Como personalizar os elementos do seu site
Você pode editar o estilo de todo o seu site e blocos que consistem em seções e colunas e personalizar cada coluna e widget separadamente.
Na seção Introdução aos elementos do site de um de nossos artigos anteriores, falamos sobre os elementos da página do site. Neste artigo, explicaremos como personalizar cada elemento e a página inteira.
Diretrizes de configuração de design
Você pode personalizar a página inteira ou cada elemento separadamente:
O estilo do site define o esquema de cores e os estilos de texto e botão que serão aplicados a todos os elementos da página do seu site por padrão. Com esta opção, você pode personalizar seu site para combinar com o estilo da sua marca. Leia mais: Como personalizar o estilo geral da página.
As configurações de bloco definem o estilo do bloco selecionado e suas seções e colunas.
As configurações de coluna definem o estilo da coluna selecionada em sua seção. Você pode copiar uma coluna junto com todas as suas configurações para novas colunas. Por exemplo, ao adicionar informações sobre os recursos do serviço ou os benefícios do produto, você pode criar uma coluna, duplicá-la e adicioná-la a uma nova coluna e usá-la como modelo.
Personalização de widgets. O estilo geral do seu site é aplicado a todos os widgets por padrão. No entanto, você pode personalizar alguns de seus widgets depois de adicioná-los.
Saiba mais: Adicionando widgets.
Seu site terá um layout elástico, que permite que os elementos do site se ajustem automaticamente a telas de vários tamanhos. Você não pode definir uma largura ou altura fixa para seus elementos, mas pode alterar seu preenchimento.
Como editar seus elementos
Bloco
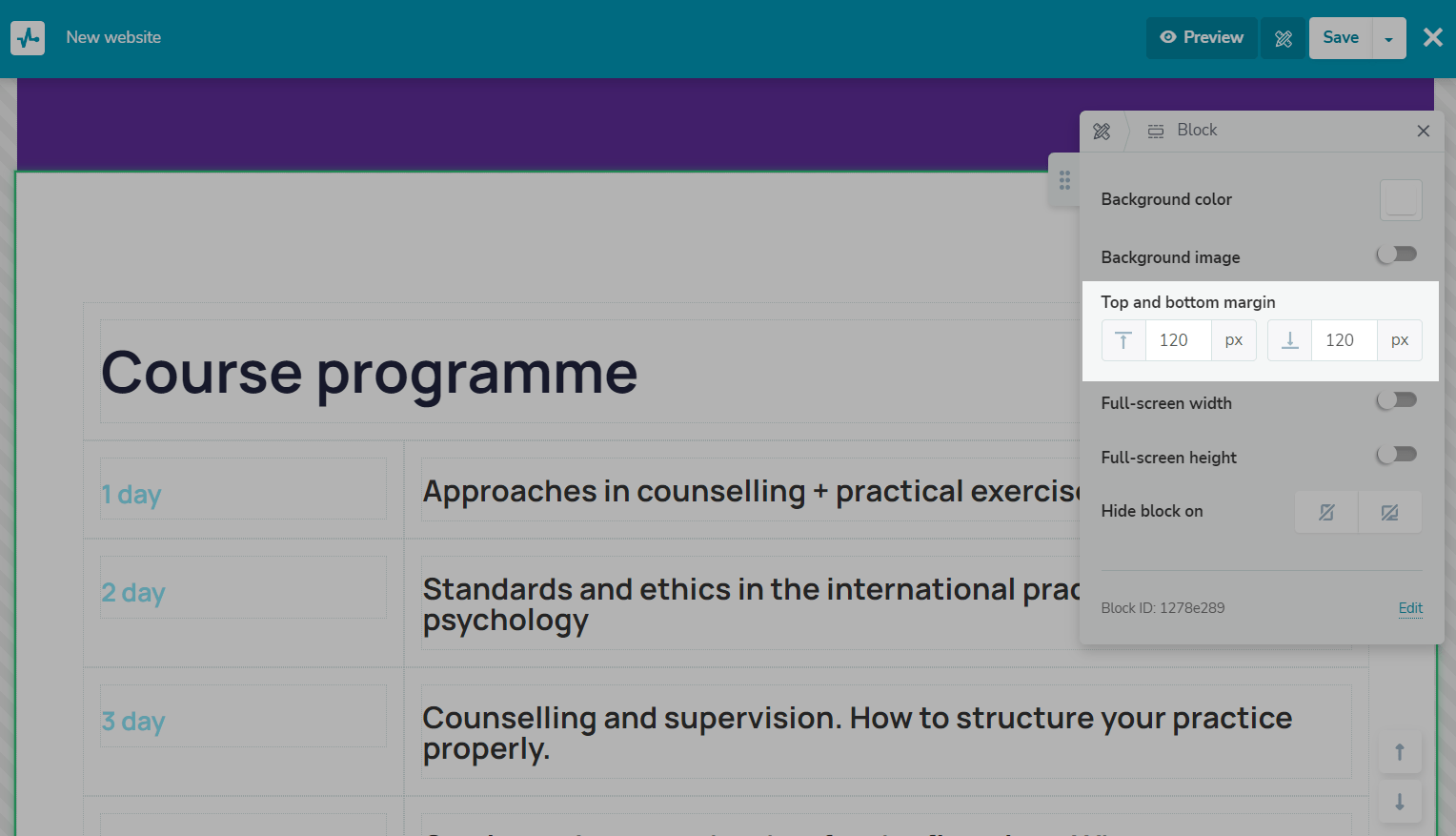
Passe o mouse sobre o canto superior direito de um bloco e clique em Configurações do bloco.

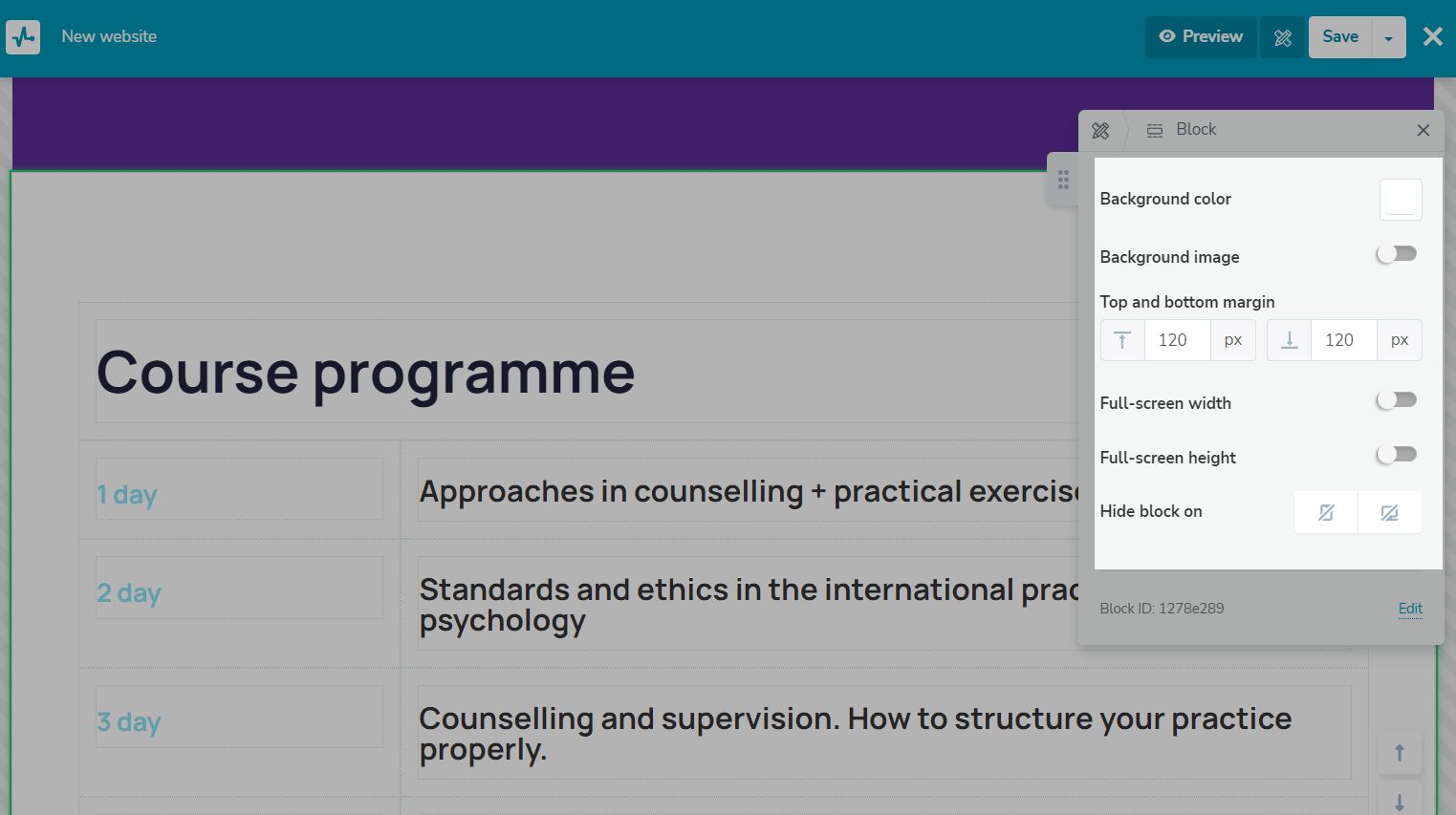
Você pode definir a cor do seu bloco, selecionar uma imagem de fundo, adicionar margens e esticar o conteúdo horizontalmente e/ou verticalmente.
Você também pode ocultar seu bloqueio em dispositivos móveis ou desktop.

Coluna
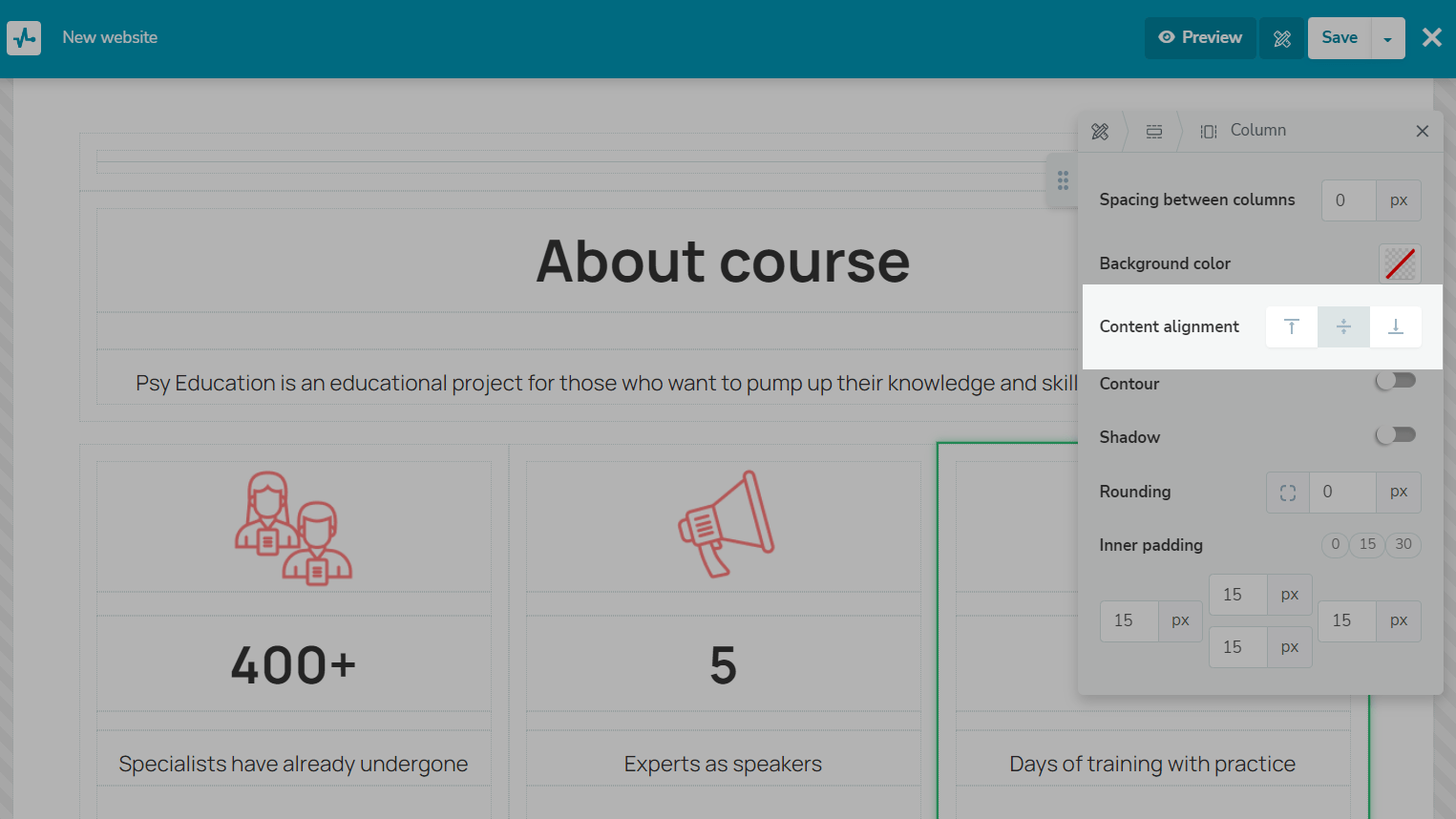
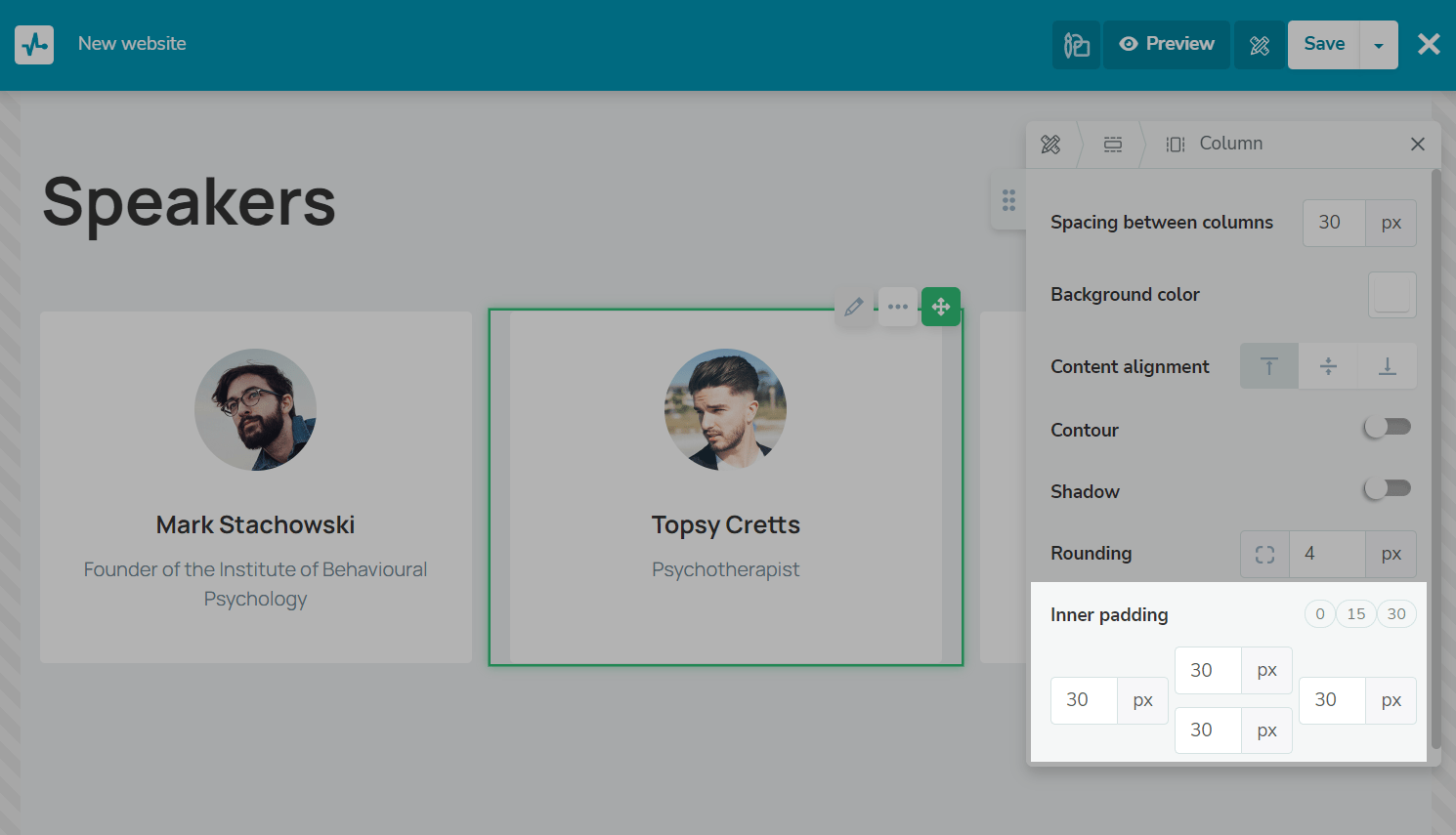
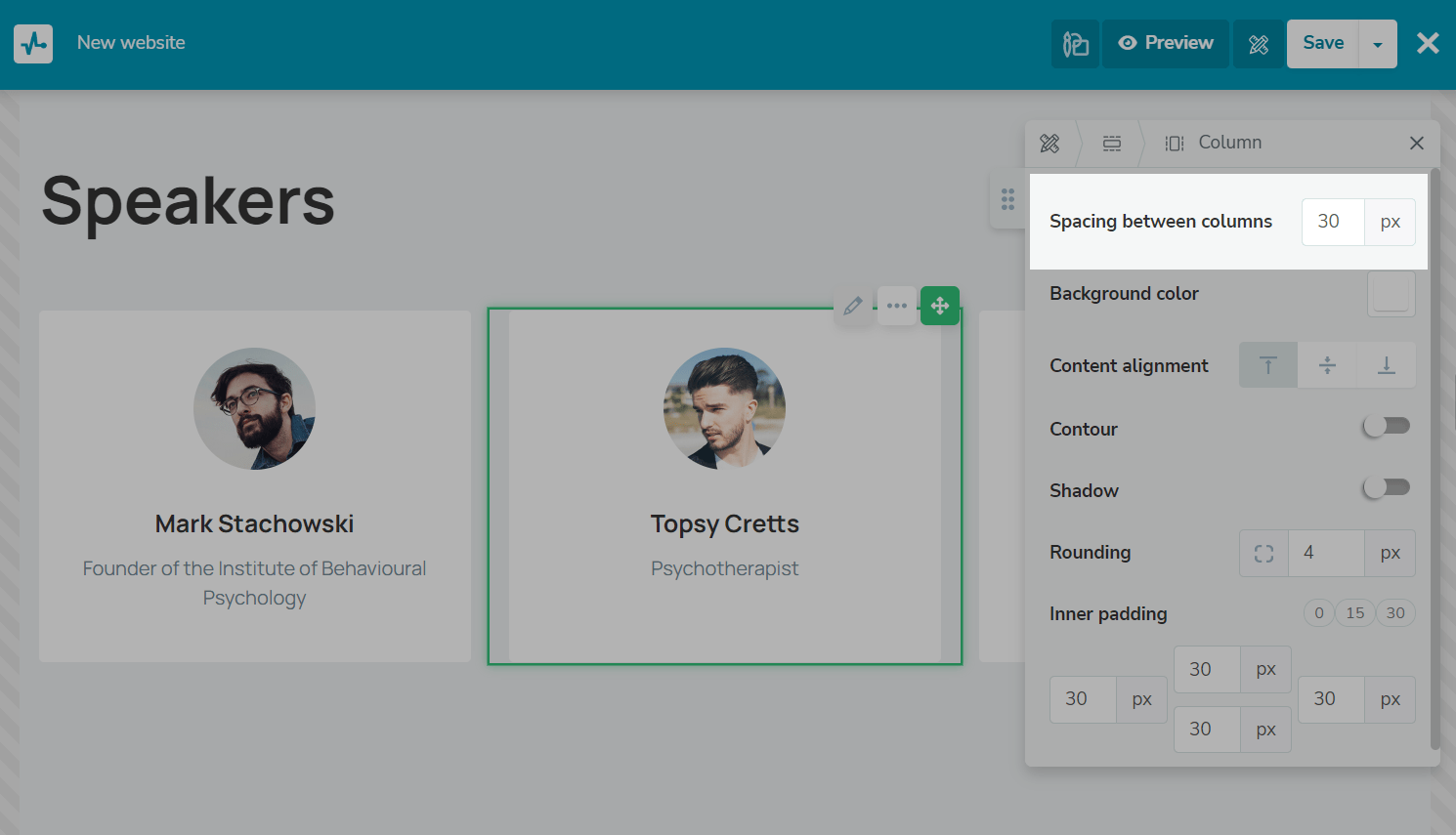
Passe o mouse sobre o canto superior direito de uma coluna e clique em Configurações de coluna.

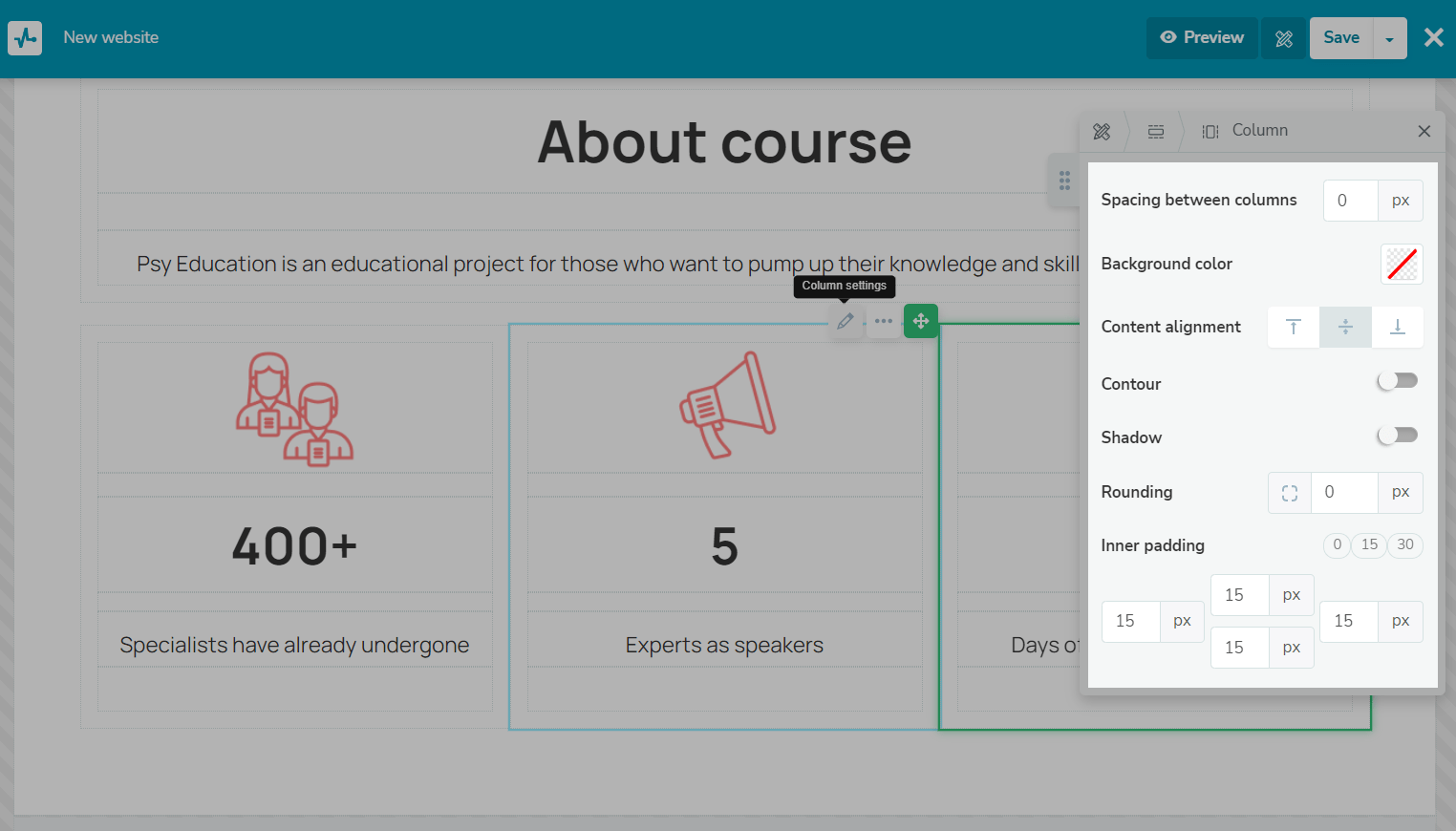
Você pode definir a cor do plano de fundo, adicionar sombra e contorno, arredondar os cantos, ajustar o preenchimento, adicionar preenchimento entre as colunas e alinhar seu conteúdo na parte superior, inferior ou central.

Widget
Passe o mouse sobre o canto superior esquerdo de um widget e clique em Configurações de widget.

Você também pode voltar às configurações do elemento de nível superior (seu estilo, bloco ou coluna).
Parâmetros de elementos que você pode editar
Alinhamento
Você pode alinhar os widgets em cada coluna horizontalmente: esquerda, direita ou centro. Você pode ajustar o alinhamento dos seguintes widgets: Botão, Imagem, Linha, Social, efeito Accordion e Temporizador. Você pode definir o alinhamento do elemento "Texto" usando a barra de ferramentas de formatação de texto.
Vá para o editor do seu elemento e selecione seu alinhamento.
Largura
À medida que você adiciona elementos à página, a largura da coluna é distribuída uniformemente por toda a largura da seção. No entanto, você pode alterar a largura da coluna movendo o controle deslizante.
Você pode alterar a largura de duas, três e quatro colunas. Se você adicionar cinco ou seis colunas, não poderá alterar sua largura.

A largura do seu conteúdo é afetada pelo preenchimento e margens que você define ao editar um bloco, coluna e widget. Você também pode ajustar seu conteúdo para caber na largura da tela inteira usando a opção "Largura da tela inteira". A largura do site não será alterada.
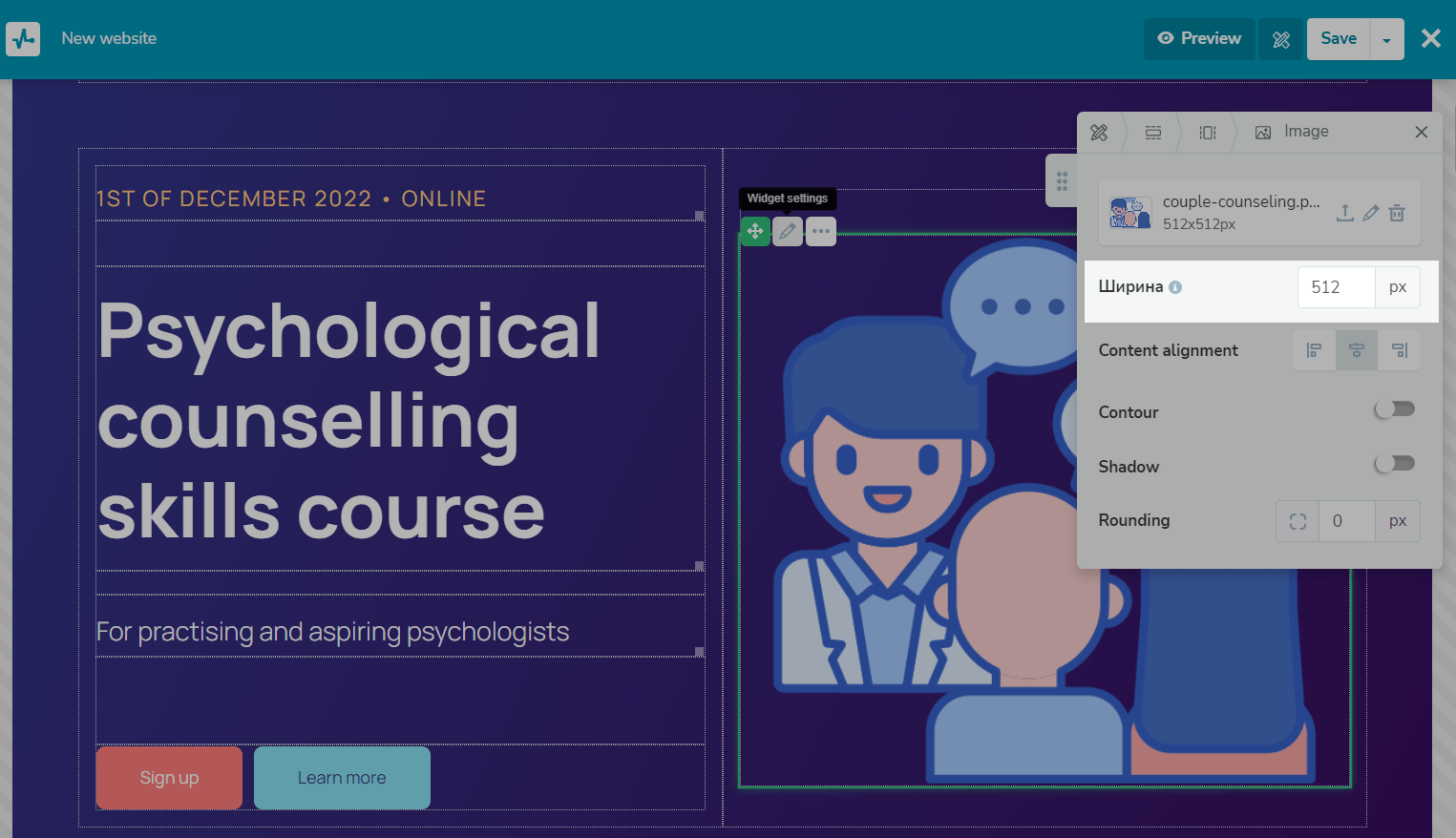
A largura da sua imagem é definida em pixels.

Altura
A altura do elemento depende do tamanho da imagem, fonte, vídeo e recuos dos elementos na seção. Por exemplo, se você tiver várias colunas com diferentes alturas de elemento, a seção será definida com a altura máxima do elemento.
Você também pode ajustar o alinhamento do elemento.

Recuo e espaçamento
Você pode adicionar preenchimento na parte superior e inferior do seu bloco. Você pode configurá-lo de 0 a 240 px.

Você pode adicionar preenchimento direito, esquerdo, superior e inferior à sua coluna.

Você também pode adicionar espaçamento entre colunas ao editá-las.

Você também pode separar os elementos do seu site adicionando os widgets “Espaçador” ou “Divisor”. Por exemplo, você pode separar a tela principal dos benefícios do seu serviço ou produto.
Fundo
Por padrão, o esquema de cores selecionado na seção Estilo geral é aplicado ao fundo da sua página. Você não pode definir um fundo personalizado para a página inteira de uma vez — você só pode defini-lo para cada elemento individualmente.
Acesse as configurações de fundo do elemento e selecione uma cor ou imagem.

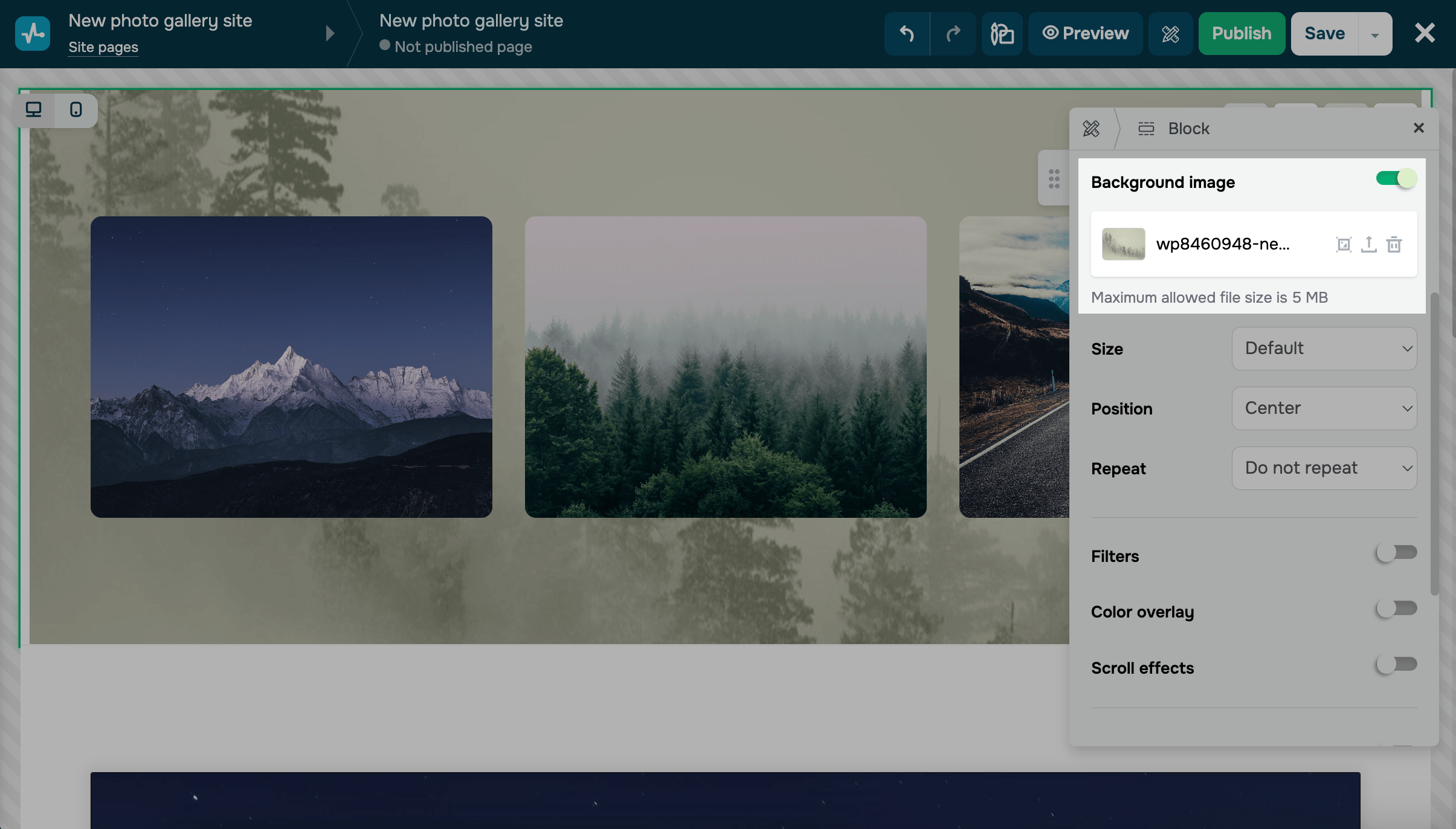
Você também pode selecionar uma imagem como fundo do bloco. Ative o botão Imagem de fundo e selecione ou faça o upload de uma imagem.

Para editar sua imagem selecionada, clique no ícone mais à esquerda.
Em seguida, você pode personalizar sua imagem.
| Tamanho | Ajuste o tamanho da sua imagem e sua posição dentro do bloco.
As seguintes opções estão disponíveis:
|
| Posição |
Defina a posição da imagem dentro do bloco. Esta configuração é aplicável apenas se você tiver selecionado Padrão ou Ajustar para a opção Tamanho. |
| Repetir |
Repita uma imagem dentro do bloco. Esta configuração é aplicável apenas se você tiver selecionado Padrão ou Ajustar para a opção Tamanho. Opções disponíveis: Não repetir, Horizontalmente, Verticalmente e Ambos. |
| Filtros | Aplique um dos 8 filtros à sua imagem. |
| Sobreposição de cor | Adicione uma cor de sobreposição à imagem e ajuste sua saturação. |
| Efeitos de rolagem | Adicione um efeito de rolagem à imagem.
As seguintes opções estão disponíveis:
|
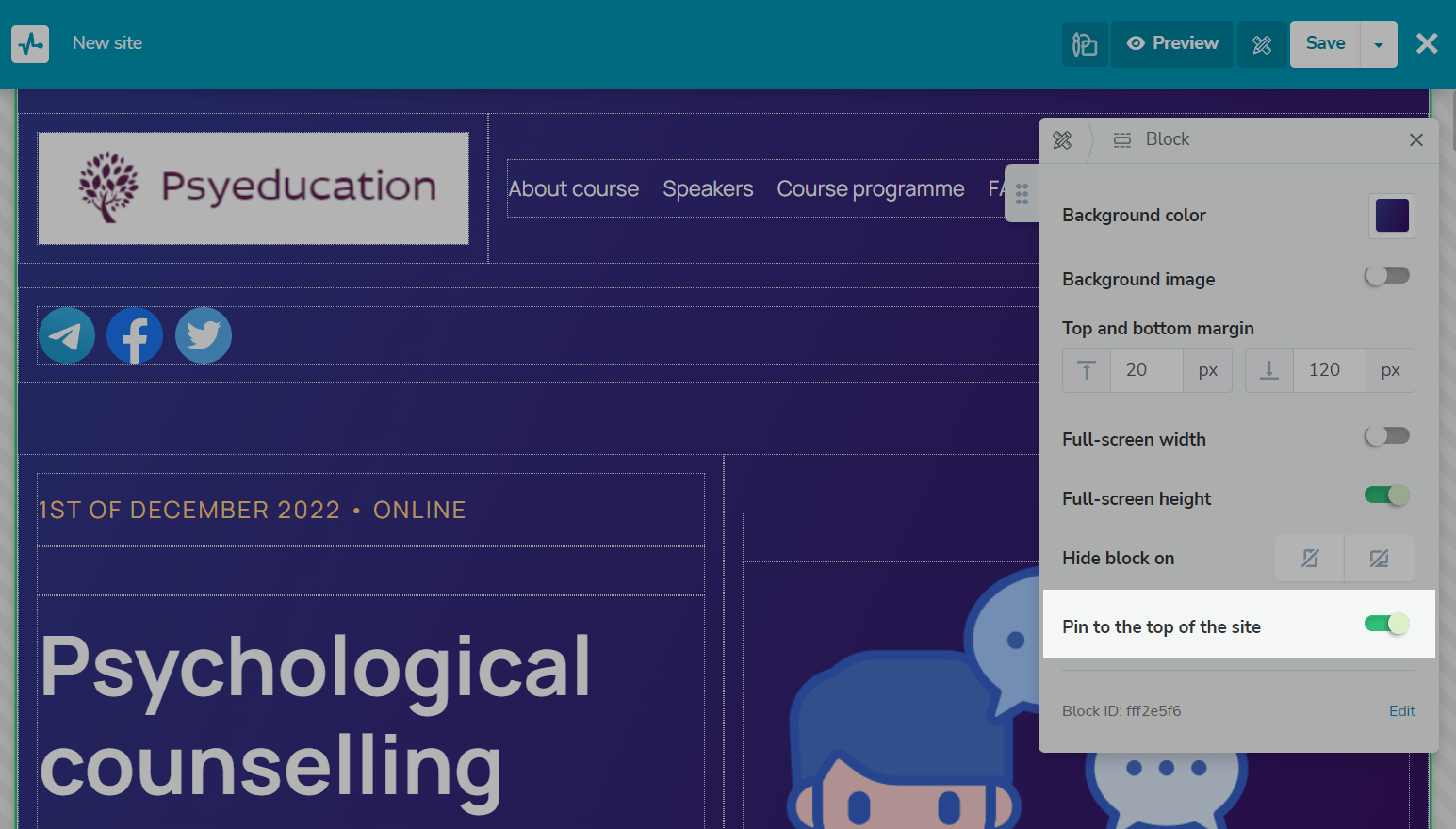
Fixando um bloco
Você pode fixar qualquer bloco no cabeçalho do site para que ele permaneça no topo mesmo quando você rolar. Para fazer isso, vá para as configurações do bloco e ative a opção "Fixar no topo do site".

Animação
Adicione animação de rolagem aos seus elementos para tornar sua página interativa e cativante.
Você pode adicionar animação aos widgets "Texto", "Botão" e "Imagem" e ao elemento "Coluna". Se você adicionar animação ao elemento "coluna", todos os seus elementos serão exibidos com o tipo de animação selecionado.
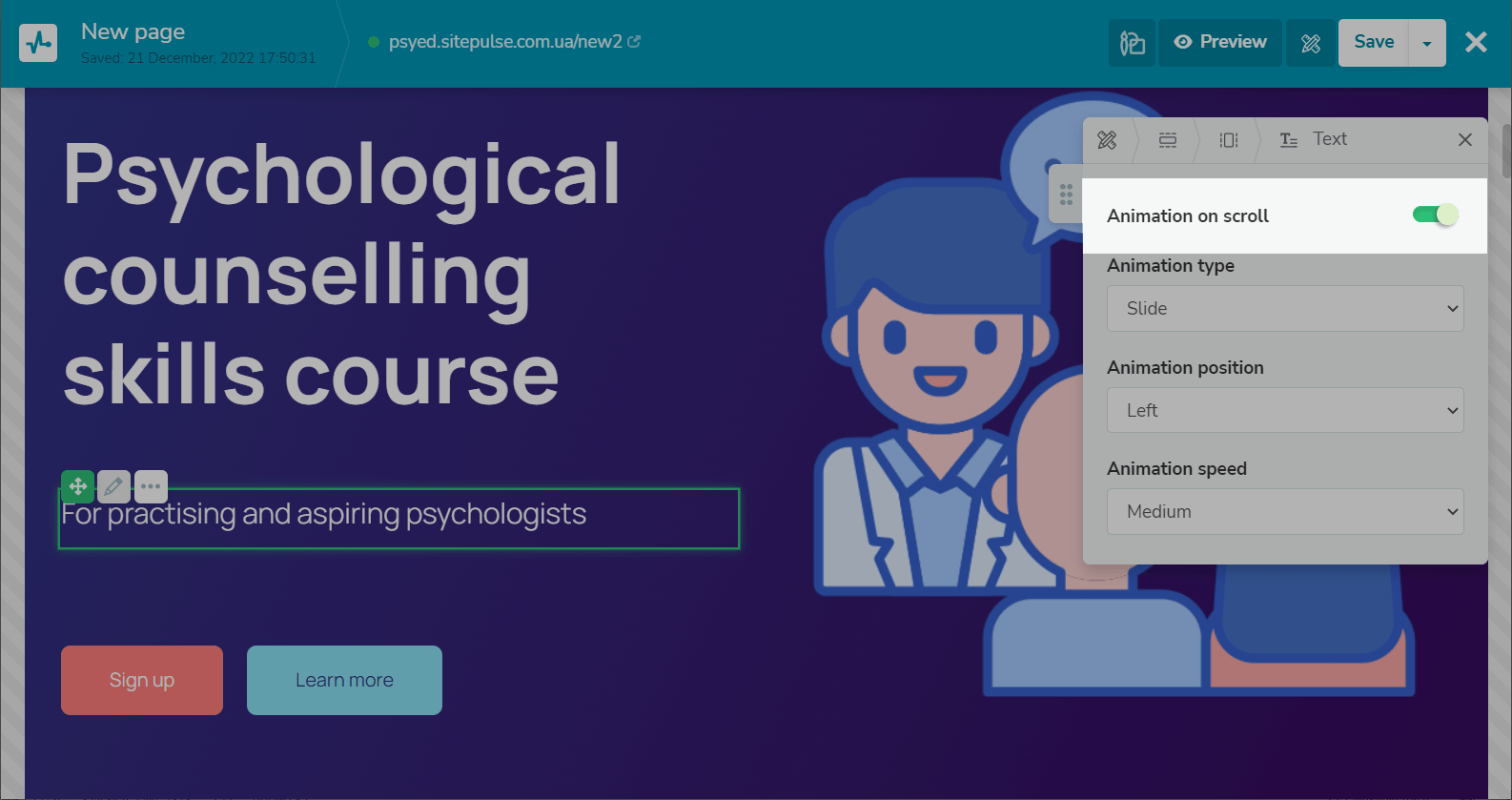
Para fazer isso, vá para as configurações do elemento e ative o botão "Animação na rolagem".

Selecione um tipo de animação:
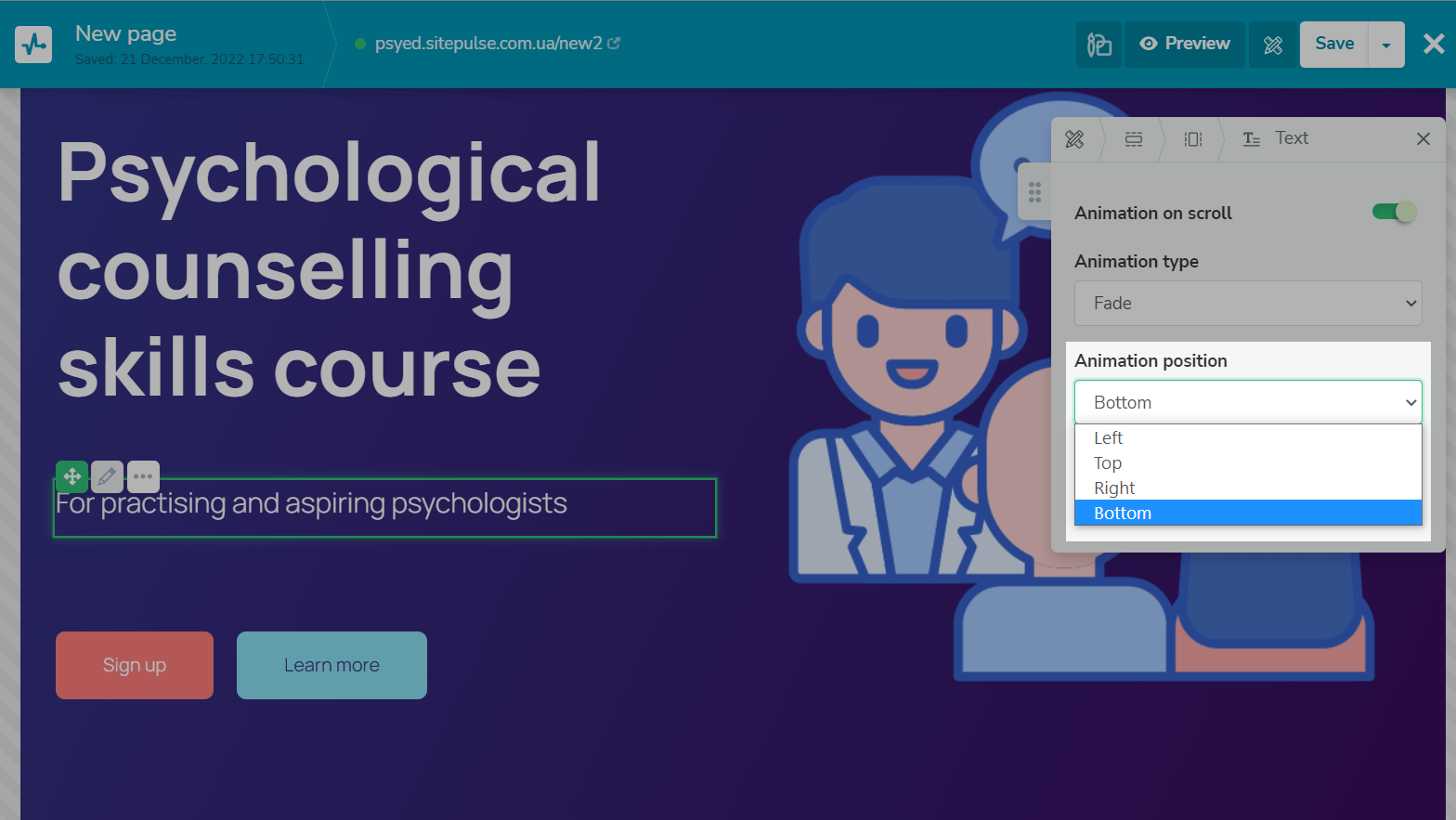
Fade: esta opção permite que você possa desvanecer gradualmente um elemento quando os usuários rolam para baixo ou para cima. Use este efeito para chamar a atenção para um elemento específico, como um título ou um botão de chamada para ação.
Scale: esta opção permite que você aumente ou diminua gradualmente o tamanho de um elemento quando os usuários rolam para baixo ou para cima. Use este efeito para chamar a atenção para um elemento específico ou criar uma sensação de profundidade.
Slide: esta opção permite que você mova um elemento de uma posição para outra quando os usuários rolam sua página. Use este efeito para criar uma experiência dinâmica e emocionante ao seu usuário.
Selecione a posição da animação, que é o lado em que o elemento aparecerá (esquerda, direita, superior ou inferior).

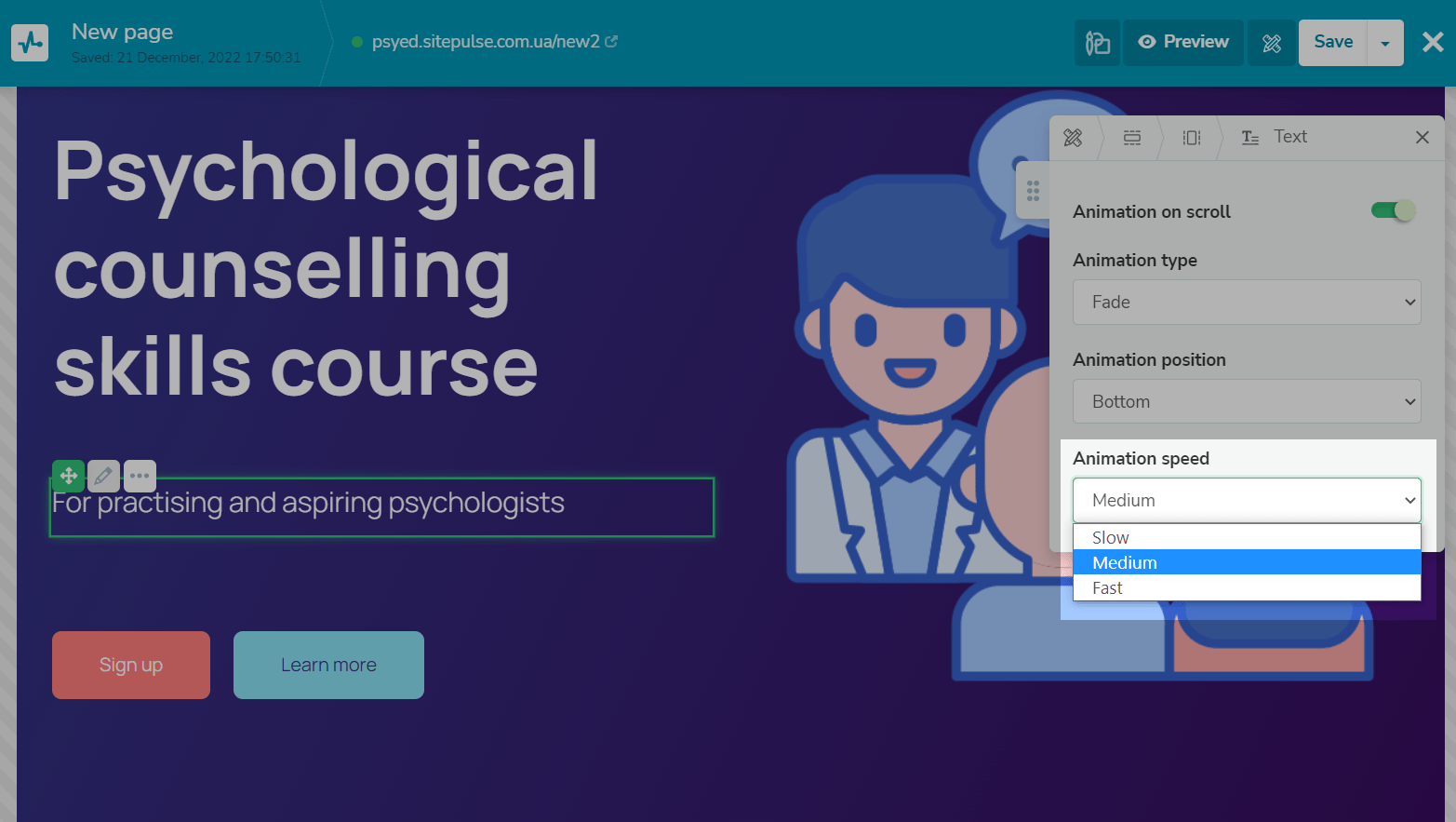
Selecione a velocidade da animação, que é o quão rápido o elemento aparecerá (lento, médio ou rápido).

Como editar elementos na versão mobile
Você pode editar elementos individuais, colunas e seções, personalizar fontes e ocultar blocos em dispositivos móveis ou desktop separadamente.
Saiba mais: Como ajustar a versão do seu site para dispositivos móveis.
Última Atualização: 20.03.2024
ou