Como adicionar um elemento de código personalizado à página do seu site
Você pode adicionar um elemento com código HTML, CSS ou JavaScript ao seu site para expandir sua funcionalidade básica e adicionar elementos interativos e animações à sua página, como uma prévia de portfólio ou sistema de comentários, entre outros.
Neste artigo, falaremos sobre como adicionar código personalizado gerado por uma ferramenta de terceiros ou desenvolvido internamente para a página do seu site da SendPulse.
Se você precisa adicionar código que funcionará em todas as páginas do seu site, leia o artigo: Como adicionar um código personalizado ao seu site.
Adicione o widget "código personalizado"
Acesse a seção “Sites”. Selecione o seu site e comece a editá-lo usando o criador de arrastar e soltar.
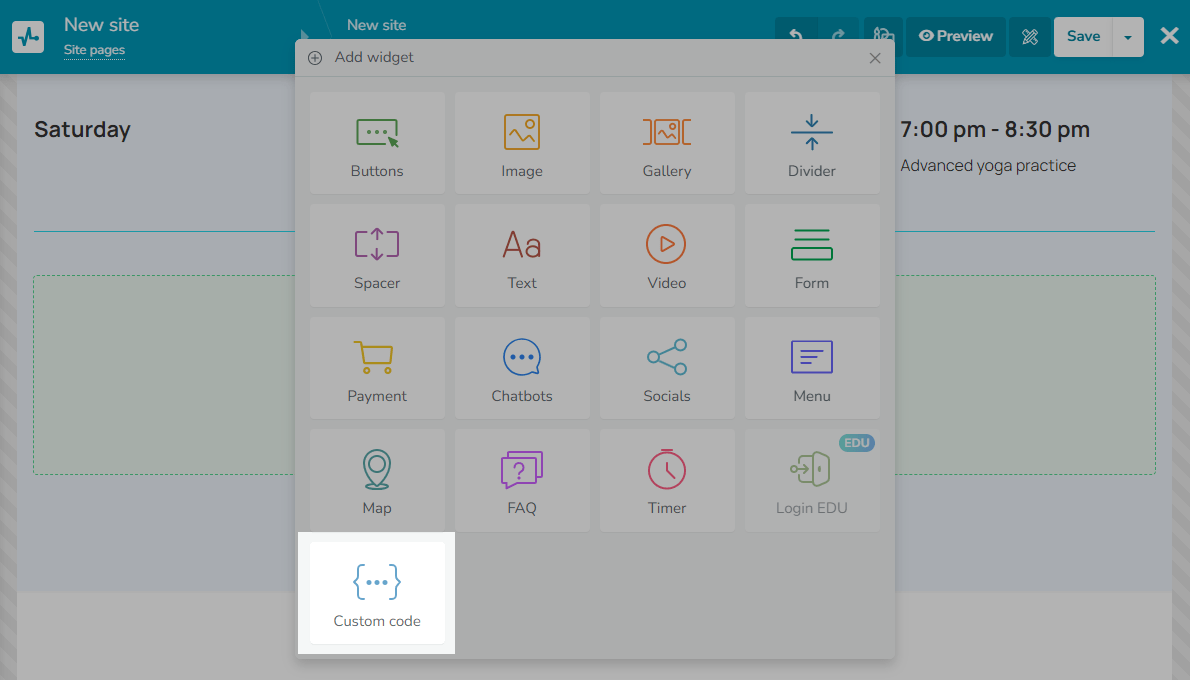
Encontre o local onde deseja inserir um novo elemento e clique no sinal "+" para abrir a lista de widgets.
Selecione o widget "Código personalizado".

Cole seu código
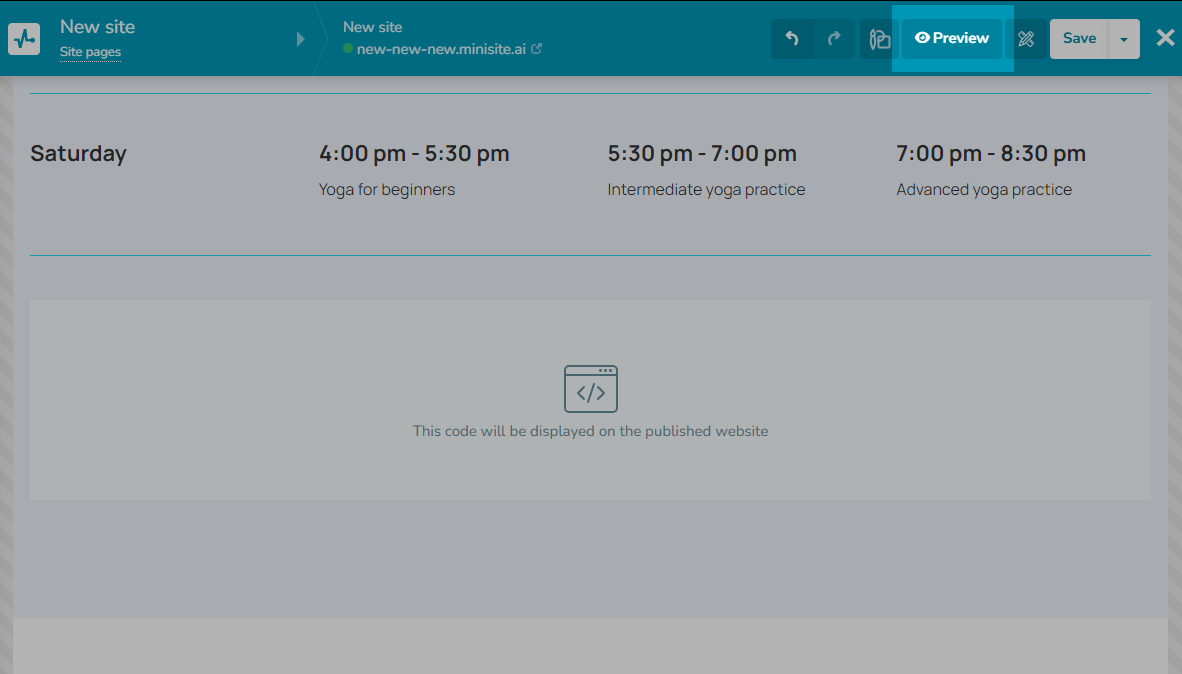
Você verá um novo elemento com a seguinte mensagem: "Este código será exibido no site publicado".
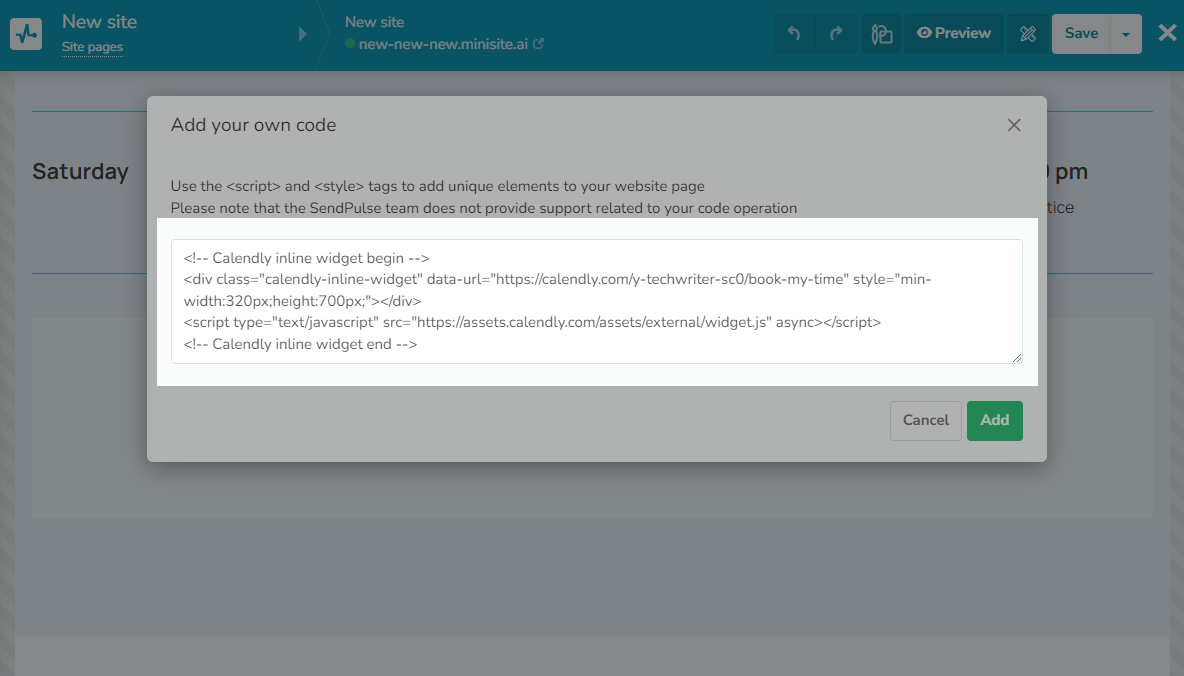
Clique no elemento para inserir o seu código.
Você pode adicionar o código usando blocos e tags HTML inline, bem como as tags <script></script> e <style></style> para adicionar elementos JavaScript e CSS, respectivamente.
Você também pode usar nossa lista de tags HTML e CSS suportadas como guia.

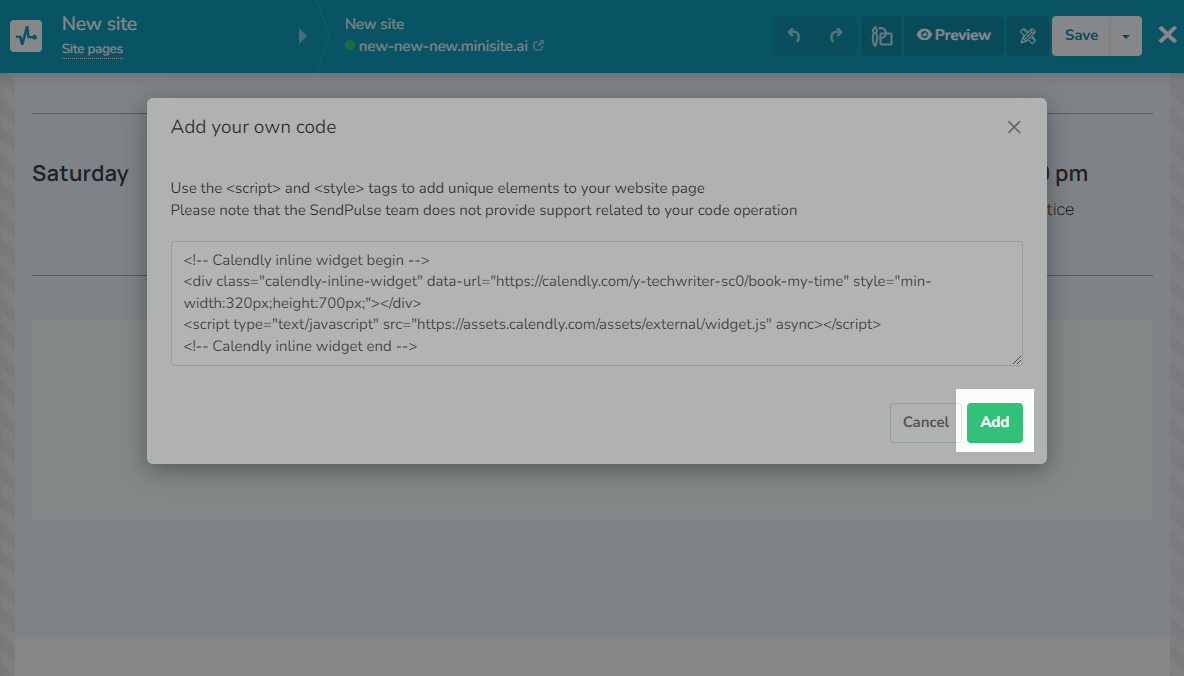
Clique em Adicionar para salvar seu código.

Confira o resultado
O criador de sites não pode exibir um elemento criado usando código personalizado. Para verificar se o seu código funciona corretamente, vá para a visualização da página clicando em Visualizar na barra de ferramentas.

Se você vir que o seu elemento é exibido corretamente, clique em Salvar. Se precisar fazer alterações adicionais, volte para o editor clicando em ← Para o editor.
Lembre-se de que, ao adicionar código personalizado, você é responsável por controlar sua qualidade e interações com um serviço de terceiros. A equipe da SendPulse não poderá ajudar com a otimização do código.

Última Atualização: 26.10.2023
ou