Como adicionar o botão “Up” ao seu site
O botão “Up” melhora a navegação do seu site, permitindo que os visitantes retornem rapidamente para o topo da página de qualquer lugar.
Vamos dar uma olhada como adicionar o código do botão ao seu site e como o próprio botão funciona.
Adicione um código ao cabeçalho do site
Na parte do site <head>, você precisa vincular a biblioteca jQuery e adicionar ícones e estilo de botões.
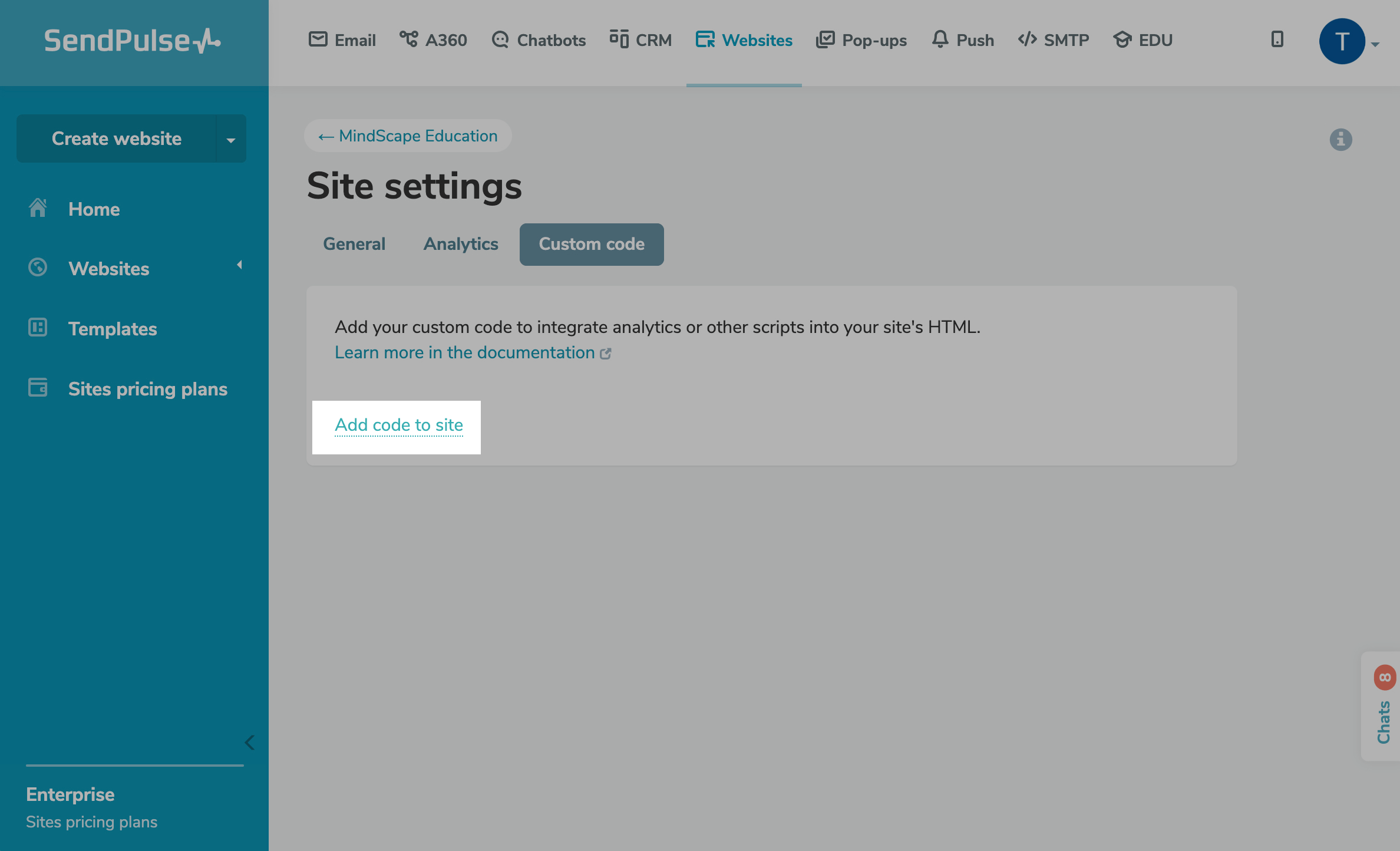
Vá para as configurações do seu site, abra a aba “Código personalizado”, e clique em Adicionar código ao site.
O código que você instalar em “Código personalizado” funcionará em todas as páginas do site.

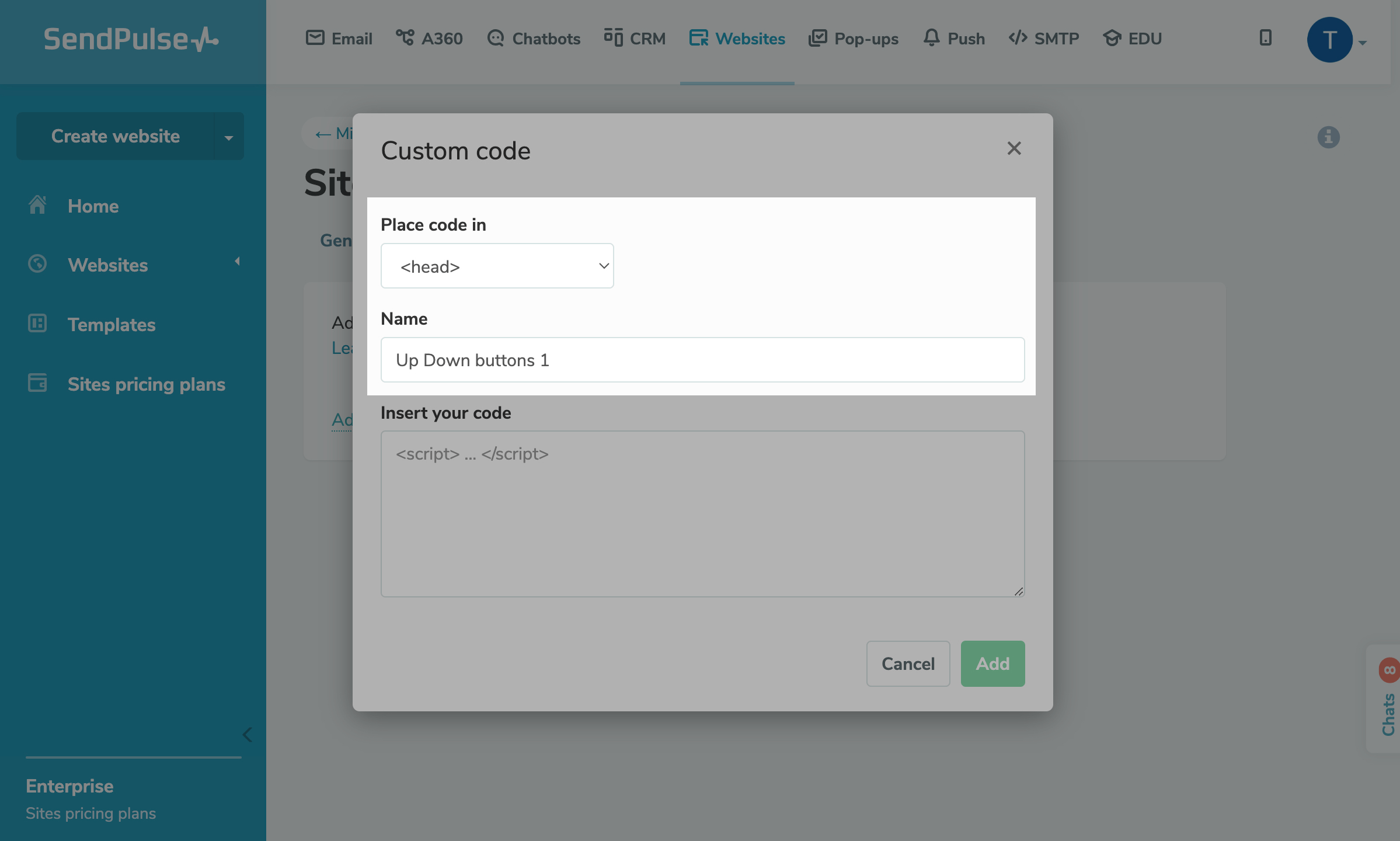
Selecione uma posição em <head>, e insira um nome que te ajudará a encontrar rapidamente o código na lista.

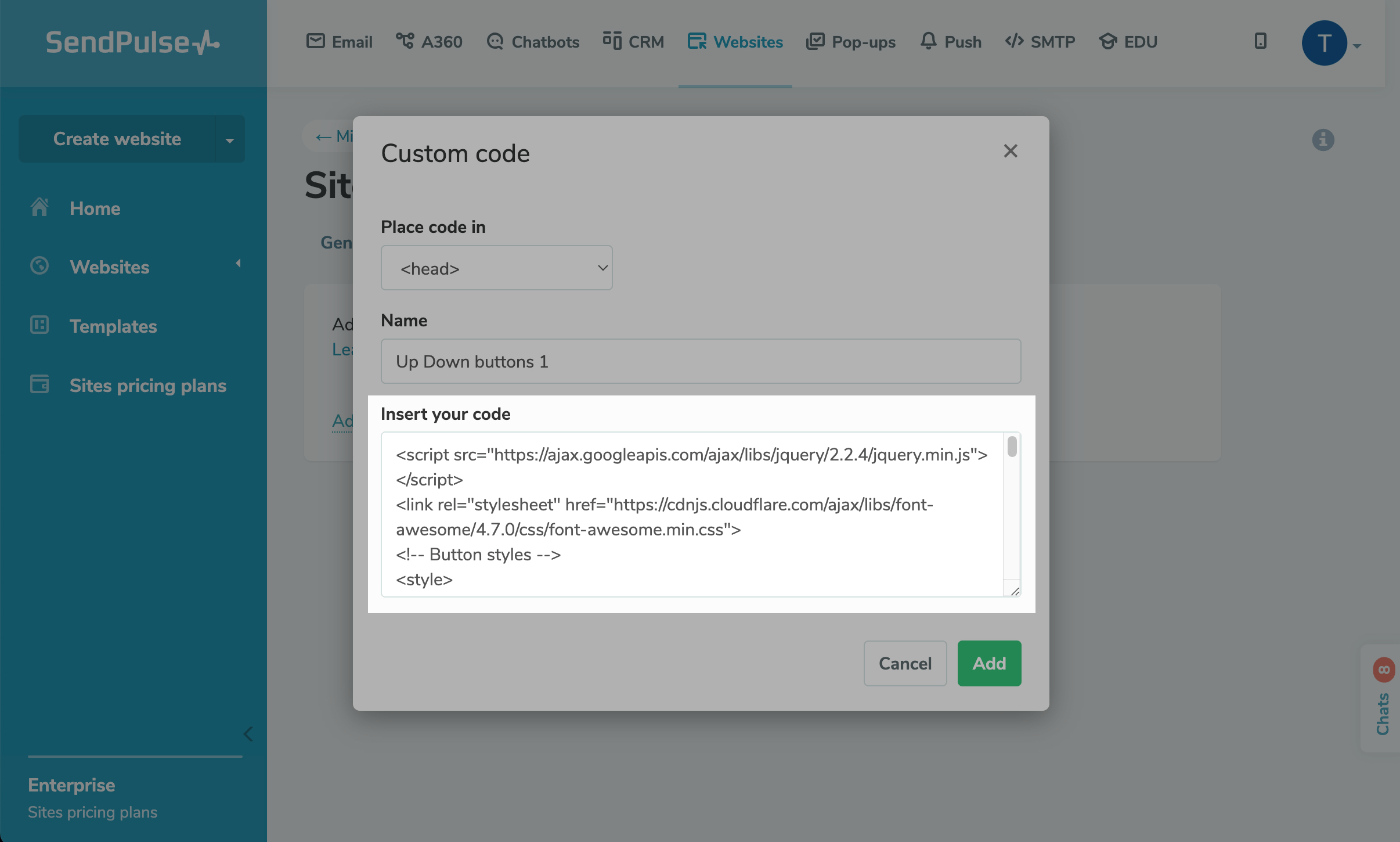
Insira o seguinte código no campo:
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/font-awesome/4.7.0/css/font-awesome.min.css">
<!-- Button styles -->
<style>
#myBtn { // button styles before hovering
width: 48px;
line-height: 48px;
overflow: hidden;
z-index: 999;
cursor: pointer;
opacity:0;
transition: all 0.4s ease-in;
-o-transition: all 0.4s ease-in;
-webkit-transition: all 0.4s ease-in;
-moz-transition: all 0.4s ease-in;
position: fixed;
bottom: 20px;
right: 20px;
background-color: #fbfbfb;
color: #333;
text-align: center;
font-size: 24px;
font-weight:bold;
text-decoration: none;
border-radius: 4px;
box-shadow: 0px 0px 12px rgba(0,0,0,0.18);
}
#myBtn:hover { // button styles after hovering
background-color: #009fc1;
color: #fff;
}
</style>Para ver como o botão padrão é, desça até o final deste artigo. Você pode mudar os estilos dos botões como desejar, personalizar o tamanho do botão, posição, cor de fundo e de texto, fonte e outros parâmetros.

Clique em Adicionar.
Adicione um código ao corpo do seu site
Na parte do site <body>, você precisa adicionar o script do botão “Up” que dispara a função e define o comportamento e conteúdo do botão.
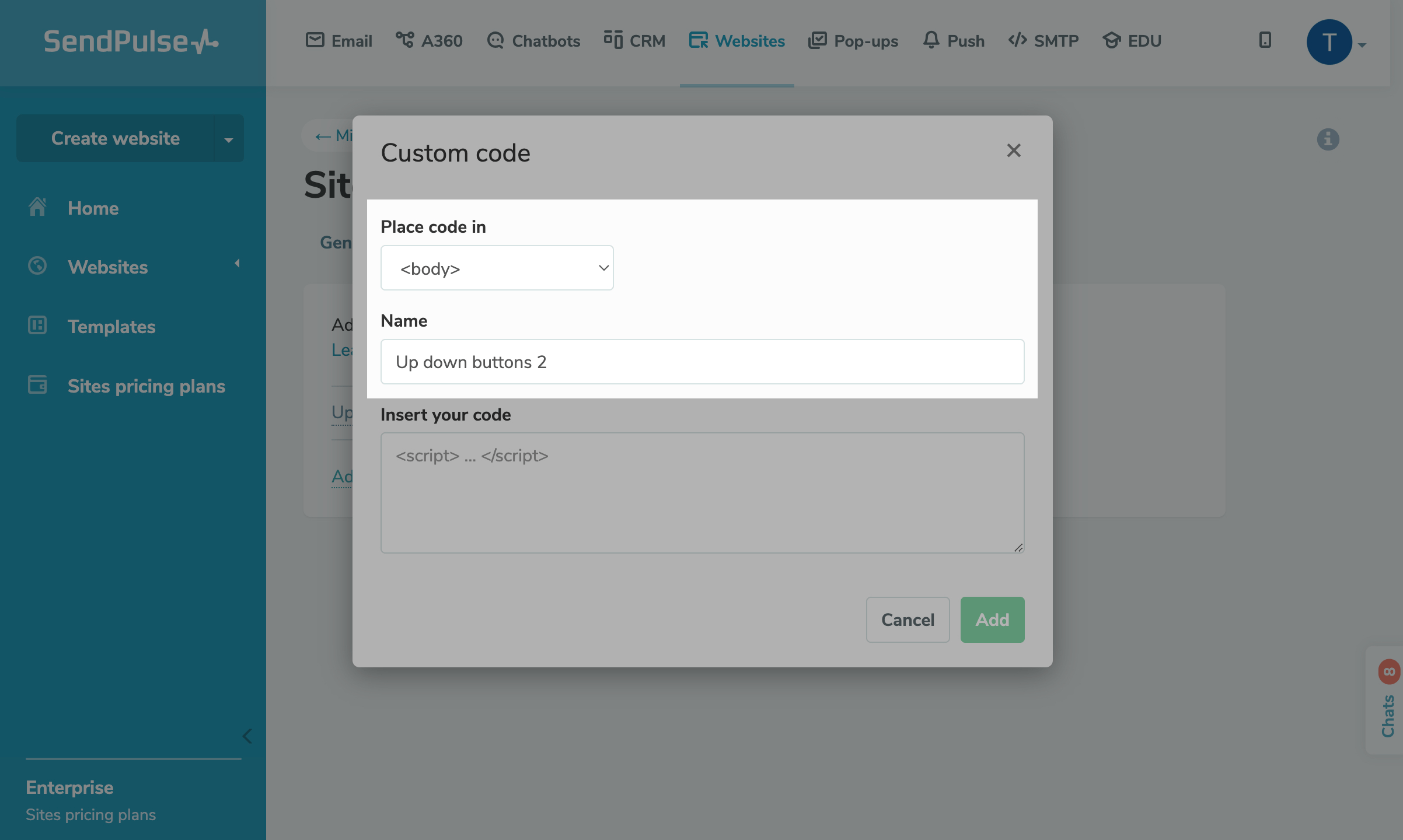
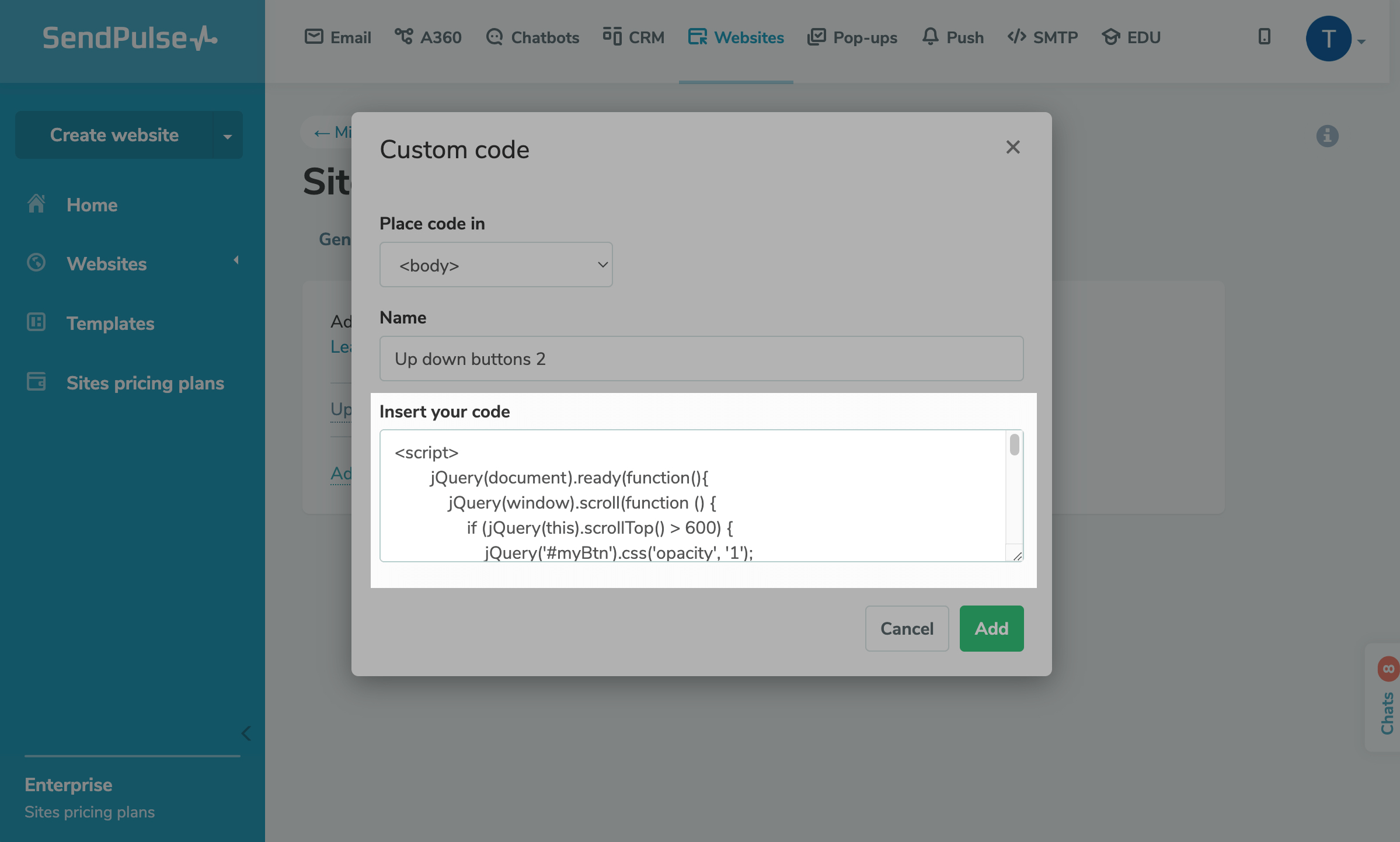
Clique em Adicionar código ao site novamente.
Selecione uma posição em <head>, e insira um nome que te ajudará a encontrar rapidamente o código na lista.

Insira o seguinte código no campo:
<script>
jQuery(document).ready(function(){
jQuery(window).scroll(function () {
if (jQuery(this).scrollTop() > 600) {
jQuery('#myBtn').css('opacity', '1');
} else {
jQuery('#myBtn').css('opacity', '0');
}
});
jQuery('#myBtn').click(function () {
jQuery('body,html').animate({
scrollTop: 0
}, 800);
return false;
});
});
</script>
<div id="myBtn" title="Back to top"><i class="fa fa-arrow-up"></i></div>Para ver o comportamento padrão do botão, desça até o final deste artigo. Você pode personalizar a lógica do botão e exibir como desejar.
scrollTop() mede a "distância de rolagem" (em pixels) do topo da sua paǵina. Seu botão não será exibido até a distância ser ultrapassada 一 quando isso acontecer, ele se tornará visível.
animate({scrollTop:0} define a velocidade ( em milissegundos) com a qual sua paǵina será automaticamente rolada para o topo quando o usuário clica no botão.
<i class="fa fa-arrow-up"> selecione uma classe de ícone da biblioteca vinculada.

Clique em Adicionar.
Verifique o resultado
Vá para a página do seu site, e role para baixo. Seu botão deve aparecer assim que você rolar a página para além da primeira tela.
Última Atualização: 26.10.2023
ou