How to Edit Your Chatbot Landing Page
Every chatbot you create has an automatically generated bio link page where users can go to the corresponding messaging platform and subscribe to your bot. You can customize this page to fit your business goals.
In this article, we will talk about the benefits of chatbot landing pages and how to adjust them based on your needs.
What is a Chatbot Landing Page?
A chatbot landing page is a bio link page where website visitors can subscribe to a chatbot and start a conversation with it based on a selected flow scenario.
To increase user conversion, you can add useful information about your company, product, or chatbot. You can also customize your chatbot landing page to fit your corporate design style for better recognition.
How to Set Up a Landing Page
Your automatically generated landing page contains your chatbot name, avatar, and subscription button. For Viber, a QR code is also provided to allow visitors to easily subscribe to your bot using the mobile application.
You can add any other information or elements to this page.
All edits apply only to your chatbot landing page. To change the appearance of the chatbot itself, go to its settings on the corresponding messaging platform.
Start Editing Your Chatbot Landing Page
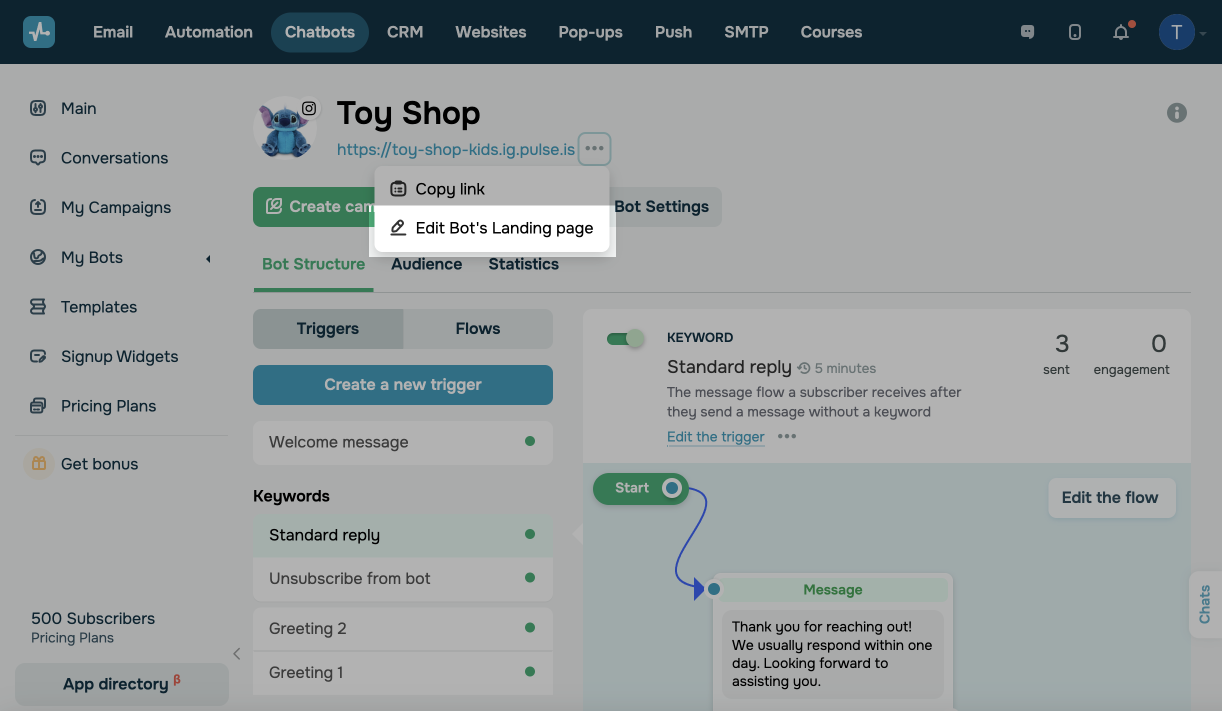
In the "Chatbots" section, go to your bot, click the three dots under its name, and select “Edit Bot’s Landing page.”

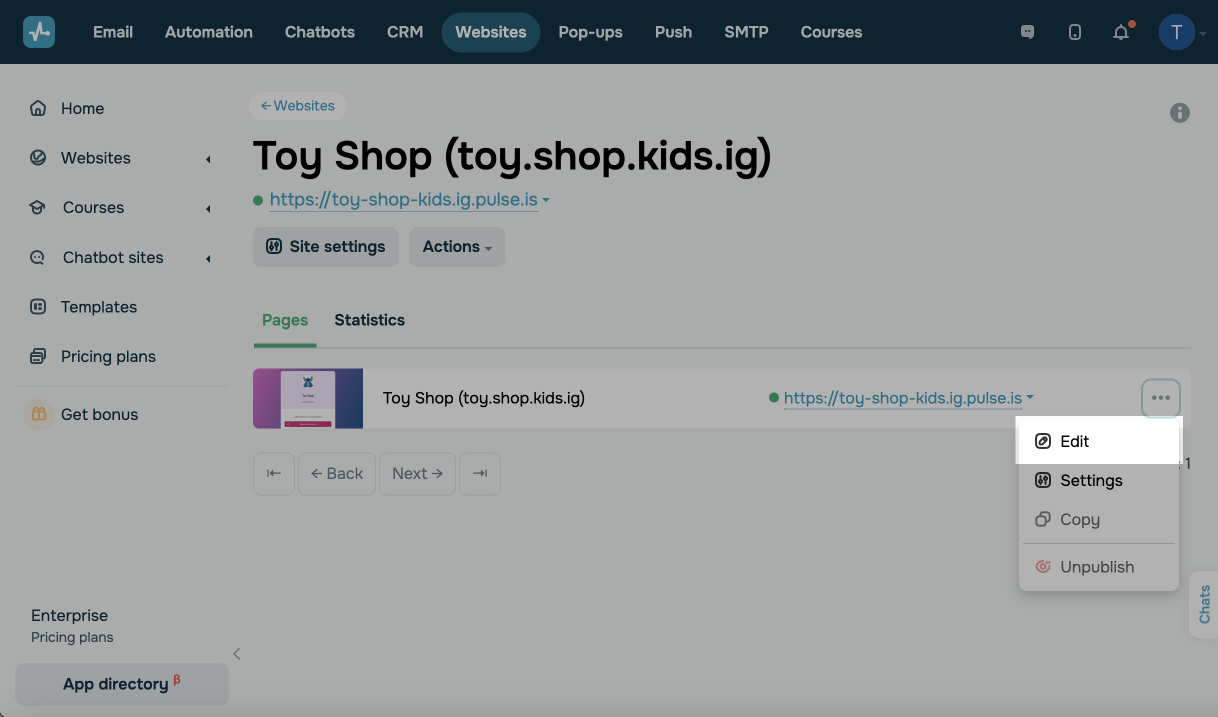
You can also edit your chatbot landing page in the "Websites" section. On the left panel, find the page by your chatbot name, click the three dots, and select "Edit.”

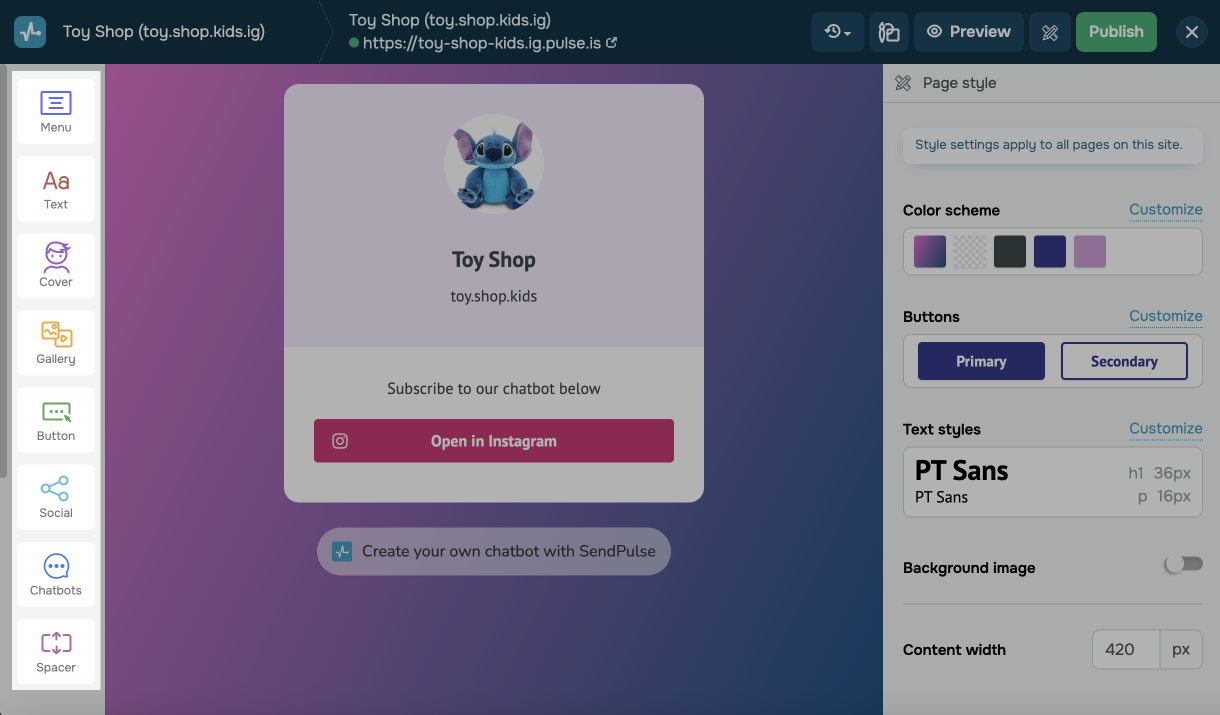
Add Content in the Bio Link Page Builder
In the builder, you can select additional elements, drag them to the workspace, and customize their style. The elements described in the table below are available in the builder.
| Cover | Adds your hero image and text. By default, it consists of your chatbot avatar and name. |
| Menu | Provides navigation on your bio link page. You can add a menu for quick navigation. |
| Text | Adds a text element. You can choose your text font, color, and background. |
| Gallery | Allows you to add images, videos, and carousels (cards with descriptions). |
| Button | Allows you to create buttons of the link, phone, and email types. You can also customize your button style and text. |
| Socials | Adds links to social media platforms with their logos. |
| Chatbots | Starts your selected flow using social media buttons. |
| Separators | The “Spacer” and “Divider” elements visually break up your bio link page content. |
| Form | Collects subscriber data, for example, phone numbers and email addresses, via a form and saves them to your selected mailing list. |
| Payments | Allows visitors to pay for a product or service directly on your bio link page. |
| Countdown | Displays a countdown until a certain event.
Available with the “Pro” website builder pricing plan. |
| FAQ | Adds a list of detailed answers to frequently asked questions.
Available with the “Pro” website builder pricing plan. |

On the right panel, you can edit the style of your entire page or each element individually.
Read more about bio link pages and their elements: How to Create a Bio Link Page.

You can also remove the "Powered by SendPulse" label by upgrading to a paid website builder pricing plan.
Once you finish editing your chatbot landing page, click Save.
You can share a link to this page and grow your chatbot audience with it.
If you delete your chatbot, the system will automatically take down its chatbot landing page.
Last Updated: 06.01.2024

or