Como adicionar uma imagem ao seu site
No criador de sites da SendPulse, você pode adicionar o widget de Imagem, editá-lo e aplicar vários efeitos a ele.
Neste artigo, você aprenderá como personalizar as imagens do seu site.
Faça o upload de uma imagem
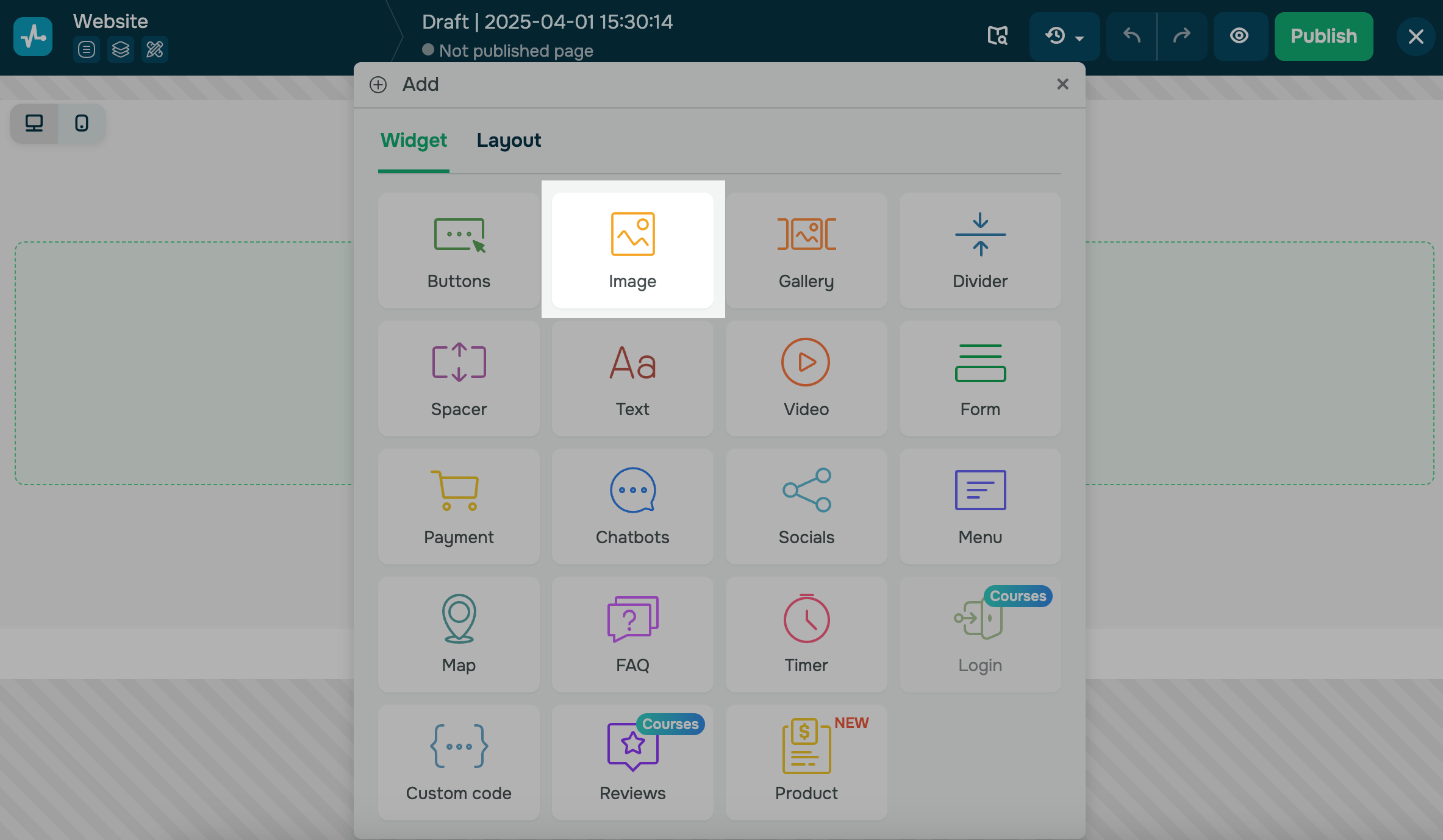
No criador de sites, clique em Adicionar novo widget e selecione o elemento Imagem.

Clique em Escolher arquivo e selecione ou faça o upload de uma imagem.
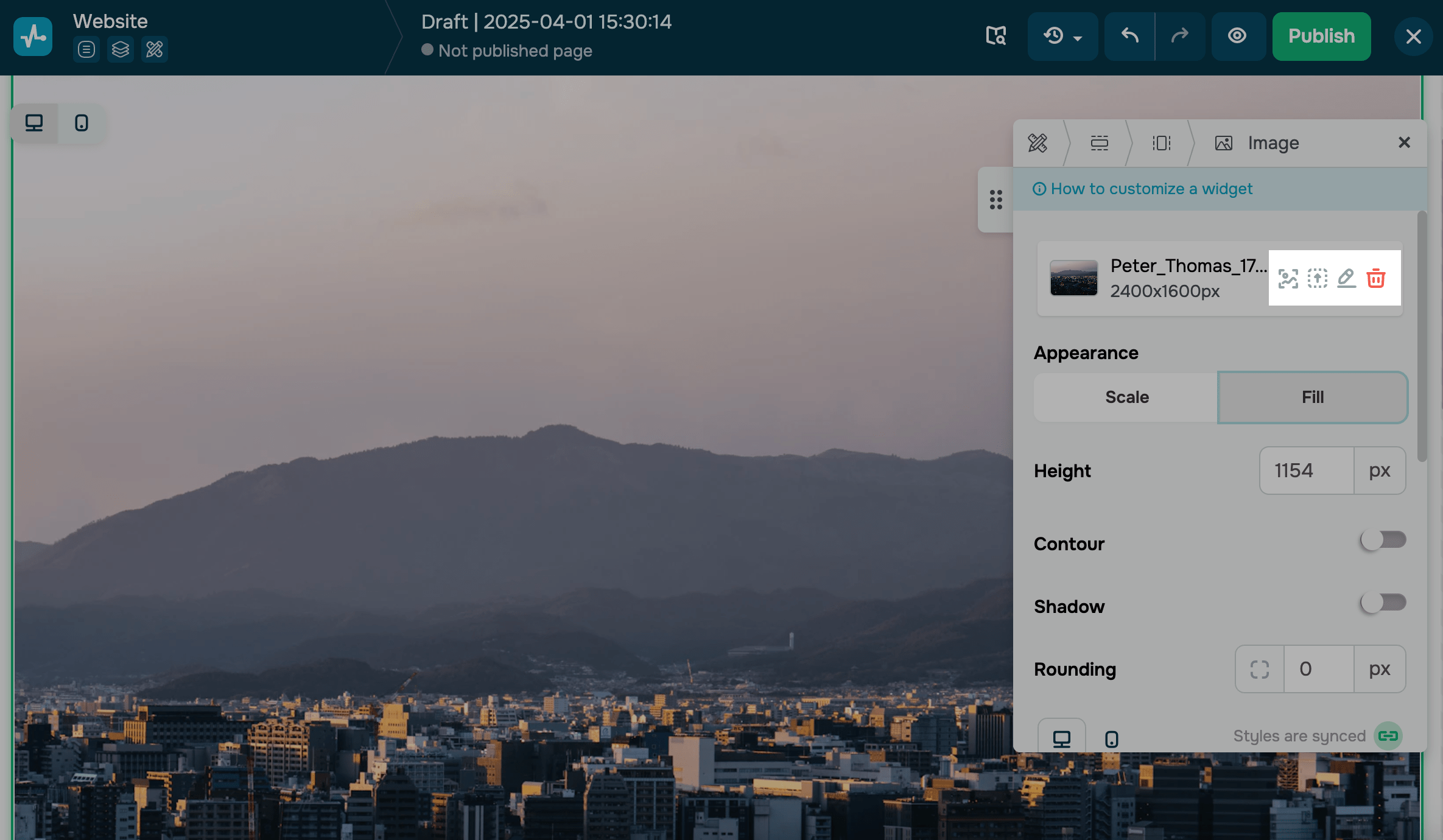
Aqui está o que você pode fazer com sua imagem:
| Editar | Clique no ícone da imagem
Saiba mais: Como editar imagens usando o criador de sites. |
| Faça upload de uma nova imagem | Clique no ícone de upload. |
| Configurações | Clique no ícone de lápis. Você pode adicionar texto, links e efeitos à sua imagem. |
| Excluir | Clique no ícone de lixeira. |

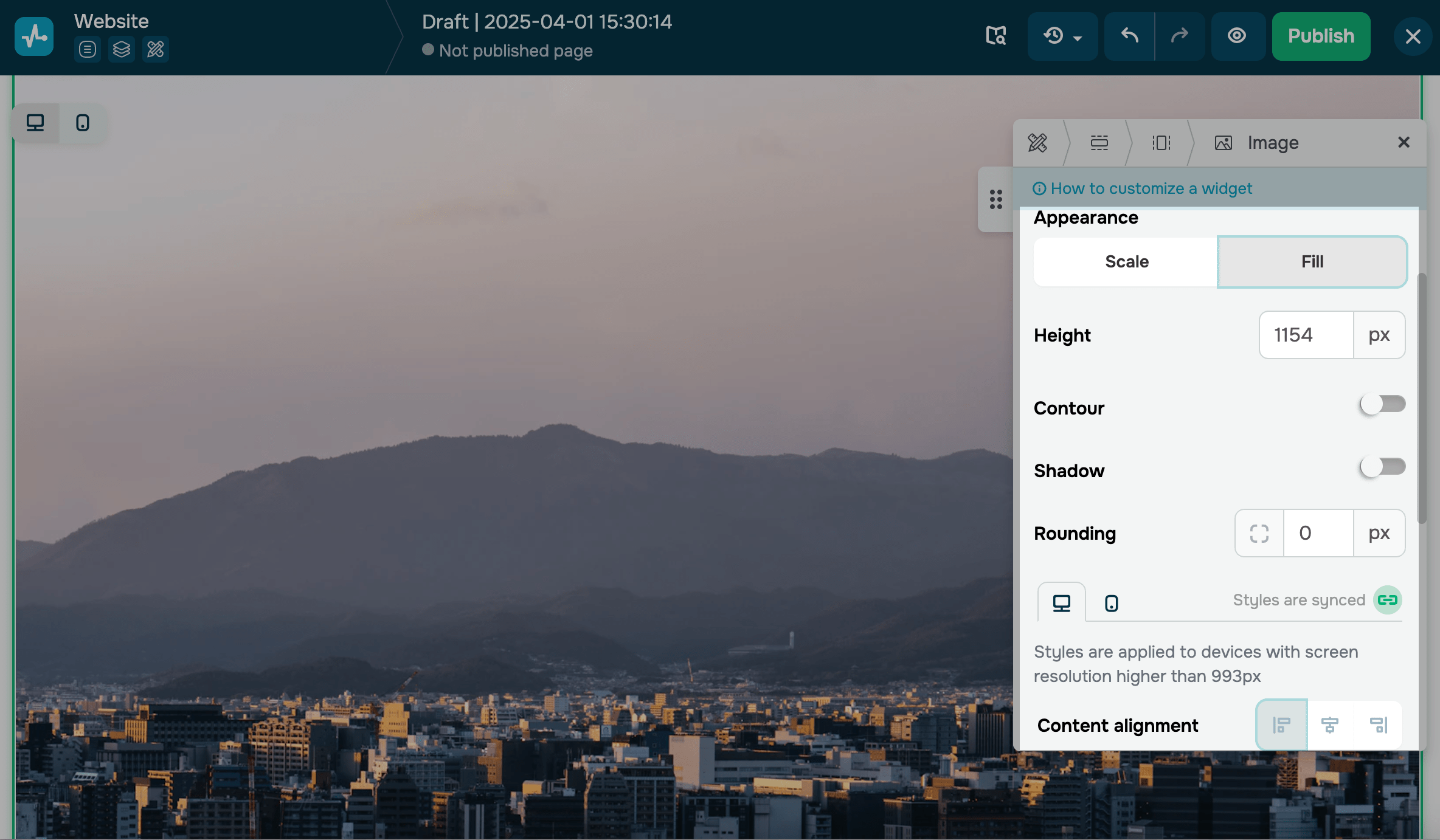
Ajuste a aparência da imagem
Você pode ajustar a largura e altura da sua imagem:
| Escala | Redimensiona a imagem basedo na largura especificada em pixels, preservando as proporções originais da imagem. |
| Preencher | Redimensiona a imagem, preenchendo todo o espaço do bloco de acordo com a altura especificada em pixels. As proporções da imagem podem mudar. |
Você também pode adicionar uma borda, sombra, arredondamento e alinhamento à sua imagem. Os estilos para a versão móvel são sincronizados e configurados automaticamente. Se precisar fazer ajustes específicos para a versão móvel, a sincronização deve ser desativada.

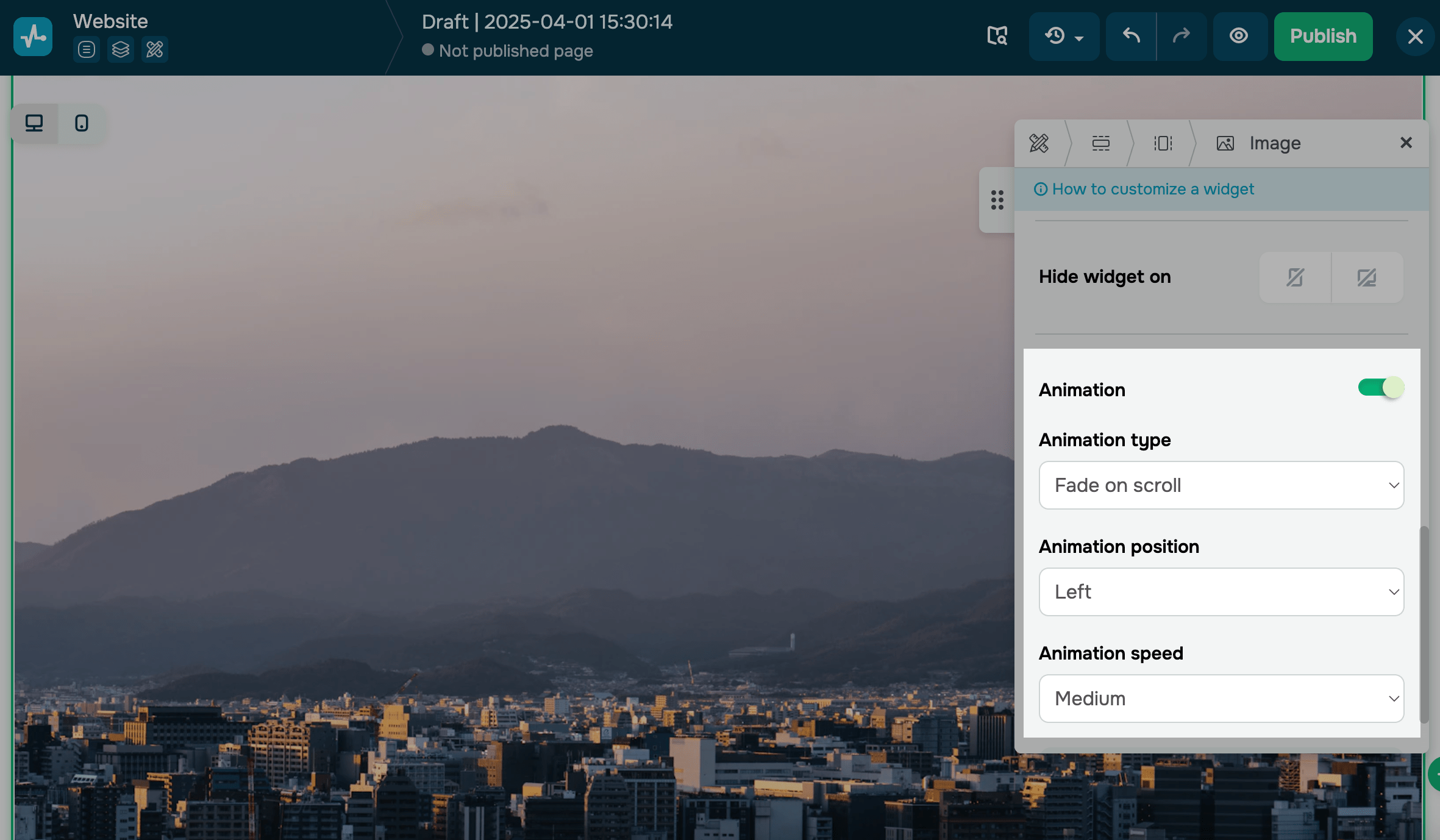
Para ativar a animação de rolagem, ative a opção correspondente.
Selecione o tipo, direção e velocidade da animação.
Saiba mais: Como personalizar os elementos do seu site: animação.

Ajuste conteúdos adicionais para a imagem
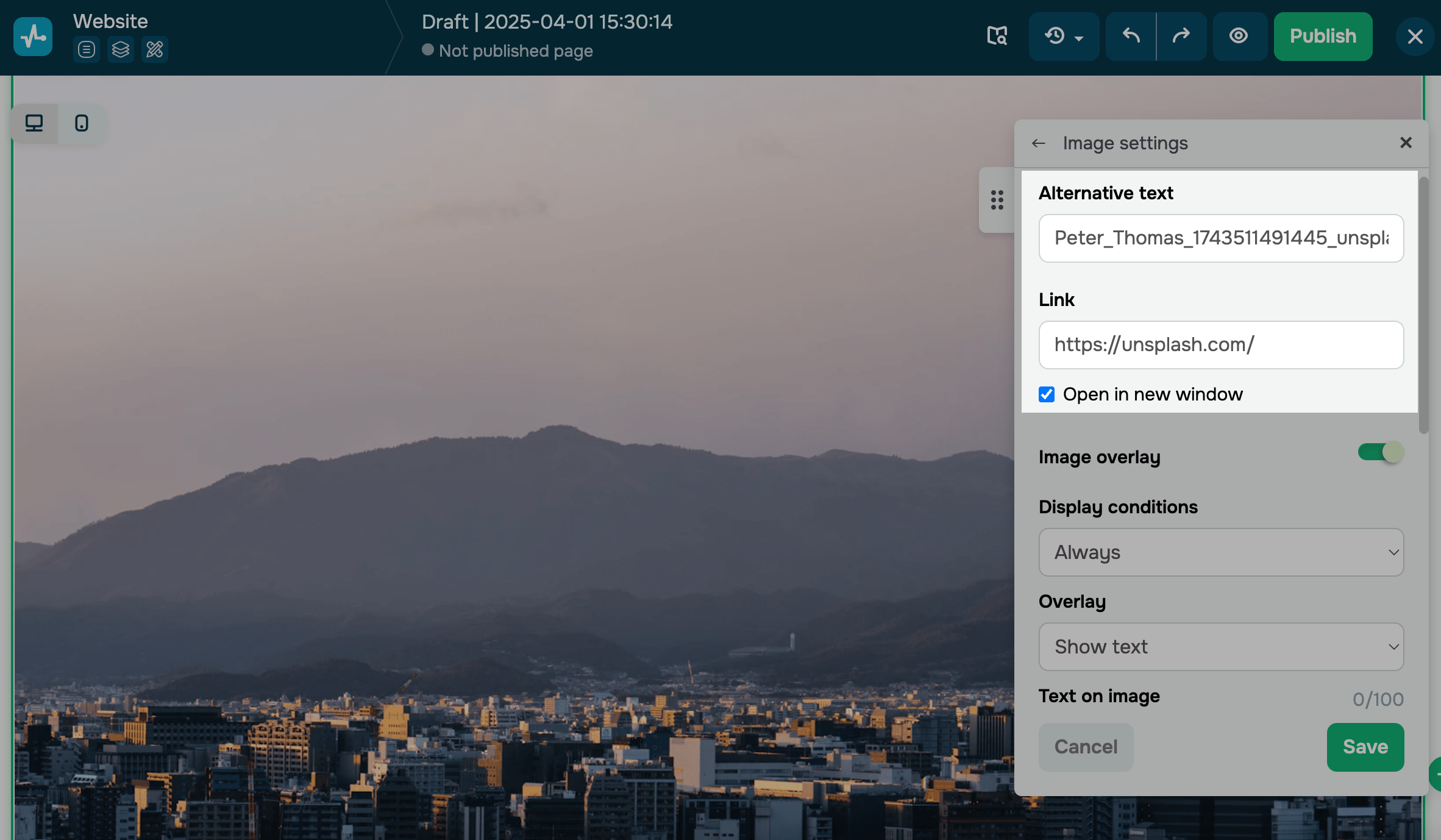
Clique no ícone de lápis à direita da sua imagem para adicionar atributos, texto, links ou efeitos. Você pode incluir texto alternativo que será exibido quando sua imagem falhar ao carregar e adicionar links para outras páginas ou recursos para que os usuários possam obter mais informações ao clicar na sua imagem.
Adicione atributos
Você pode adicionar texto alternativo que será exibido em vez da imagem em casos de falha no carregamento. Também pode adicionar links para redirecionar para outro recurso e fornecer mais informações ao clicar na imagem.

Como adicionar efeitos
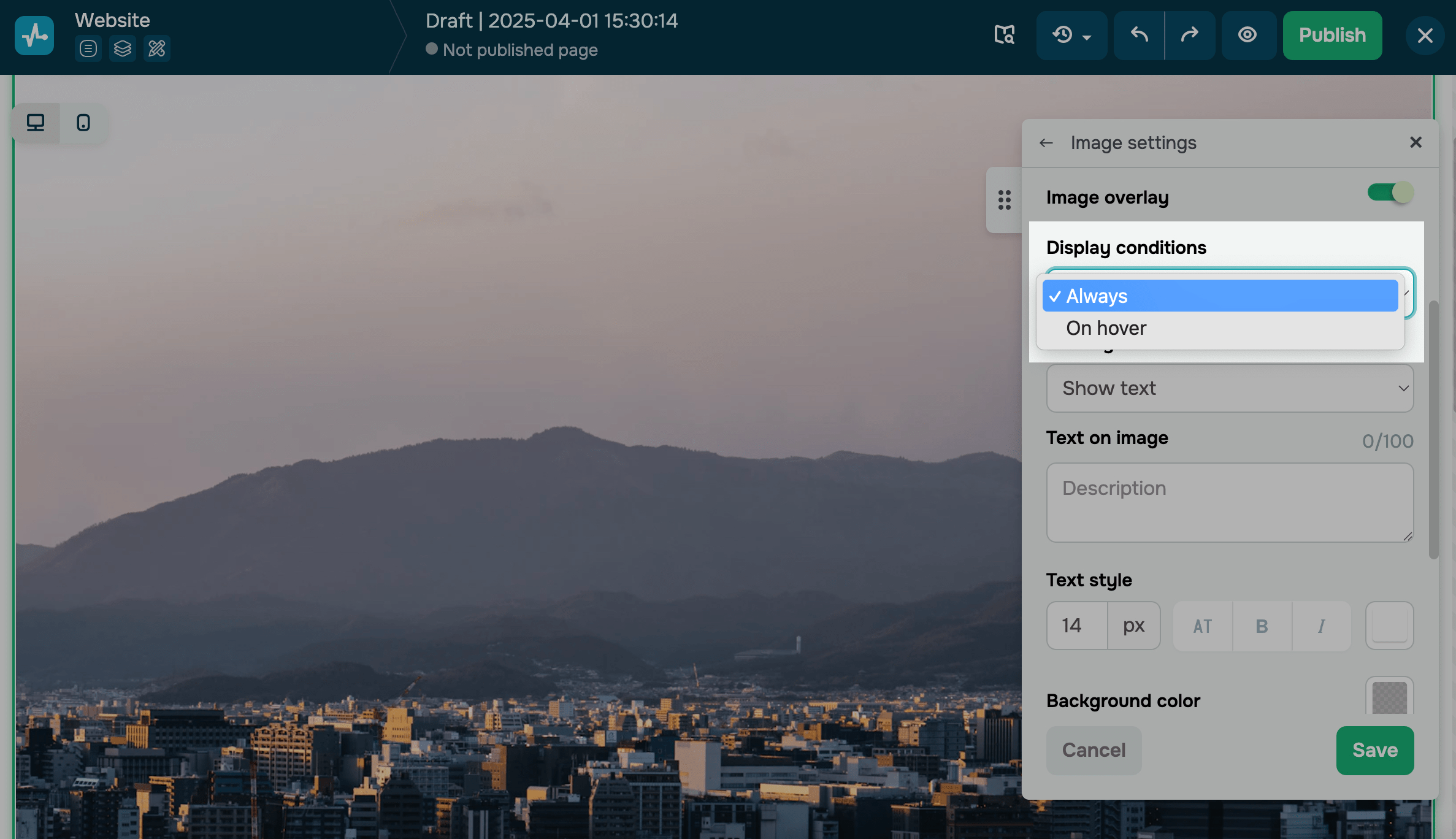
Para aplicar um efeito à sua imagem, ative a opção de Conteúdo sobre a imagem. Selecione uma condição de exibição:
| Sempre | Exibição estática do efeito |
| Ao passar o mouse (efeito de hover) | Exibição dinâmica ao passar o mouse. |

Efeitos estáticos
No campo de Sobreposição, selecione uma opção:
| Exibir texto | Adiciona texto sobreposto à sua imagem. Você também pode ajustar o tamanho do texto, capitalização, ênfase (negrito ou itálico), cor do texto e do fundo, preenchimento interno e posição.
Seu texto não pode ter mais de 100 caracteres. |
| Aplicar forma | Corta sua imagem em uma forma. |
Clique em Salvar.
Efeitos hover
No campo Ação, selecione uma opção dinâmica ao passar o mouse:
| Exibir no texto | Mostra texto sobreposto. Você também pode ajustar o tamanho do texto, capitalização, ênfase (negrito ou itálico), cor do texto e do fundo, preenchimento interno e posição. |
| Mudar imagem | Substitui sua imagem pela selecionada. |
| Aumentar escala | Amplia sua imagem ao passar o mouse. |
| Reduzir escala | Diminui sua imagem ao passar o mouse. |
Clique em Salvar.
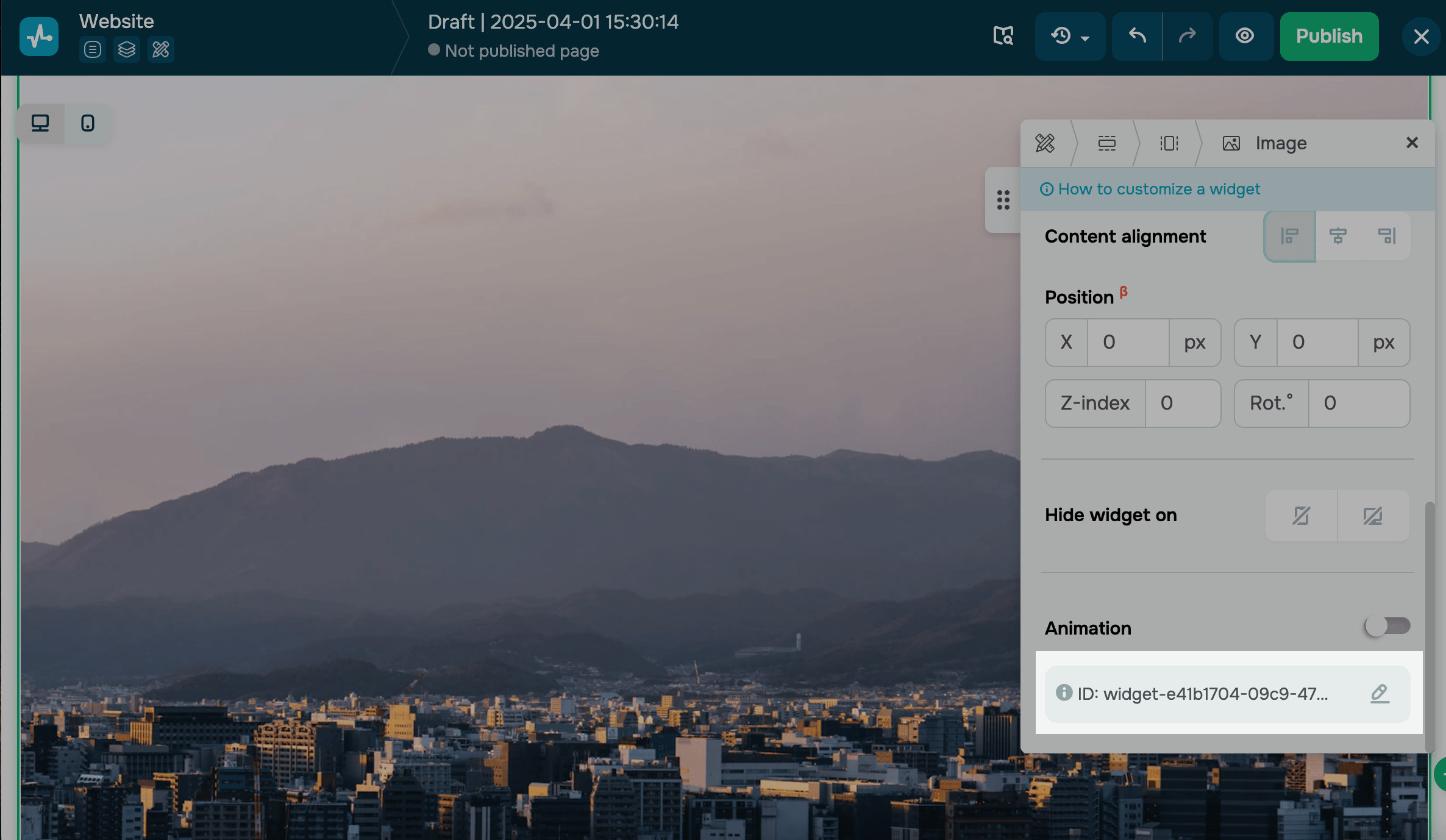
Copie o ID do seu elemento
Cada imagem tem um ID que a distingue na página. Com ele, você pode adicionar estilos e scripts, mostrar pop-ups e rastrear eventos para este elemento.
Para copiar um ID, clique nele. Para editar um ID, clique no ícone de lápis.
Saiba mais: Bloco e ID do widget.

Última Atualização: 15.03.2024
ou