Como criar emails responsivos no construtor de e-mails da SendPulse
Um layout responsivo permite que um email se ajuste às telas do smartphone nos aplicativos de email móvel automaticamente. Isso torna muito mais conveniente alcançar os botões e ler o texto. Isso dá aos usuários de celular uma experiência perfeita e os atrai para suas campanhas tanto no desktop quanto no celular.
Nosso serviço adapta automaticamente e-mails para exibição em aplicativos móveis - nenhuma configuração adicional precisa ser especificada.
O editor de arrastar e soltar usa elementos de layout adaptáveis - usando solicitações de mídia, estilos são definidos para certos tamanhos de tela e usando elementos de layout fluidos, a largura dos blocos é proporcionalmente esticada à largura da tela.
Vejamos o que você precisa considerar ao criar um modelo de email para ajudá-lo a evitar alguns erros comuns.
Estruturas
linhas e células da tabela são formadas a partir dos elementos do designer no modelo, e é importante escolher a estrutura correta dos blocos para que eles se alinhem corretamente para os usuários móveis.
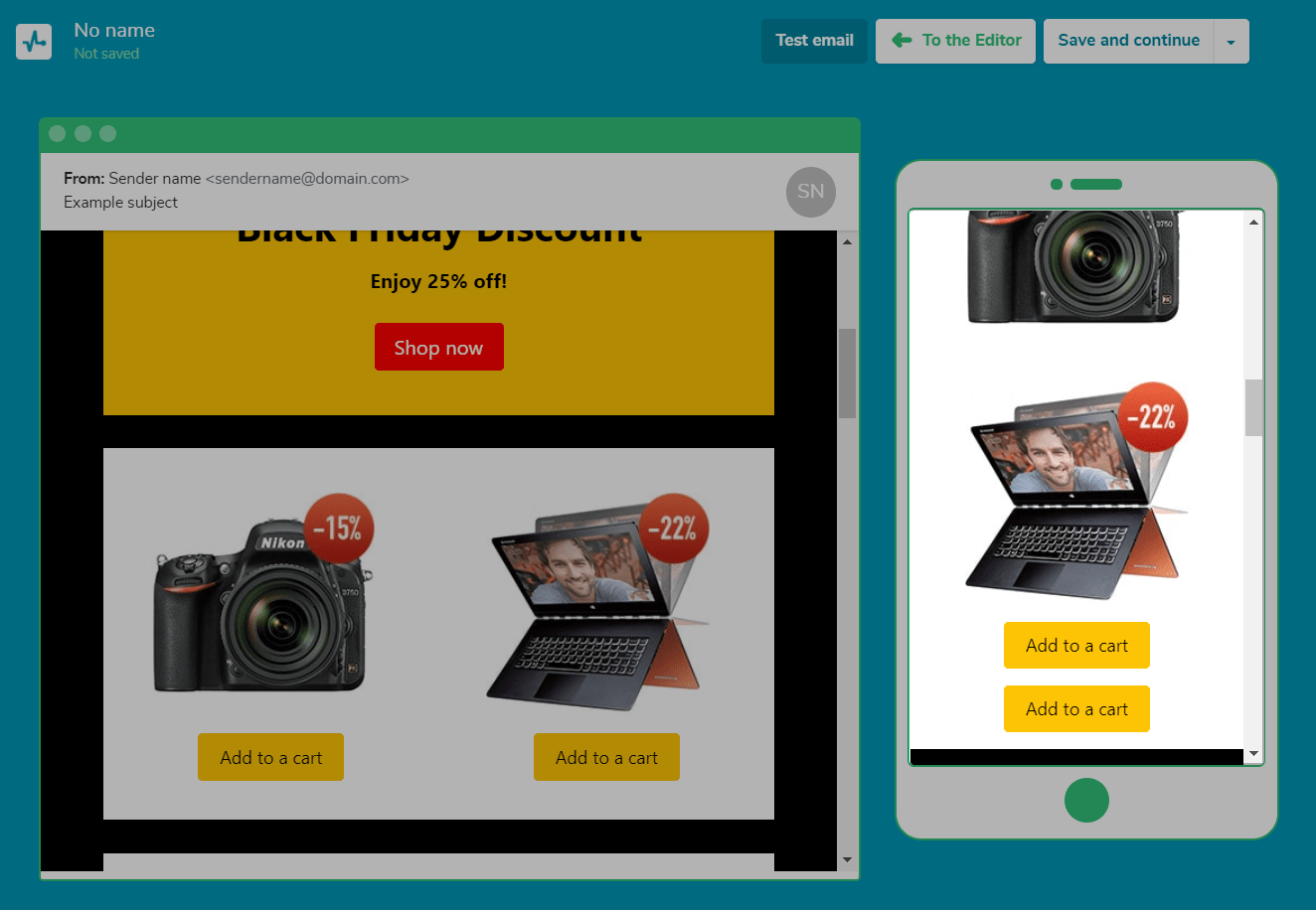
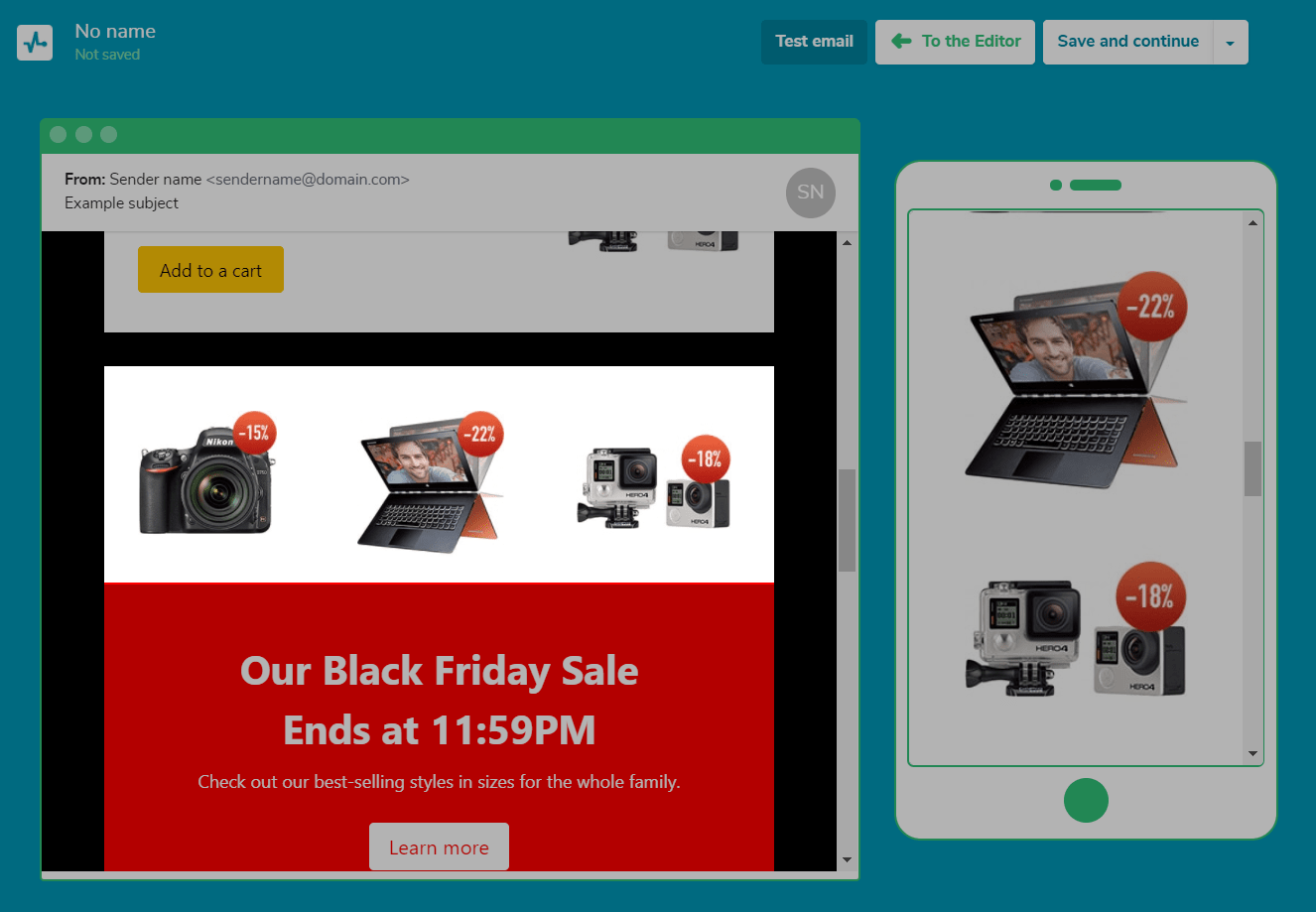
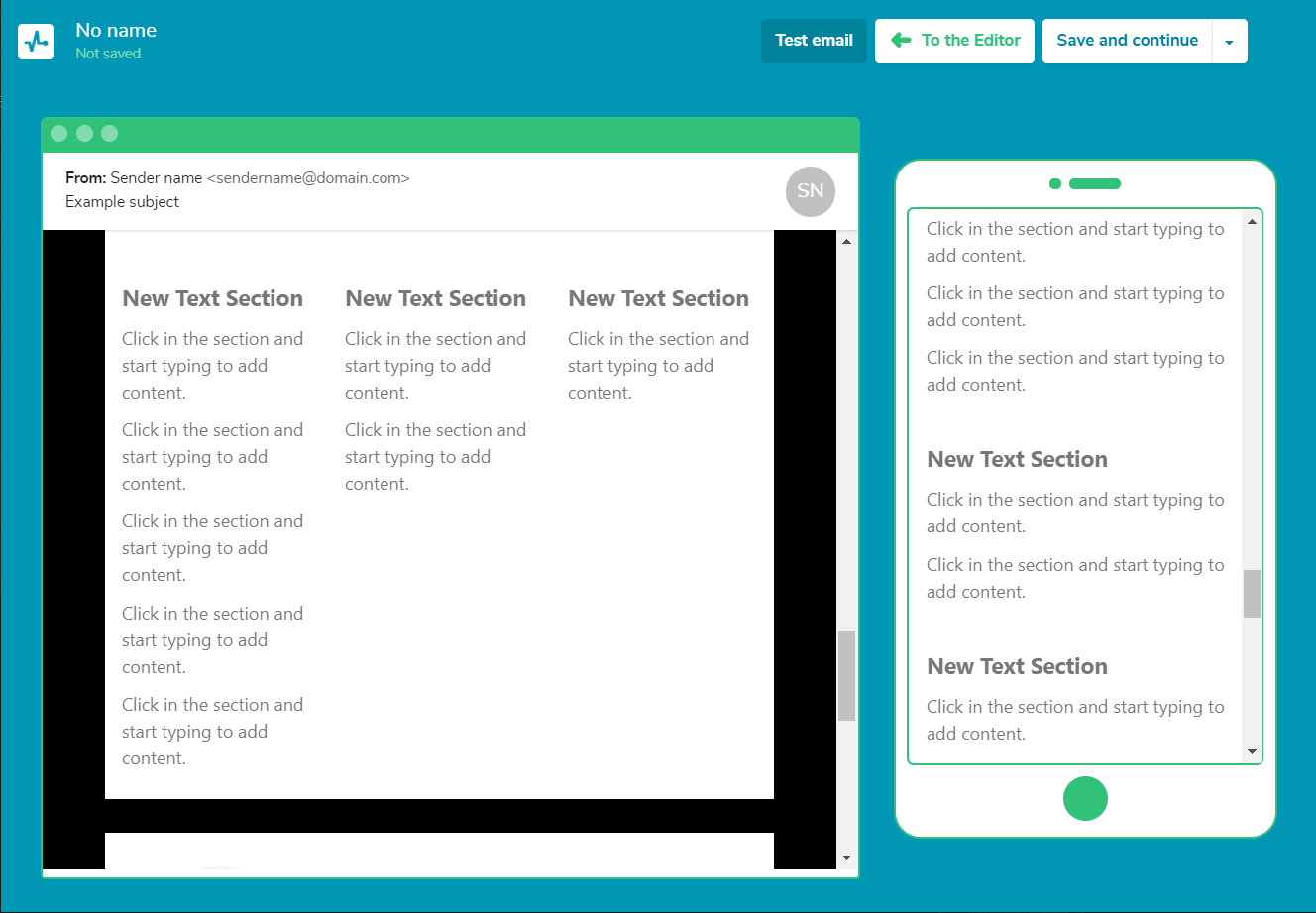
Se você tiver um modelo com várias colunas, por exemplo, um cartão de produto, essas colunas serão exibidas sucessivamente. Se você criar um modelo incorretamente, poderá obter a seguinte exibição:

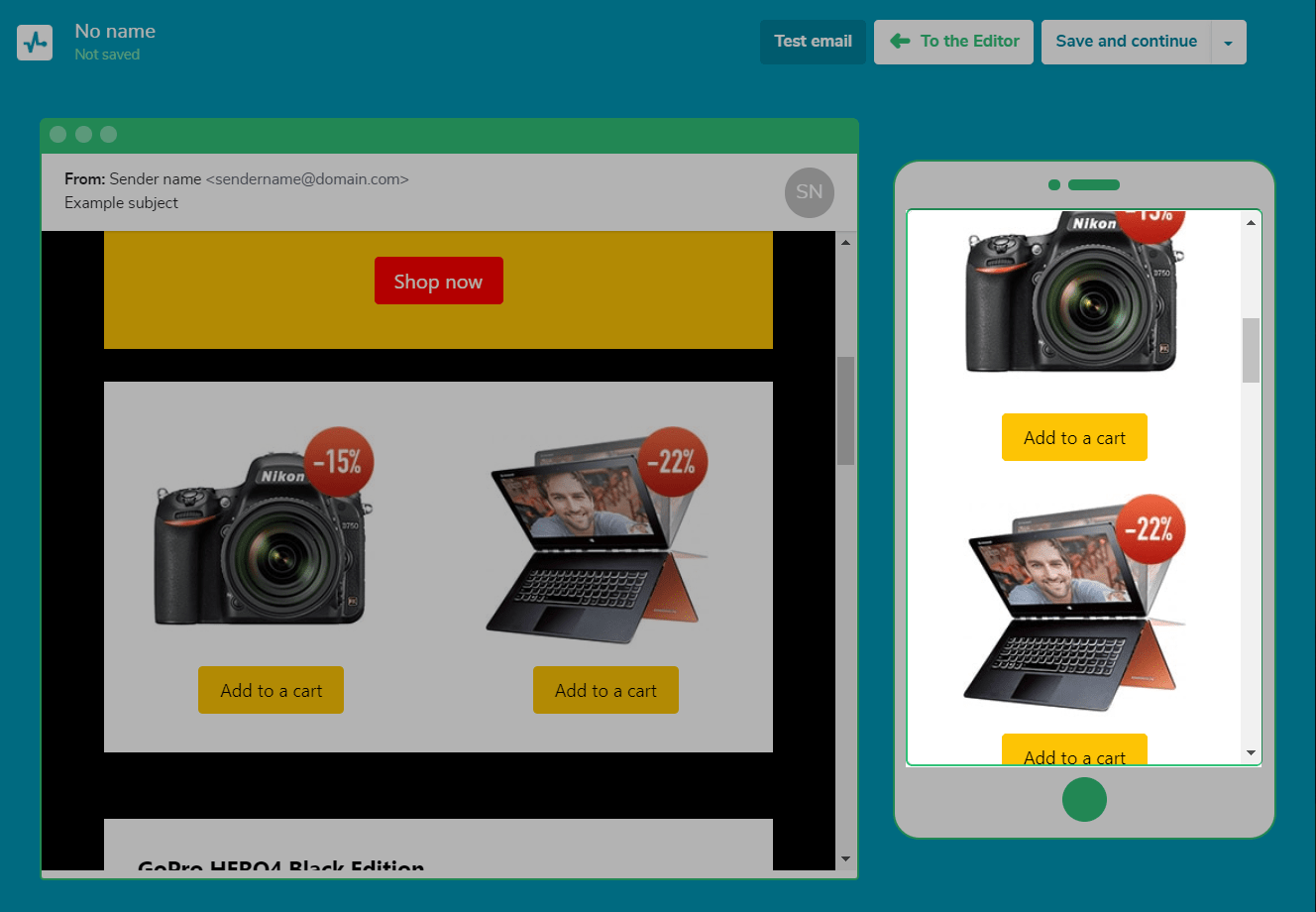
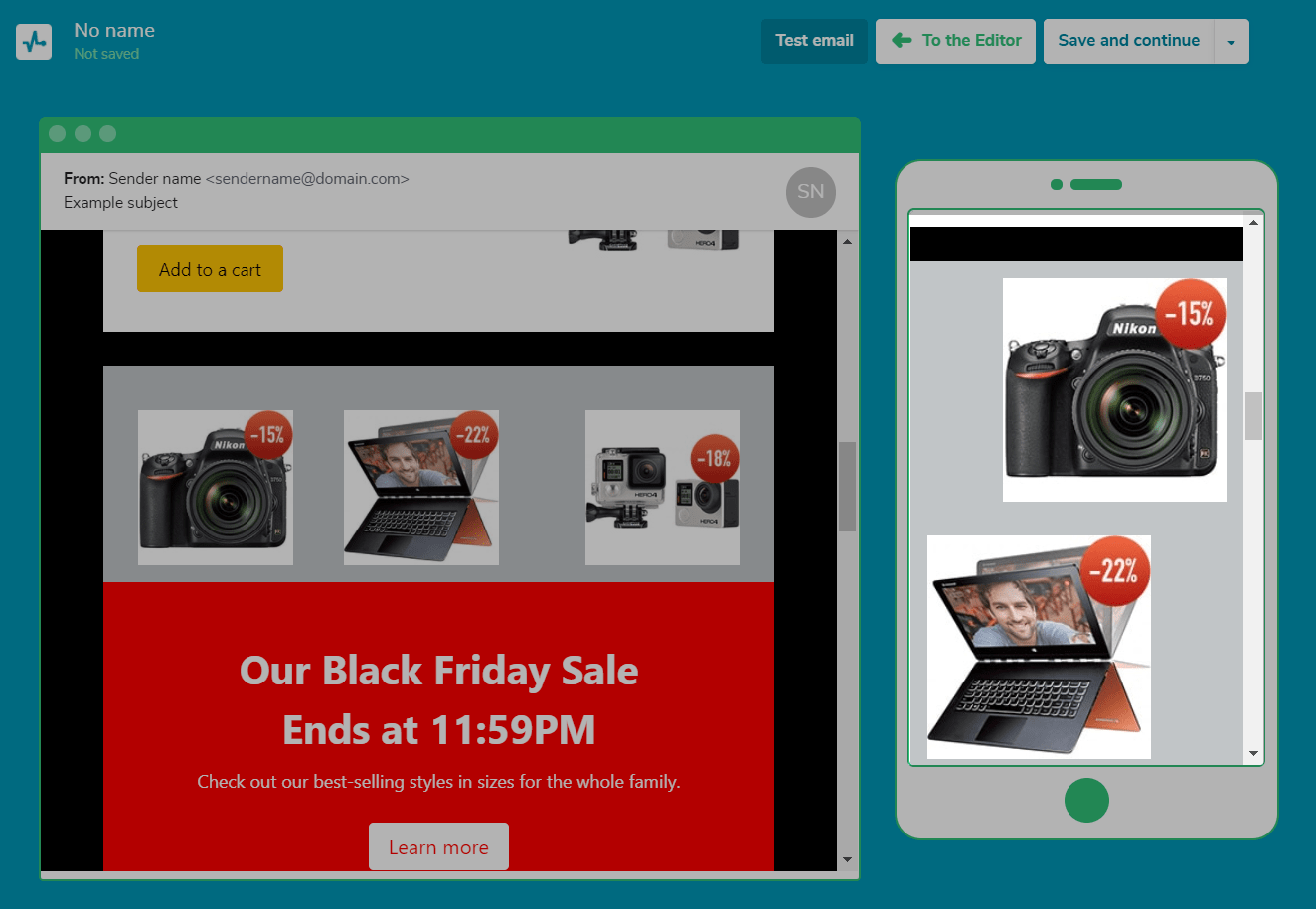
Para evitar problemas de exibição como este, você precisa considerar a estrutura e adicionar todos os elementos do cartão do produto a uma célula.
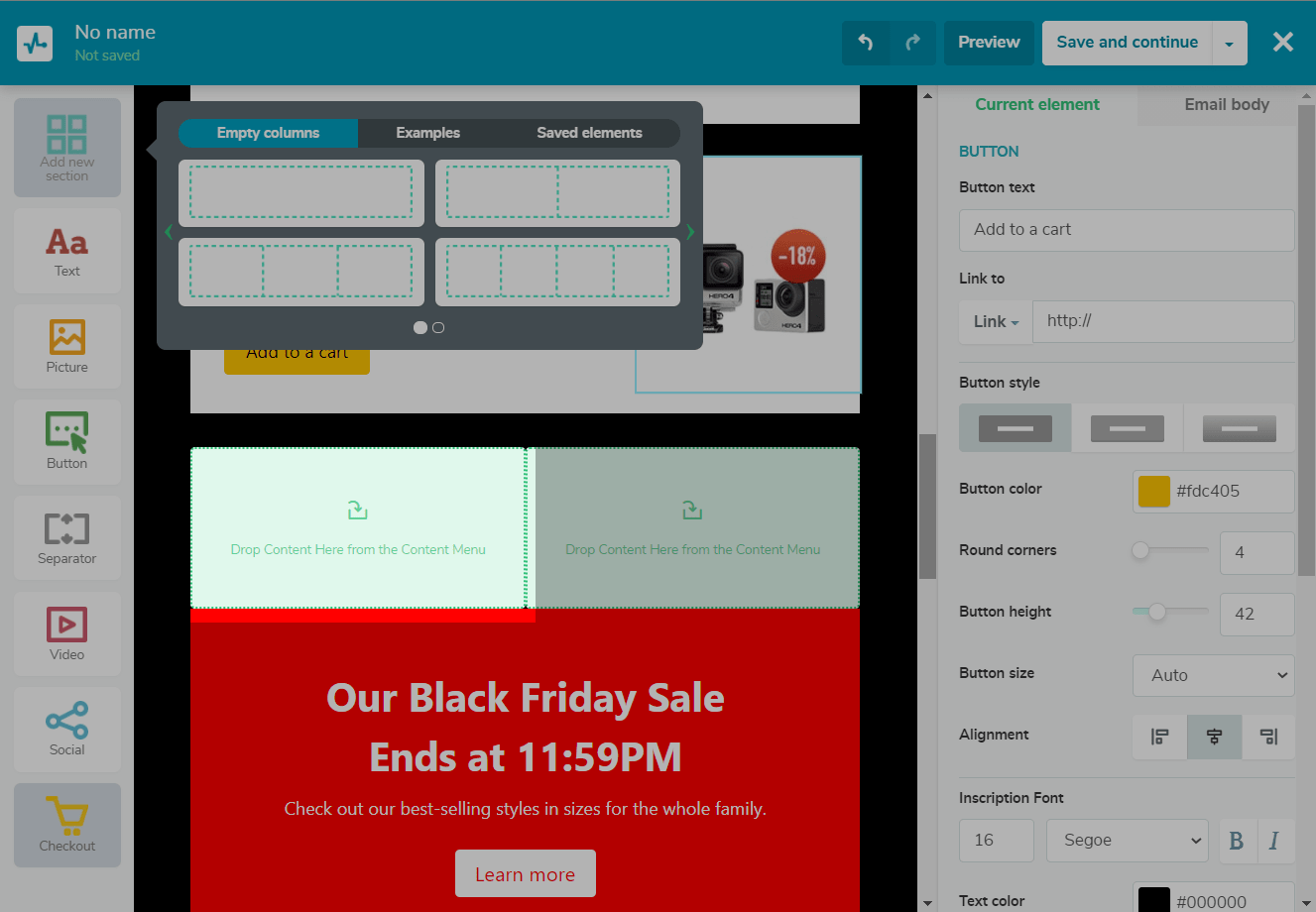
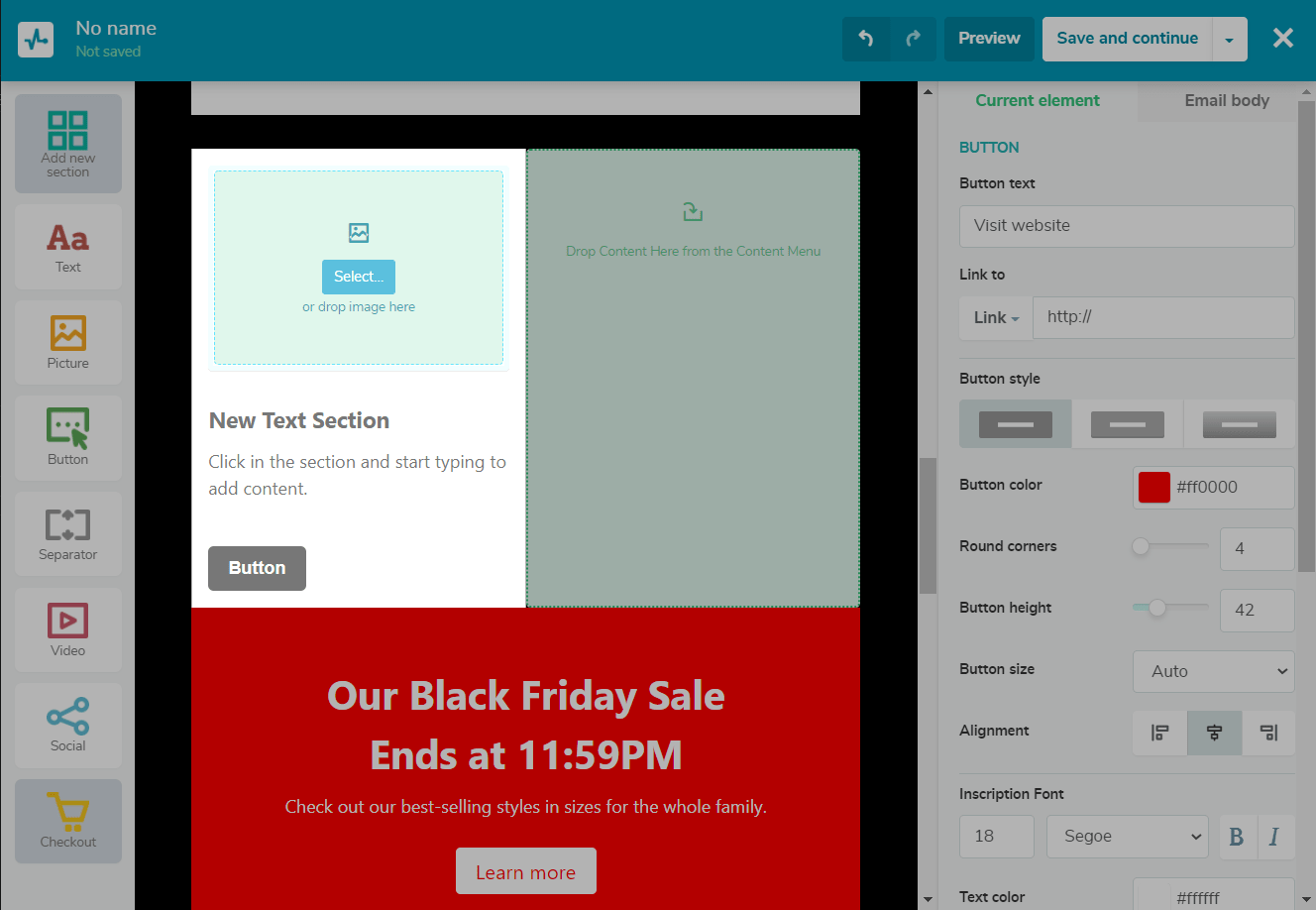
Selecione o número necessário de colunas no elemento "Adicionar nova seção".

Em seguida, na célula selecionada, arraste os elementos "Imagem", "Texto" e "Botão" na ordem que desejar.

Então, os elementos do layout móvel terão o mesmo formato.

Largura do bloco fixa
A largura fixa do elemento não é usada em dispositivos móveis, ela é substituída por um valor relativo — 100% da largura da tela. Portanto, imagens, texto e outros blocos serão esticados em toda a largura da tela, levando em consideração o preenchimento.

Altura fixa do bloco
A altura do bloco é frequentemente usada para alinhar o tamanho de dois elementos adjacentes. Em um layout móvel, a altura dos blocos permanece fixa. E a altura escolhida dos blocos pode se transformar em um grande espaço vazio.

Recomendamos que você certifique-se de que os blocos paralelos de informações tenham o mesmo tamanho em ambas as versões. Use imagens do mesmo tamanho e insira um texto com o mesmo comprimento da mensagem do bloco.
Alinhamento
Use uma combinação de alinhamento e preenchimento para melhorar a exibição de seus e-mails em dispositivos móveis.
Se você esquecer de definir o alinhamento do elemento para o centro, a imagem será justificada à esquerda por padrão.

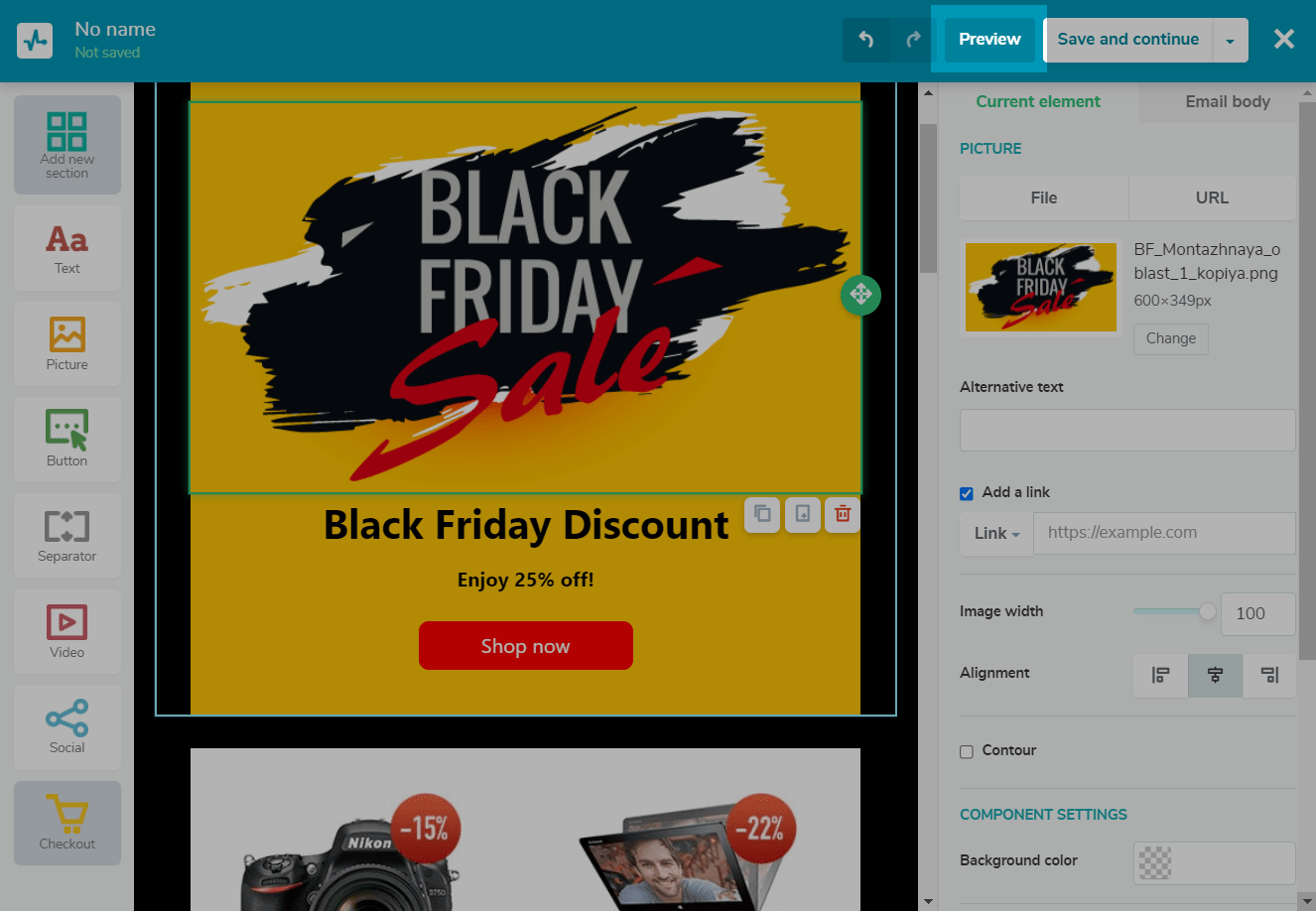
Imagens
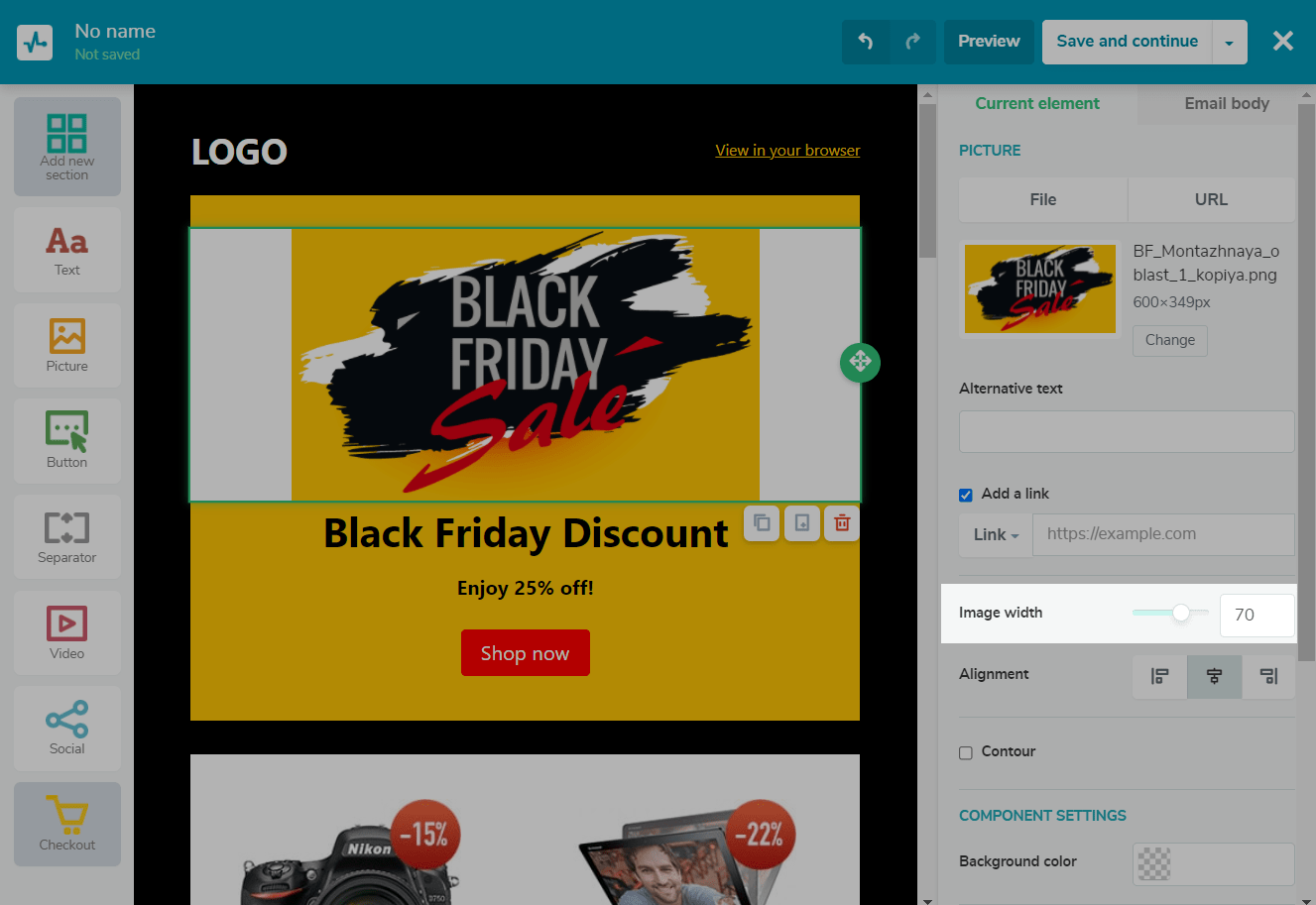
Recomendamos que você carregue imagens do tamanho necessário.
A largura recomendada de todo o e-mail para a versão desktop é de 600 px; recomenda-se usar 300px para dispositivos móveis. O valor pode variar dependendo do tamanho da tela.
Imagens com menos de 100% não se esticarão e permanecerão dentro de suas dimensões reais. Um ícone com um tamanho de imagem real de 20px permanecerá 20px em um telefone celular.
Os parâmetros para alterar a largura do bloco campo de edição deixarão de funcionar para o layout móvel - a imagem será exibida em 100% da largura da tela. Nesse caso, a altura aumentará proporcionalmente.

Botões
O construtor possui os seguintes parâmetros para definir o tamanho do botão:
- "A largura total" — será esticado automaticamente proporcionalmente à largura total do bloco, levando em consideração o preenchimento;
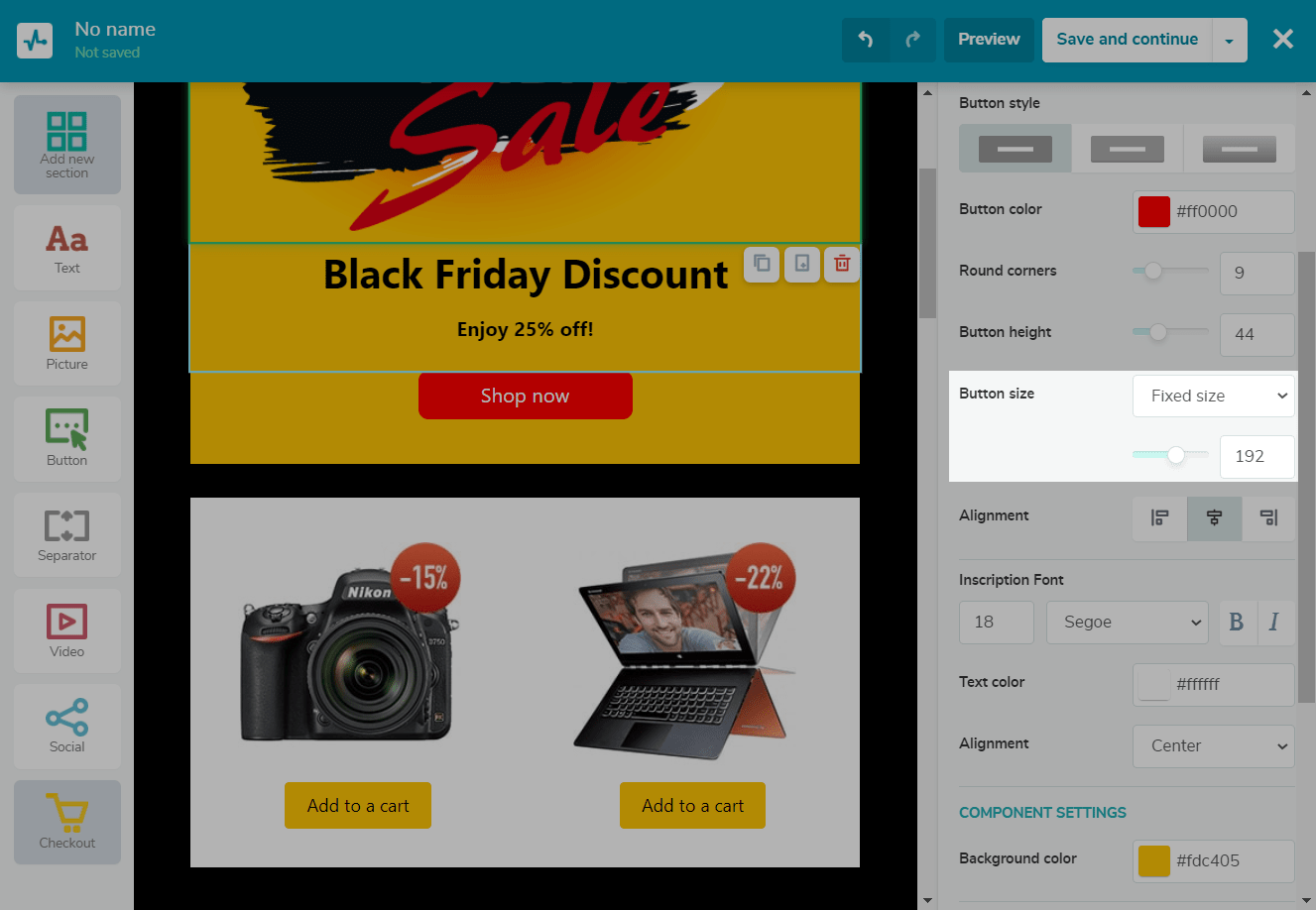
- "Tamanho fixo" — usado principalmente para botões de largura pequena. Você pode definir seu tamanho em até 300 px. Para a exibição correta no celular, é recomendável não fazer mais do que 270px, levando em consideração o preenchimento à esquerda e à direita.

Preenchimento
Para monitores móveis, todo o preenchimento é alterado automaticamente para 15 px.

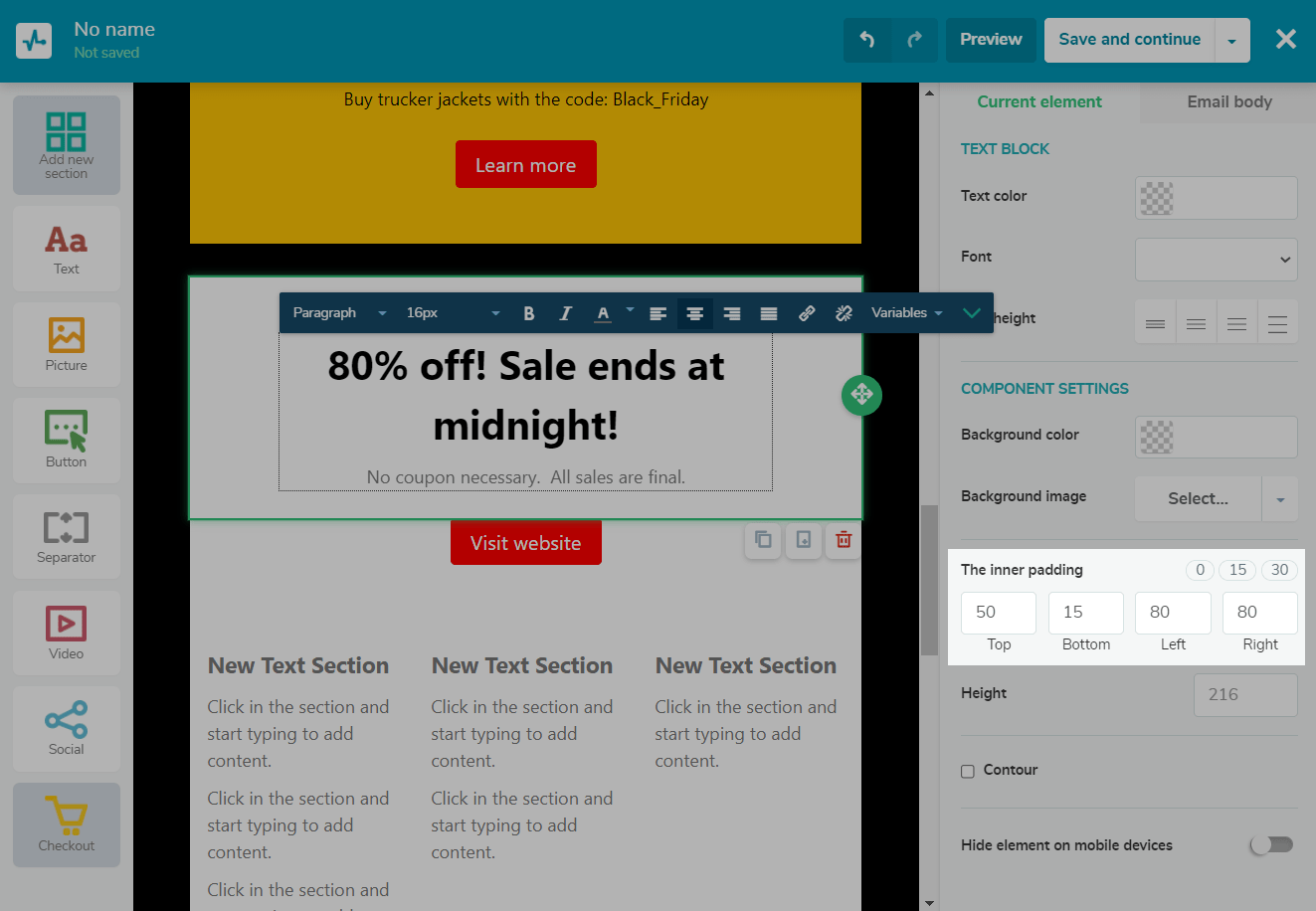
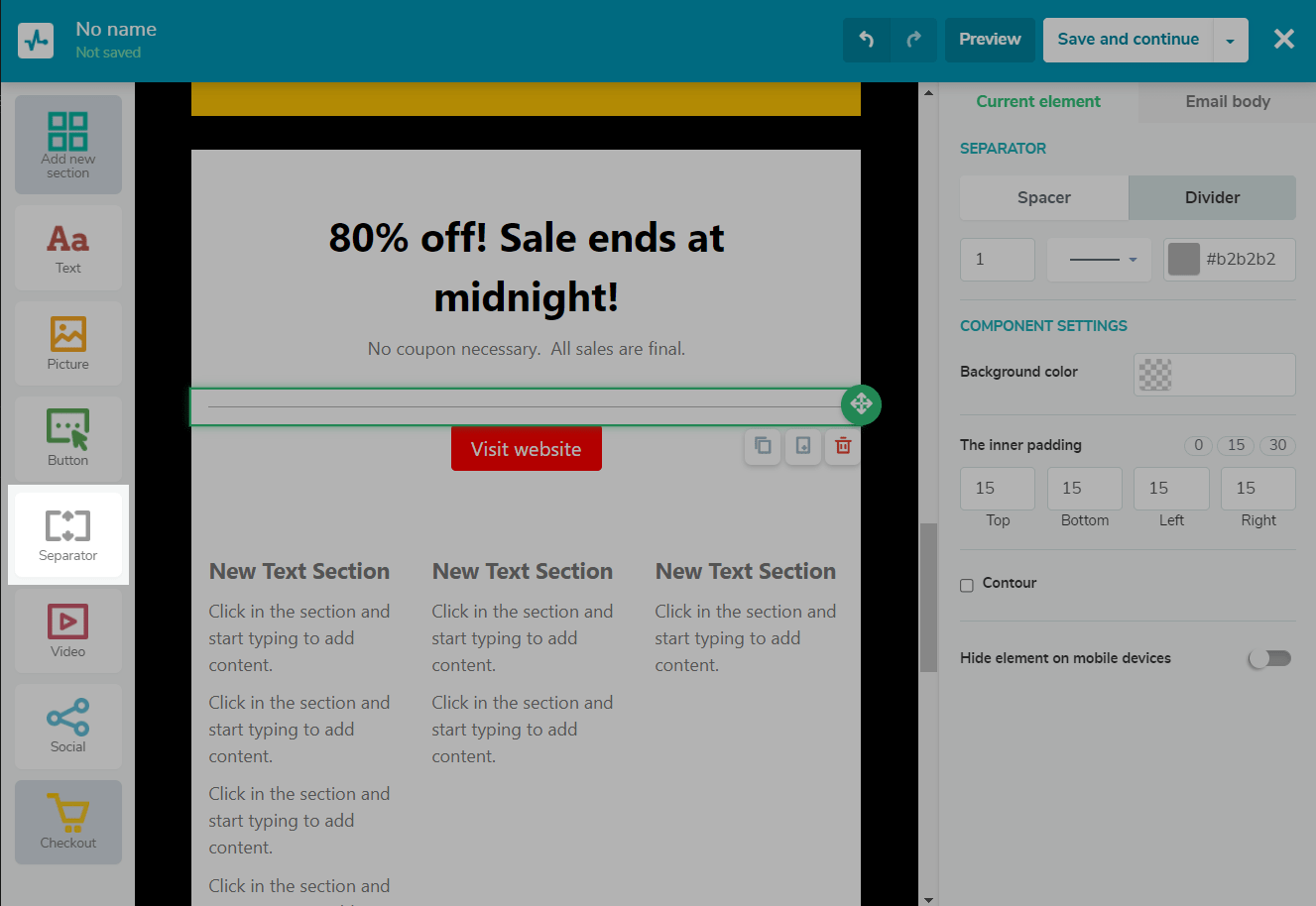
Se você precisar adicionar um preenchimento superior de mais de 15 px entre os blocos em um layout móvel, use o elemento "Separador".

O preenchimento do valor zero permanecerá inalterado. Por exemplo, uma imagem adjacente às bordas do bloco e em um telefone celular será adjacente sem preenchimento.
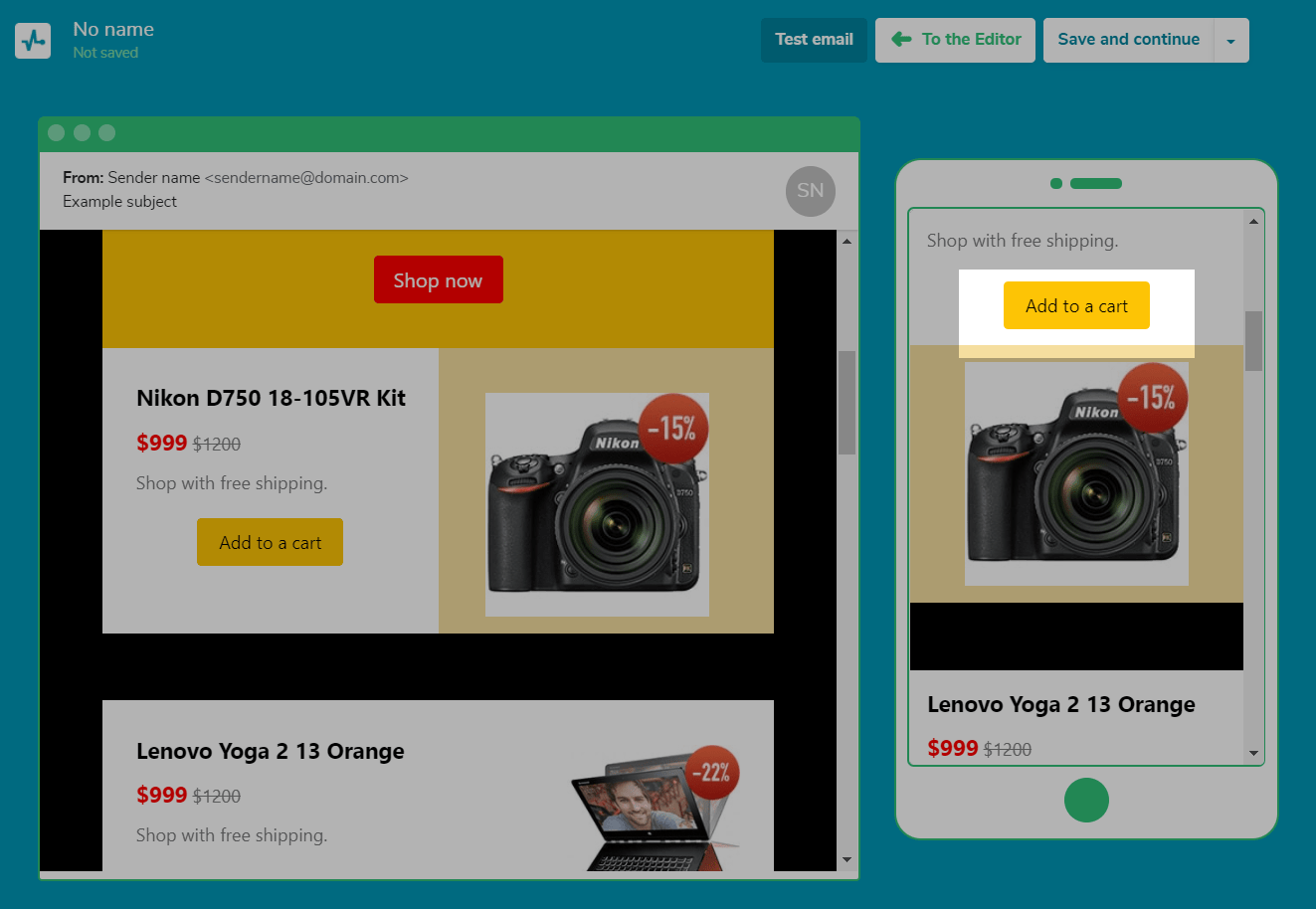
Veja o exemplo abaixo. Pode parecer que há preenchimento após o elemento "Botão", mas na verdade, ele é determinado pela altura do bloco certo com a imagem.

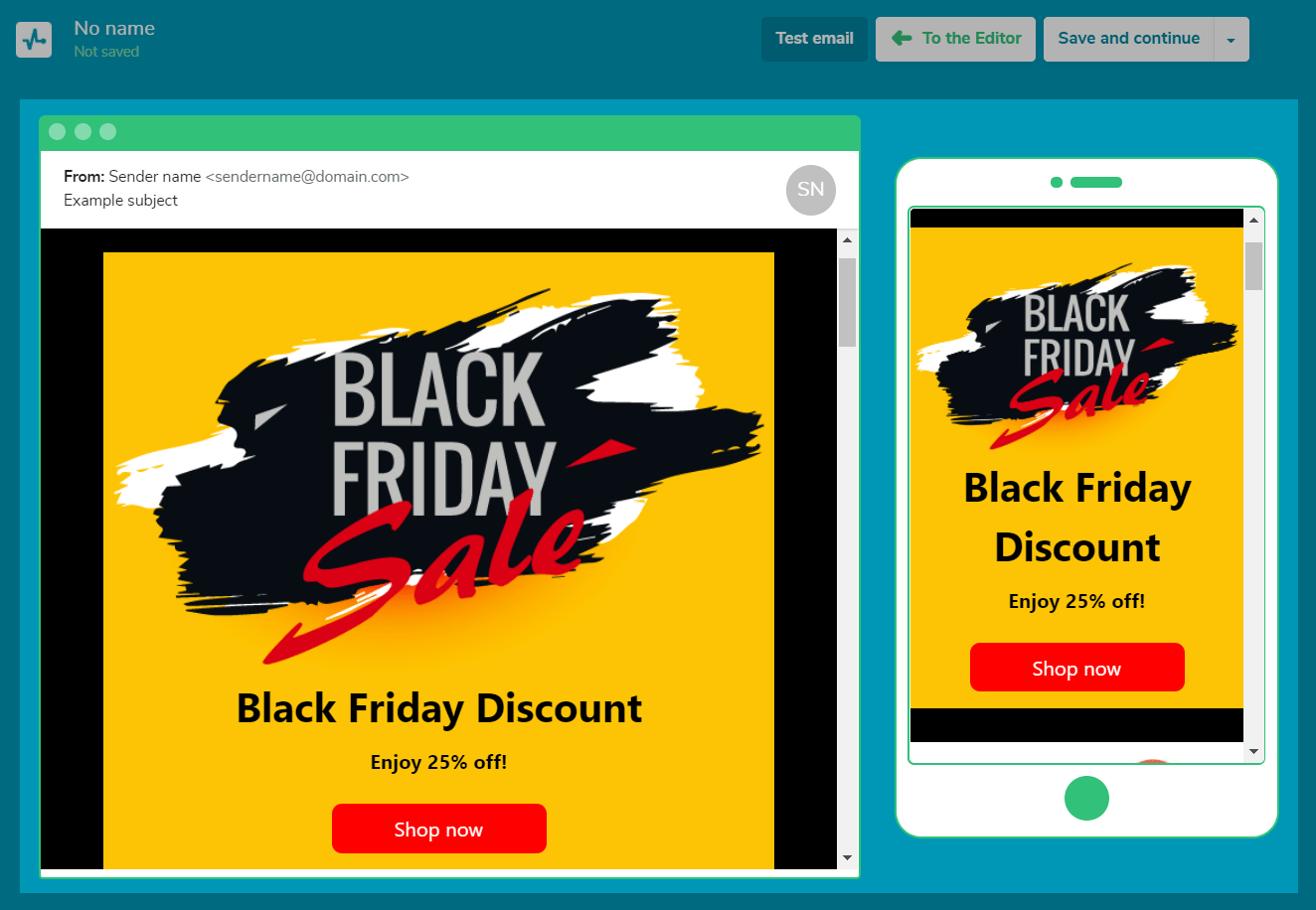
Portanto, recomendamos o uso de preenchimento e a função "Visualizar" antes de enviar um e-mail.

Dessa forma, você sempre pode verificar como seu e-mail ficará em aplicativos móveis que suportam layouts responsivos.

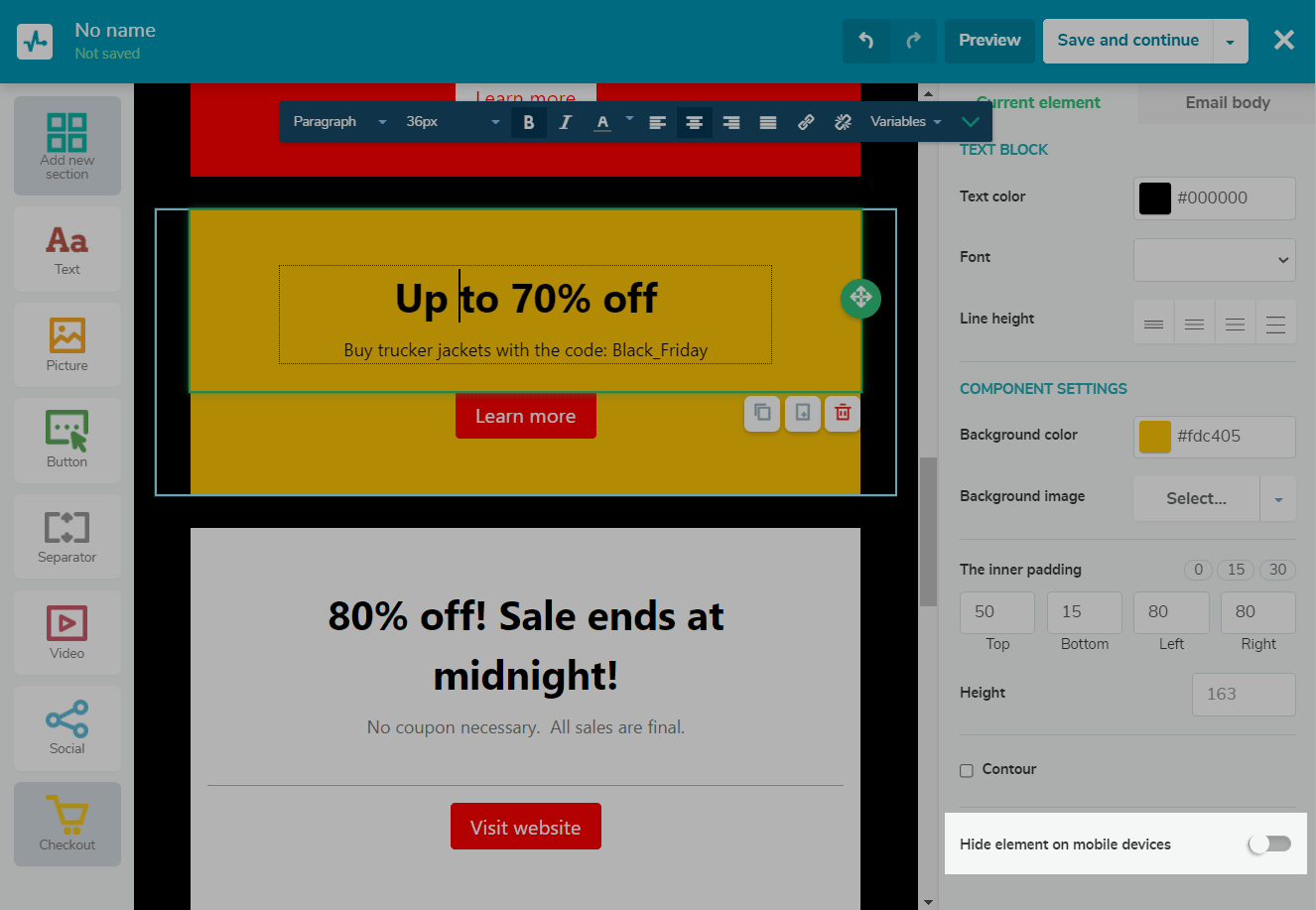
Ocultar elementos em dispositivos móveis
Você também pode ocultar elementos para usuários em dispositivos móveis.
Para fazer isso, selecione um elemento e ative a opção "Ocultar elemento em dispositivos móveis" nas configurações à direita.
Observe que esta opção não funciona para todos os serviços de e-mail. Por exemplo, funciona para gmail.com e mail.ru, mas não para Yandex.

Última Atualização: 11.08.2023
ou