Como trabalhar com elementos do site
Você pode criar sites de várias páginas com diferentes seções, colunas e widgets usando o construtor visual de sites do SendPulse. Falaremos sobre em que elementos os sites consistem e como adicioná-los, movê-los ou editá-los.
Apresentando os elementos do site
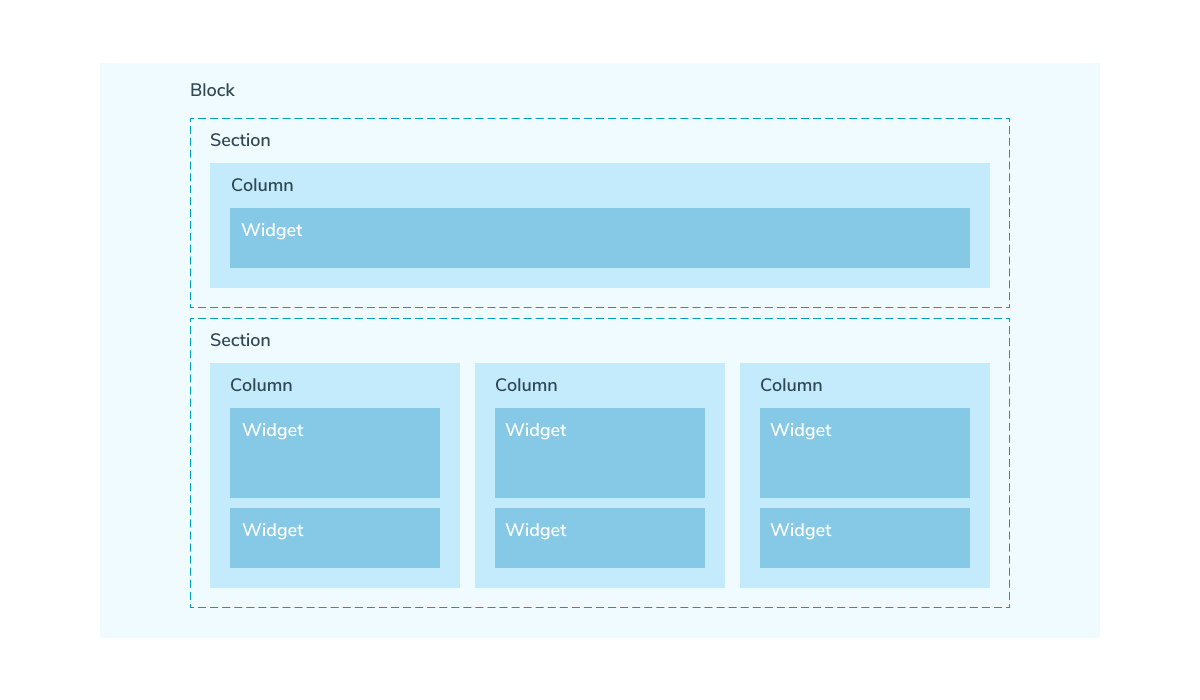
Você pode usar os seguintes elementos para criar um site: bloco, seção, coluna e widget. Blocos, seções e colunas ajudarão você a estruturar o conteúdo do seu site e os widgets ajudarão você a adicionar elementos funcionais.

Bloco
Um bloco é um elemento onde todos os outros elementos do mesmo estilo podem ser adicionados. Você pode usá-lo para organizar o conteúdo por sua finalidade. Por exemplo, você pode colocar um menu em um bloco e adicionar algumas informações sobre sua empresa em outro.
Para adicionar um novo bloco, passe o mouse sobre a borda superior ou inferior do bloco e clique em + (Adicionar bloco).

Nas configurações do bloco, você pode adicionar um ID para navegar rapidamente até o bloco ao criar um link âncora. Você também pode alterar o nome do seu bloco, mas não se esqueça de alterar seu ID em todos os links que o ajudam a navegar até este bloco.

Seção
O elemento “Seção” permite colocar uma nova linha de colunas em um bloco. Passe o mouse sobre a linha inferior abaixo das colunas ou a linha superior acima das colunas e clique em + (Adicionar seção) a ela.
Com este elemento, você só pode adicionar uma nova linha de colunas em um bloco, mas não pode personalizá-lo, copiá-lo ou excluí-lo. Você precisa trabalhar com cada coluna separadamente.

Coluna
O elemento “Coluna” permite colocar os widgets verticalmente. Você pode adicionar até 6 colunas em uma linha para cada seção.
Passe o mouse sobre a borda esquerda ou direita de um elemento e clique em + (Adicionar coluna) para adicionar uma coluna.
Widget
Widgets são elementos funcionais do site projetados para adicionar informações e interagir com os visitantes.
Por exemplo, você pode criar uma seção sobre os benefícios e o valor do seu serviço ou produto usando os widgets "Texto", "Botão" e "Imagem". Use os widgets "Formulário" ou "Chatbots" para coletar assinantes. Você pode responder às perguntas frequentes dos usuários se adicionar o widget "Perguntas frequentes". Além disso, você pode criar uma loja online usando o widget “Pagamentos”.
Leia mais: Como adicionar elementos.
Clique em + (Adicionar widget) para adicionar um widget.

Você pode adicionar um número ilimitado de widgets a uma coluna.

Movendo os elementos do site
Você pode arrastar o widget dentro de uma coluna verticalmente, movê-lo para outra coluna quando estiver posicionado horizontalmente e arrastá-lo para uma seção (para uma linha vertical diferente) ou um bloco.
Para mover um elemento, passe o mouse sobre ele no canto superior direito, mantenha pressionado o ícone correspondente e mova o elemento para o local desejado.
Você pode mover as colunas em uma linha horizontalmente ou movê-las para outra seção ou bloco verticalmente.
Você pode mover blocos para cima ou para baixo verticalmente.

Duplicando elementos do site
Depois de definir seu estilo de bloco ou coluna, você pode duplicar esse elemento e usá-lo como modelo no futuro.
Para criar uma duplicata de um elemento, passe o mouse sobre os três pontos no canto superior direito e selecione “Duplicar”. Um novo elemento será adicionado ao lado do elemento atual e você poderá movê-lo pela página.
Você pode duplicar todos os elementos do seu site com todo o seu conteúdo e configurações (blocos, colunas e widgets).
Como duplicar blocos
Depois de definir o estilo do seu bloco, você pode duplicá-lo, salvá-lo na galeria e usá-lo como um modelo no futuro.
Copiar para a página atual
Para criar uma cópia do bloco, clique nos três pontos no canto superior direito e selecione "Duplicar".

Copiar para outras páginas do site
Para copiar um bloco para outra página do site, passe o mouse sobre ele, clique nos três pontos no canto superior direito e selecione "Copiar para página". Em seguida, selecione um nome de página na janela modal que aparece.

Salvar na galeria
Você pode salvar um bloco frequentemente usado na galeria e adicioná-lo às suas páginas atuais ou de outros sites. Para fazer isso, passe o mouse sobre o bloco, clique nos três pontos no canto superior direito e selecione "Salvar na galeria".

Depois que o bloco for salvo com sucesso na galeria, ele será exibido na barra lateral. Para usar este bloco, clique em "Adicionar bloco" no local necessário e selecione-o na seção "Salvo".

Excluindo elementos do site
Você pode excluir elementos do site. Para excluir um bloco ou coluna, passe o mouse sobre o elemento no canto superior direito e selecione "Excluir".

Para remover um widget, passe o mouse sobre ele no canto superior esquerdo e selecione “Excluir”.

Ocultar blocos
Você pode ocultar um bloco em dispositivos móveis para otimizar a exibição de conteúdo, melhorar a velocidade de carregamento da página e aprimorar a experiência do usuário em telas menores.
Passe o mouse sobre o canto superior direito do seu bloco e clique em Configurações do bloco.

No campo Ocultar bloco em, selecione o tipo de dispositivo no qual deseja ocultar seu bloco (desktop ou móvel).

Bloco e ID do widget
Cada bloco e widget tem um ID que os distingue na página. Com este ID, você pode fazer o seguinte:
- Adicionar links de âncora aos elementos da sua página (aplicável apenas a blocos)*;
- Adicionar estilos e scripts a elementos específicos;
- Rastrear eventos por elementos para configurar metas de análise;
- Mostrar um pop-up após o usuário clicar no seu elemento.
*Para enviar um link para um bloco do site, copie seu ID e adicione-o ao link principal do seu site com o sinal #. Por exemplo, se o ID do seu bloco for pricing_plans, seu link ficará assim: https://sitepulse.com#pricing_plans.
Para direcionar os usuários a um determinado bloco do site, você também pode adicionar seu ID ao widget de Menu e selecionar o tipo de Âncora.
Para copiar um ID, vá para as configurações do seu elemento e clique no ID — ele será automaticamente salvo na área de transferência.
Para editar um ID, clique no ícone de lápis. Recomendamos o uso de letras latinas e números sem espaços, com um máximo de 256 caracteres. Seu ID deve ser único para toda a página do site.

Última Atualização: 15.03.2024
ou