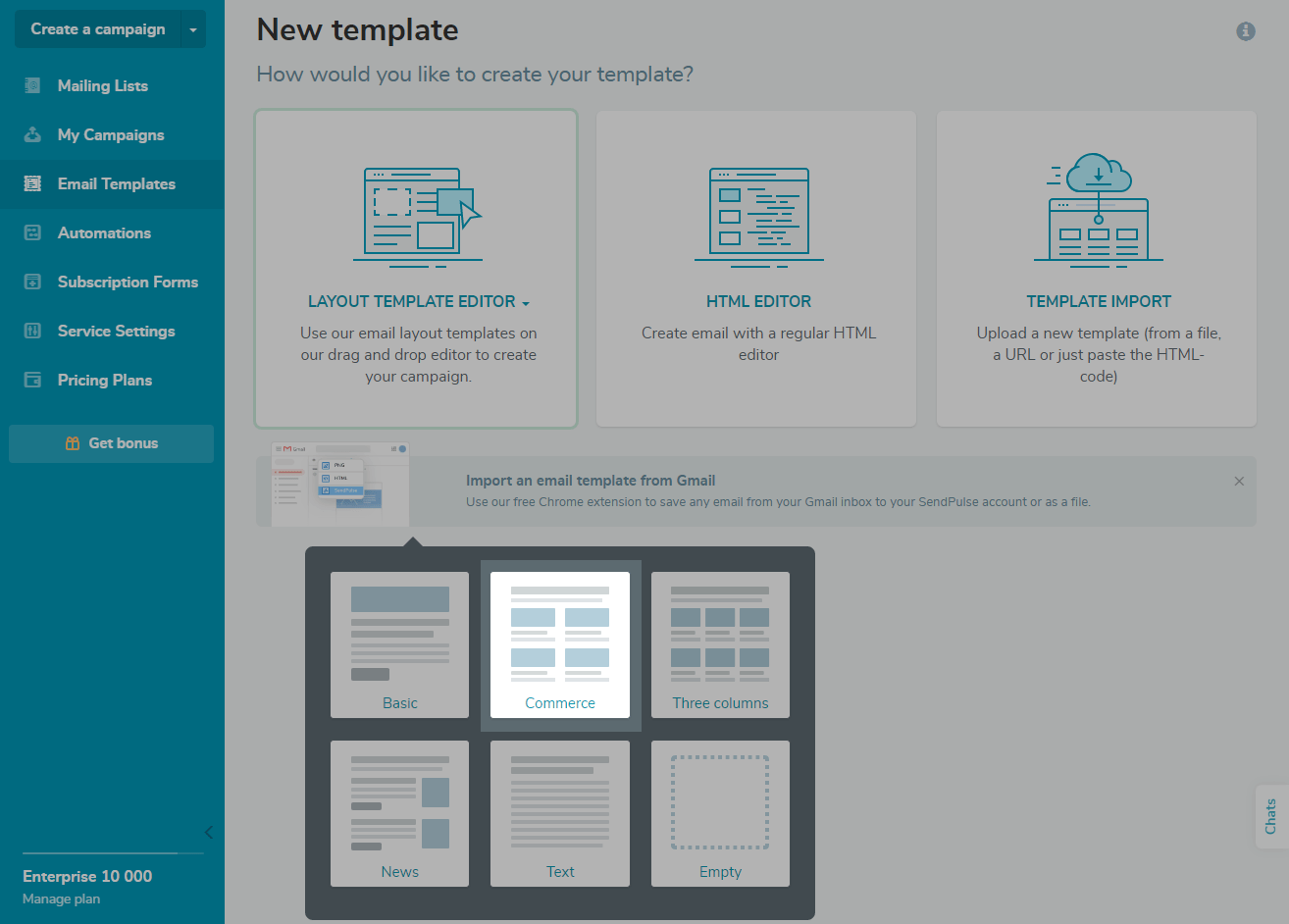
Crie um modelo
Acesse a guia “Modelos de e-mail” e crie um novo modelo ou selecione um pronto. Recomendamos a escolha do modelo “Commerce”.

Adicione o elemento de pagamento
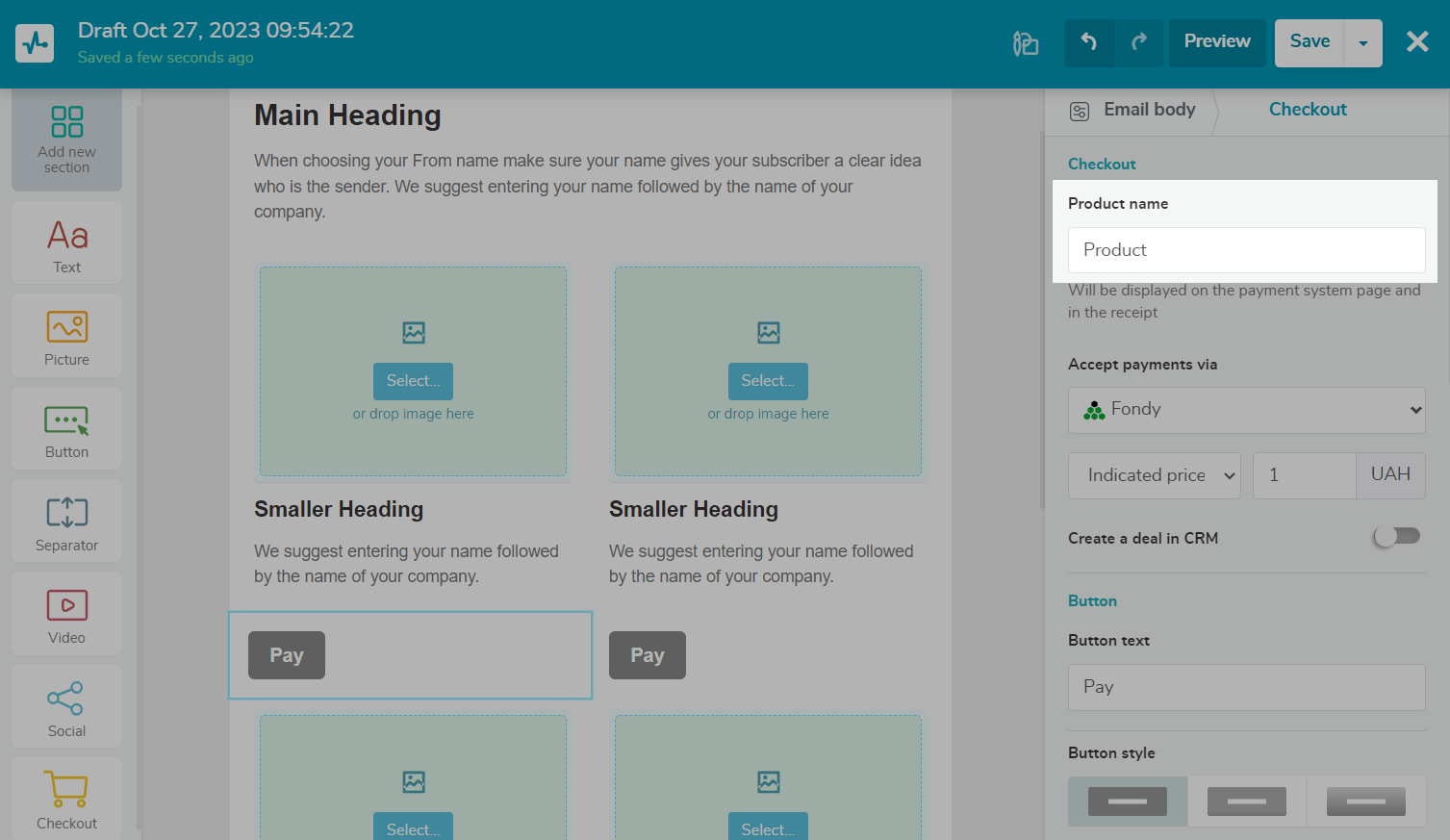
Mantenha pressionado o botão esquerdo, então arraste e solte o elemento de pagamento para o seu modelo.
Adicione um nome de produto — ele será exibido aos usuários na página de pagamento.

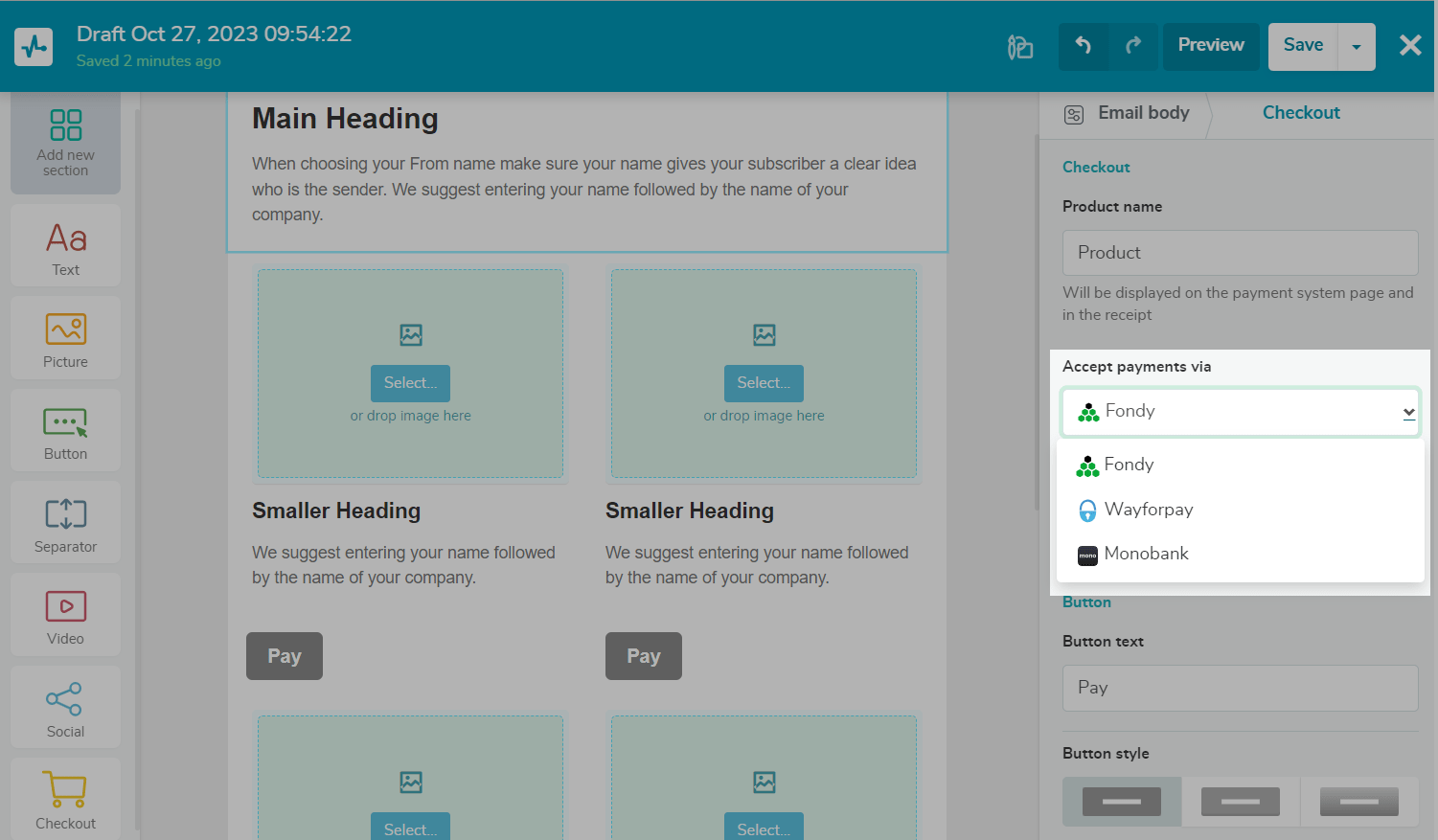
Adicione um método de pagamento e o preço
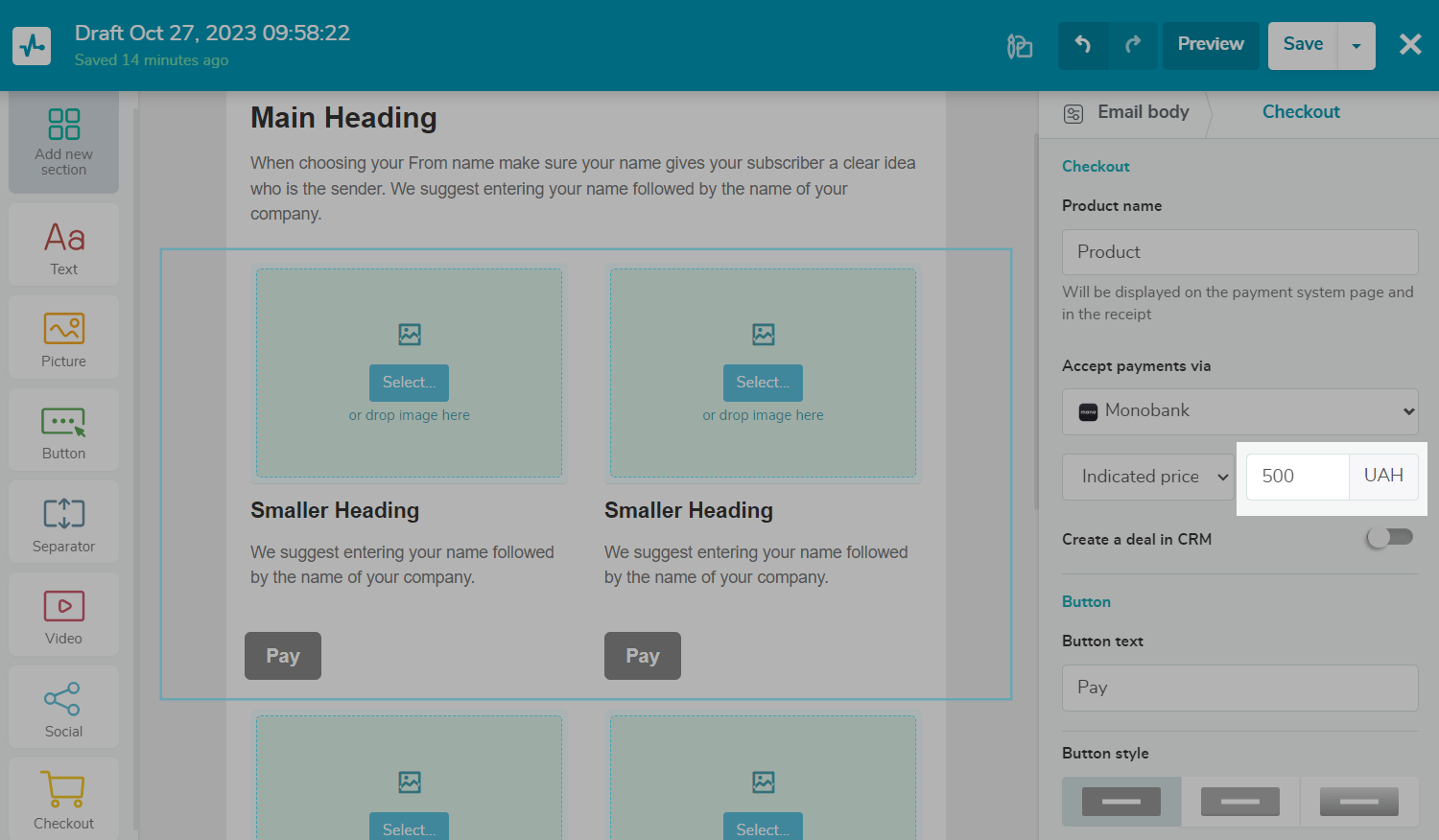
Selecione um método de pagamento da lista suspensa.
Saiba mais sobre como conectar vários métodos de pagamento na seção “Aceitar pagamentos”.

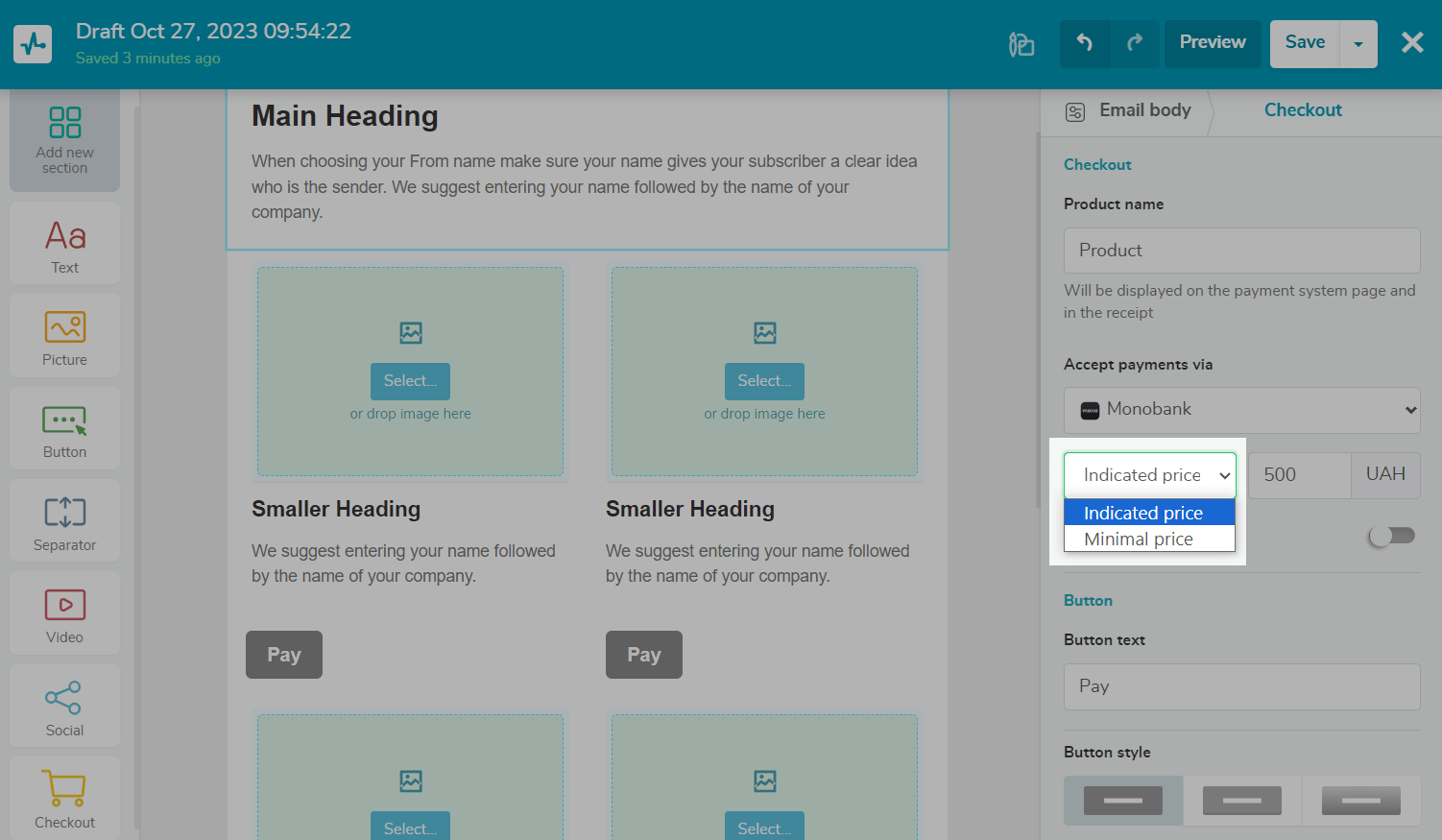
Selecione um tipo de pagamento. Você pode definir um preço específico do produto (preço indicado) ou definir um preço mínimo para doações (preço mínimo).

Digite um preço fixo ou mínimo.

Transfira os dados para o sistema CRM
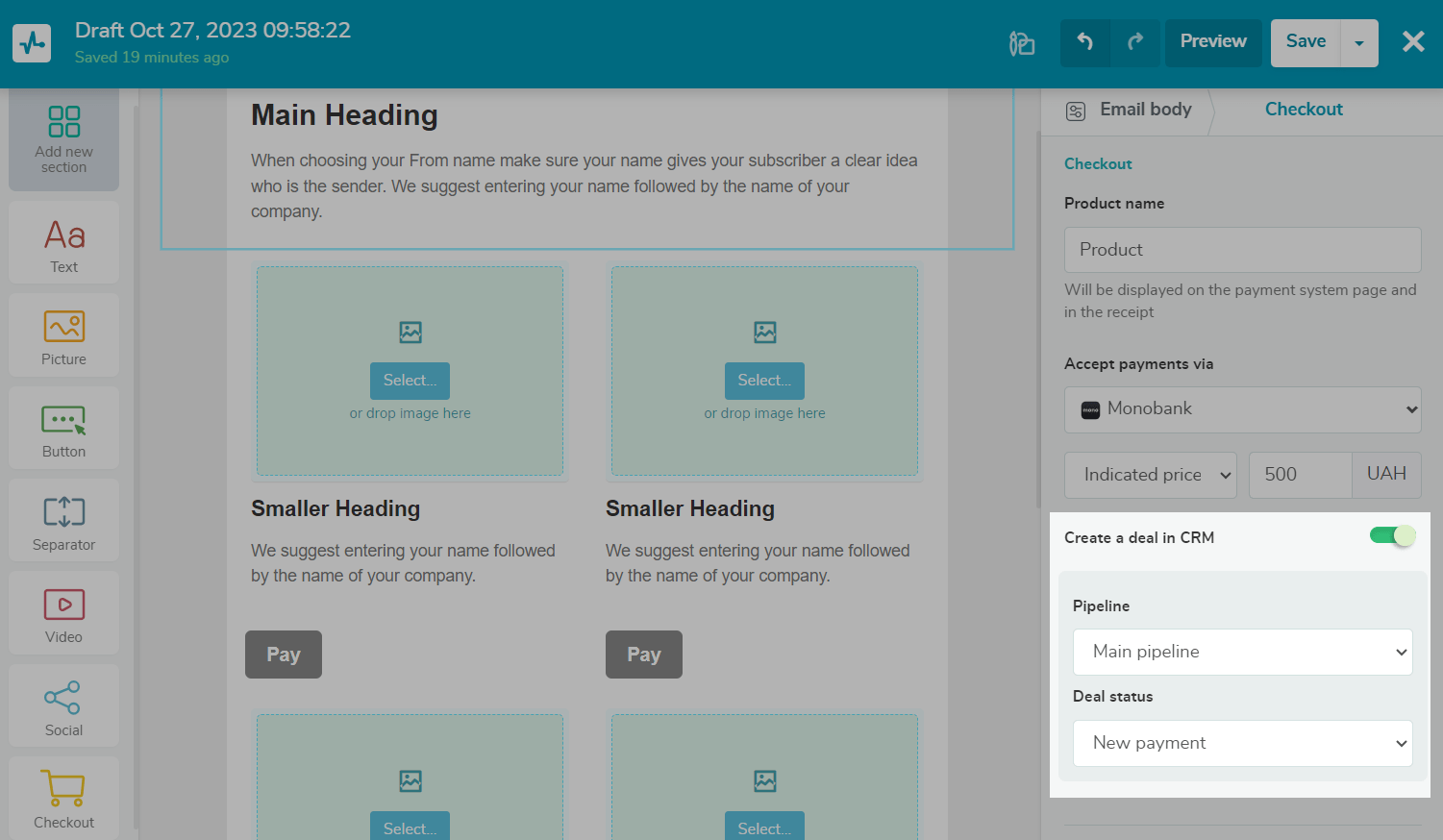
Você pode criar automaticamente negócios (deals) no CRM e selecionar o funil (pipeline) para onde deseja transferir dados e o estágio do funil onde deseja adicionar seu negócio com base no status do pagamento. Por padrão, seu negócio é adicionado ao primeiro estágio do seu primeiro funil.
Ative a opção 'Criar negócio no CRM' e selecione um funil e status.

Personalize o botão
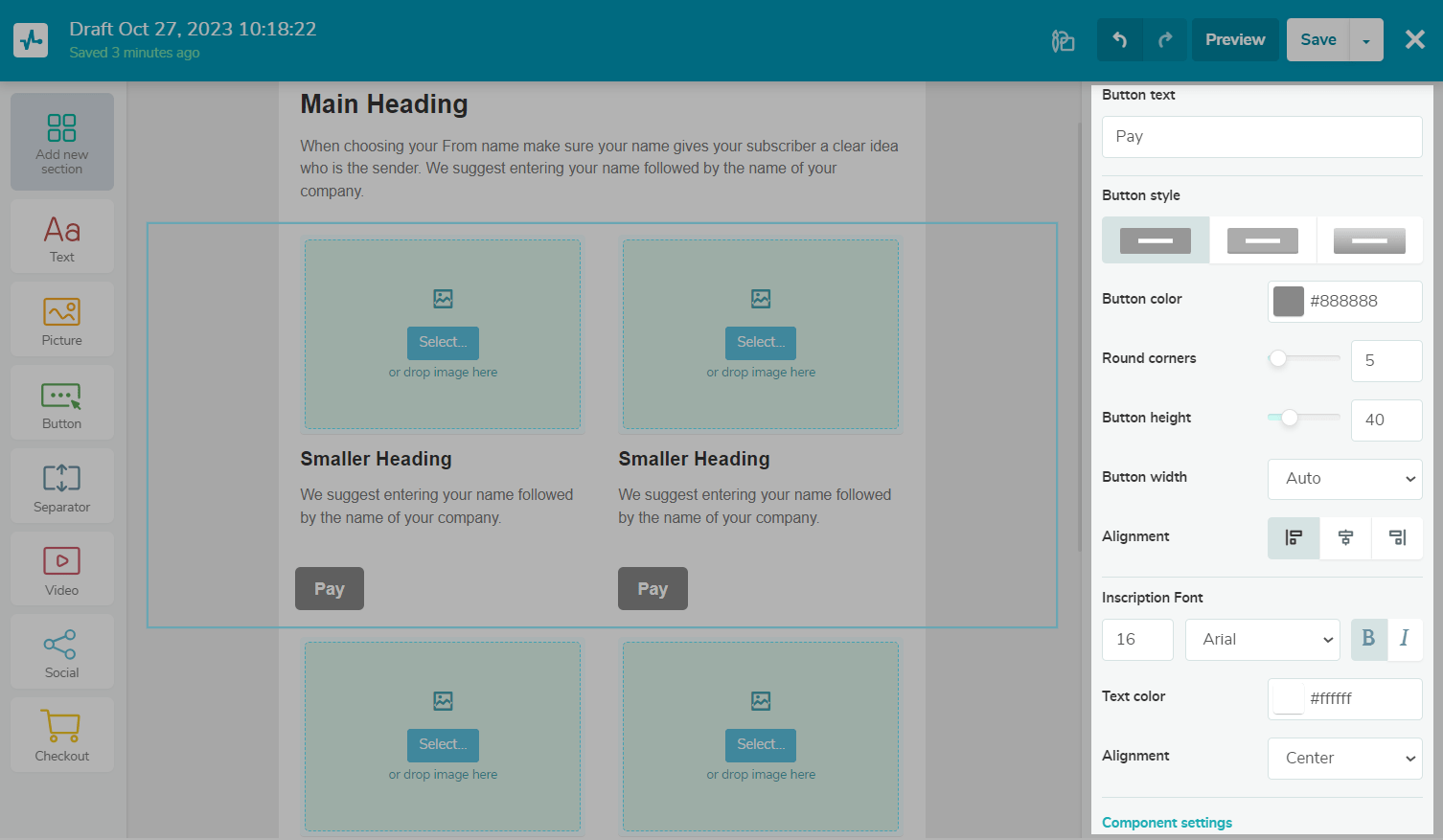
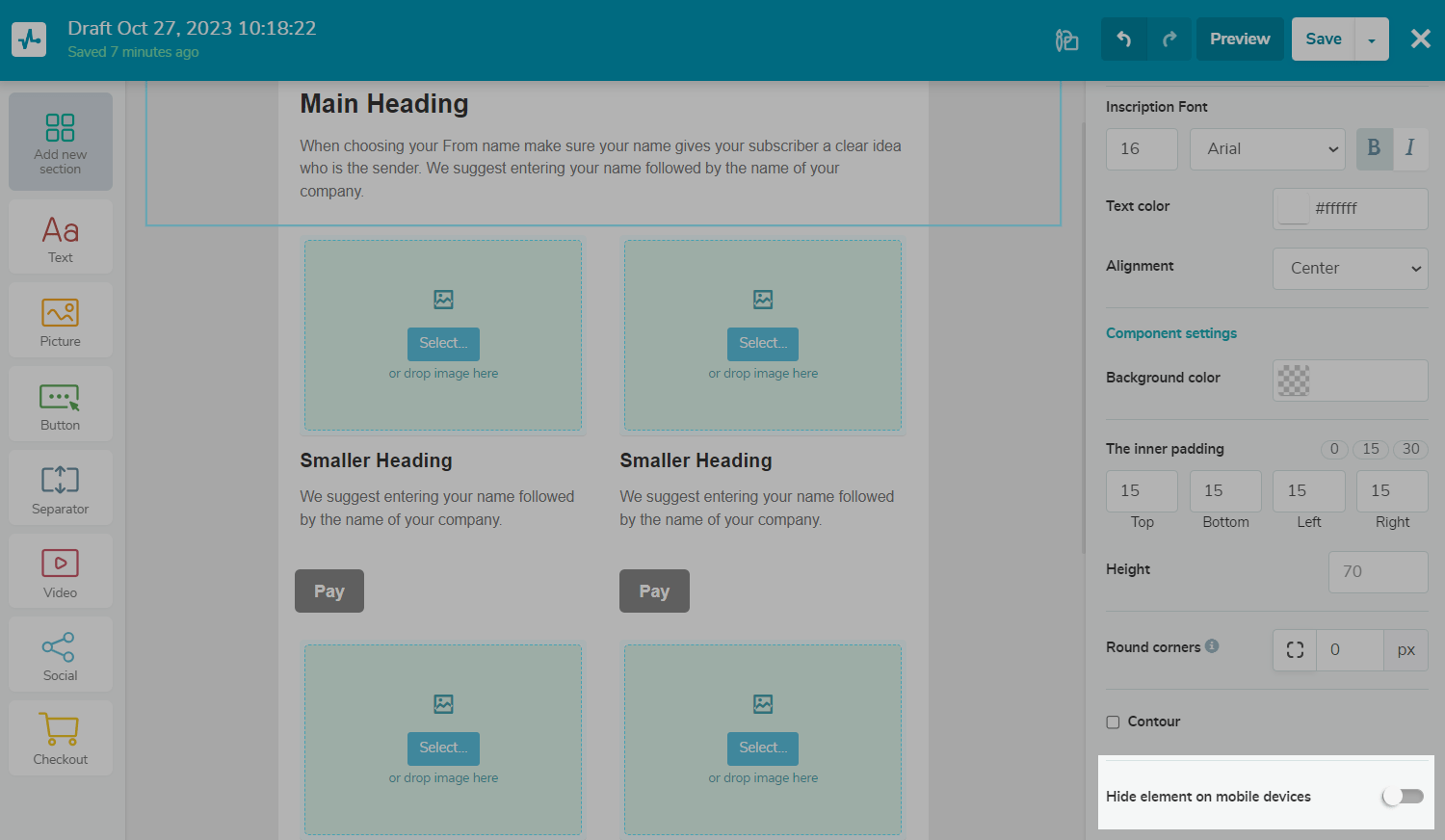
Adicione o texto do seu botão. Abaixo, você pode personalizar a aparência do botão. Você pode definir o estilo, cor, arredondamento, largura e altura do seu botão, preenchimento, alinhamento, fonte e cor do texto do botão, plano de fundo e contorno.

Você também pode ocultar seu botão em dispositivos móveis.

Como enviar um webhook de pagamento bem-sucedido
Você também pode enviar webhooks para o seu sistema quando os usuários pagarem pelos seus produtos com sucesso.
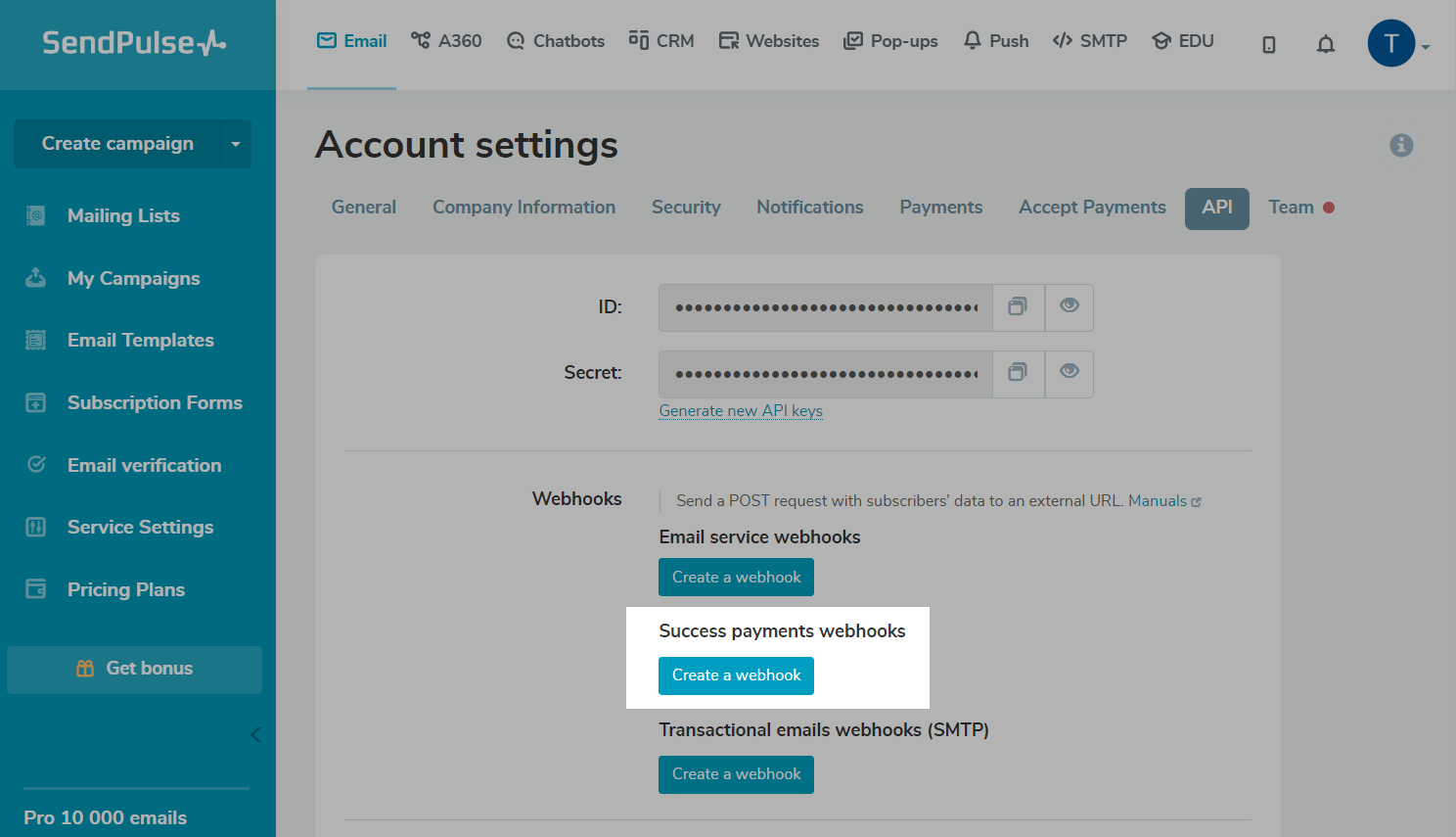
Acesse "Configurações da Conta" > "API". Na seção "Webhooks de pagamento bem-sucedidos", clique em Criar Webhook.

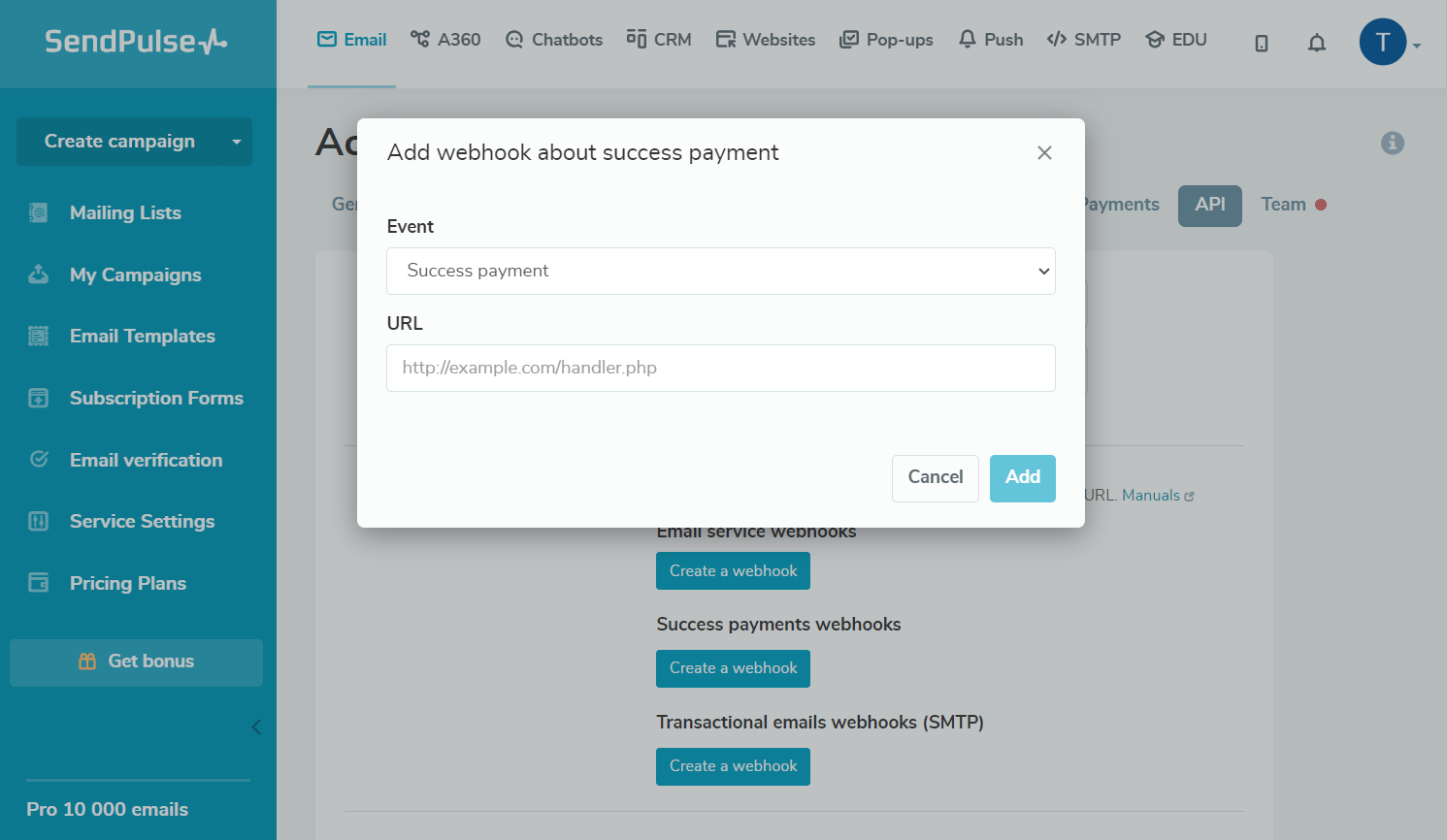
Cole a URL para onde deseja enviar o evento.

Um exemplo da estrutura de um webhook que você pode receber:
{
"timestamp": 1644590834,
"version": "1.0",
"event": "payment_order",
"order": {
"totalCost": 12,
"status": 200,
"customerName": "User",
"service": 2,
"paymentMethodType": 7,
"variables": [
{
"valueType": 1,
"name": "String",
"value": "Hello World"
},
{
"valueType": 2,
"name": "Number",
"value": "55684213"
},
{
"valueType": 3,
"name": "Date",
"value": "2022-02-25"
},
{
"valueType": 5,
"name": "Phone",
"value": "+38063456228"
},
{
"valueType": 6,
"name": "Email",
"value": "user@sendpulse.com"
},
{
"valueType": 7,
"name": "Link",
"value": "http://sendpulse.com"
}
],
"number": 1618,
"currency": "BRL",
"contactId": "7a505f4293dffcd7100f8f0004214892e4cf5618307908edf465042075d5c30",
"updatedAt": "2022-02-11T14:47:14+00:00",
"type": 2,
"id": "a3704313-8c0b-0000-b195-c6b84242f0e2",
"createdAt": "2022-02-11T14:47:13+00:00",
"description": "Apple MercadoPago"
}
}
Última Atualização: 22.11.2023
ou