How to Add a Welcome Menu to Your Live Chat
A bot greeting appears when a user starts a live chat on your website, launching a flow or opening a link. You can use this feature to answer common questions or redirect users to certain website pages.
Let's learn how to add a greeting message and customize your menu.
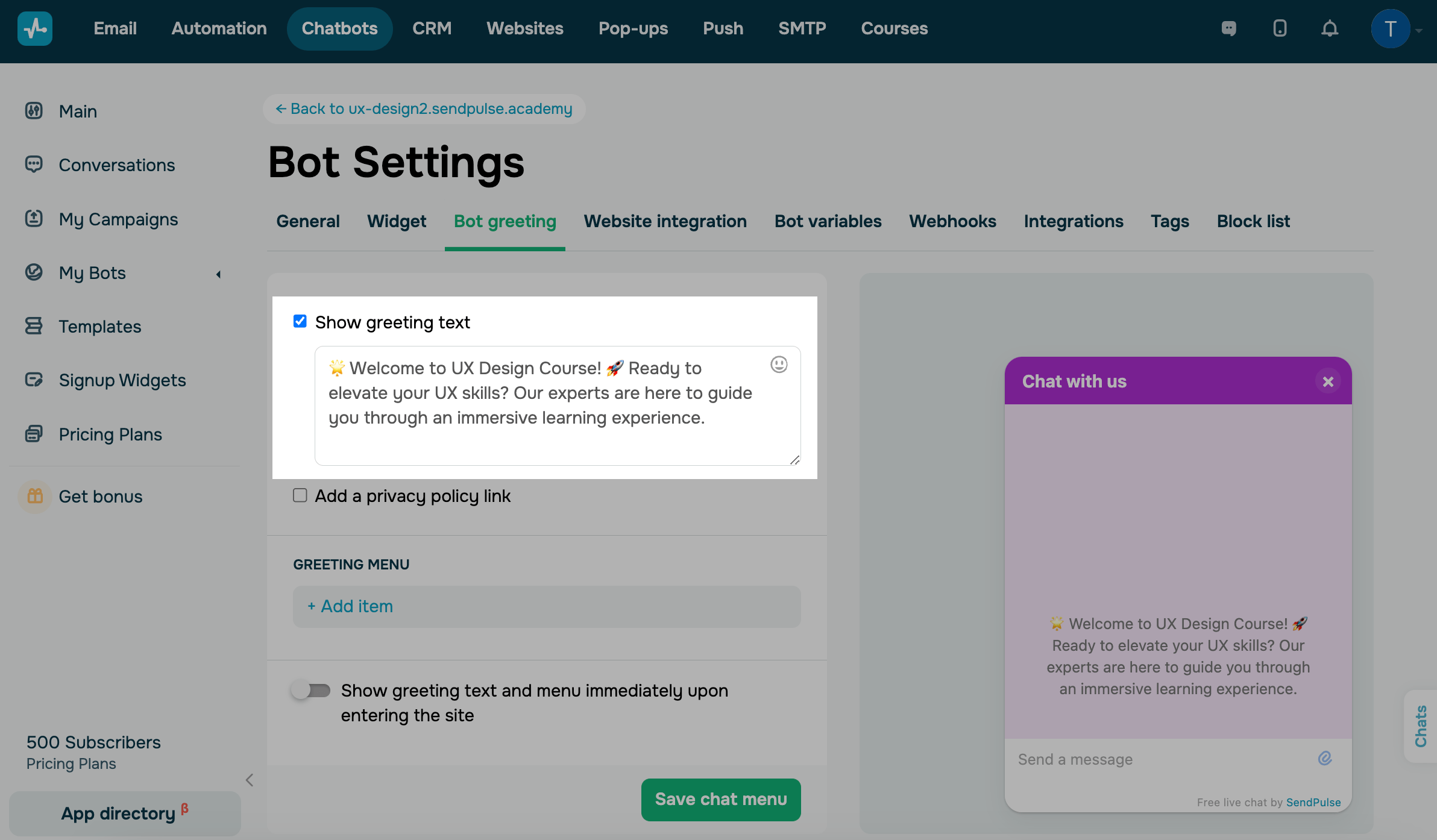
Go to “Bot Settings” > “Bot greeting.”

All bot greeting elements (greeting text, menu, and a privacy policy link) are optional, and you can add all of them or only some of them.
Add Greeting Text
Select the “Show greeting text” checkbox, and enter your text. You can add up to 256 characters and emoji.

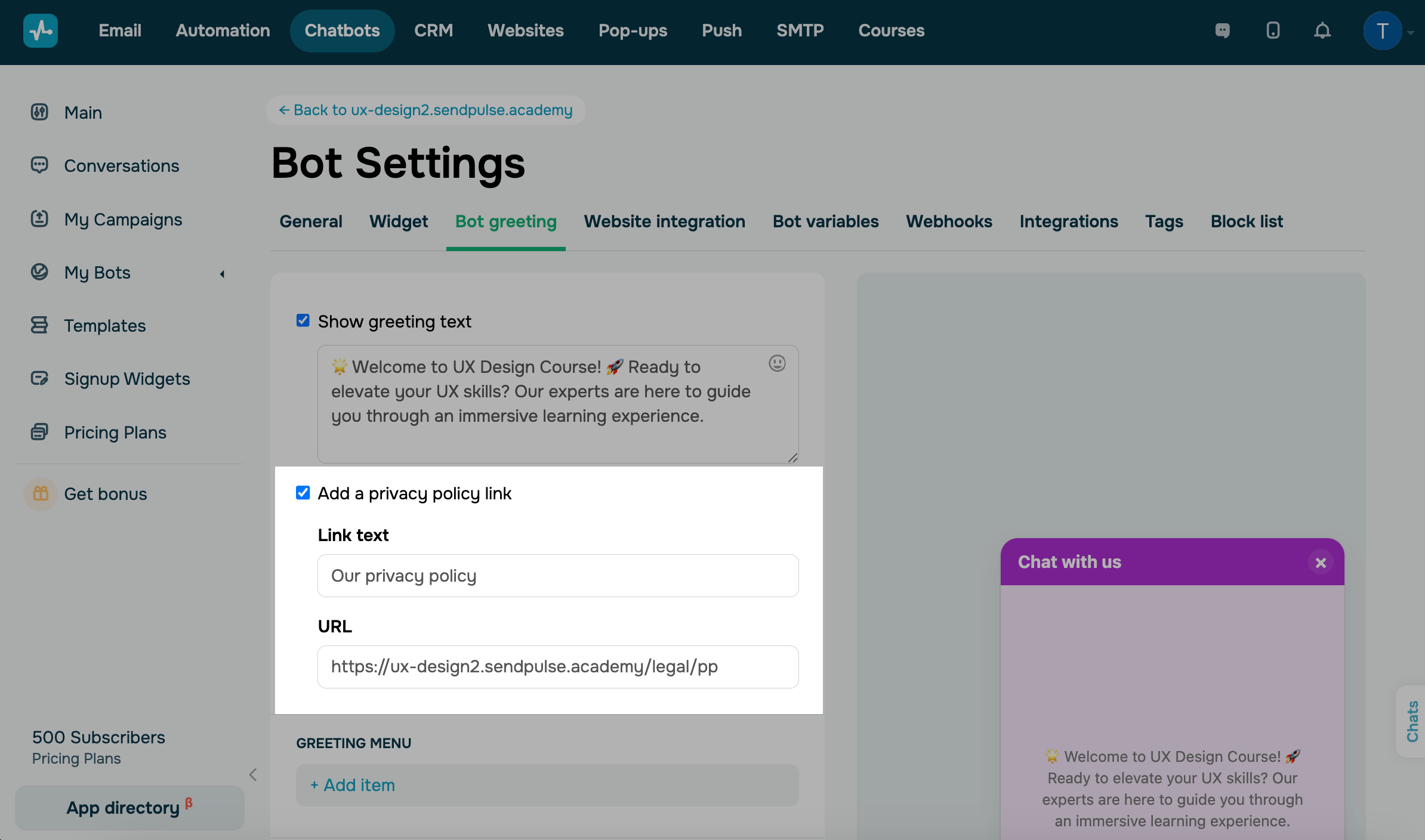
Add a Privacy Policy Link
Select the “Add a privacy policy link” checkbox, and add your text and a link.

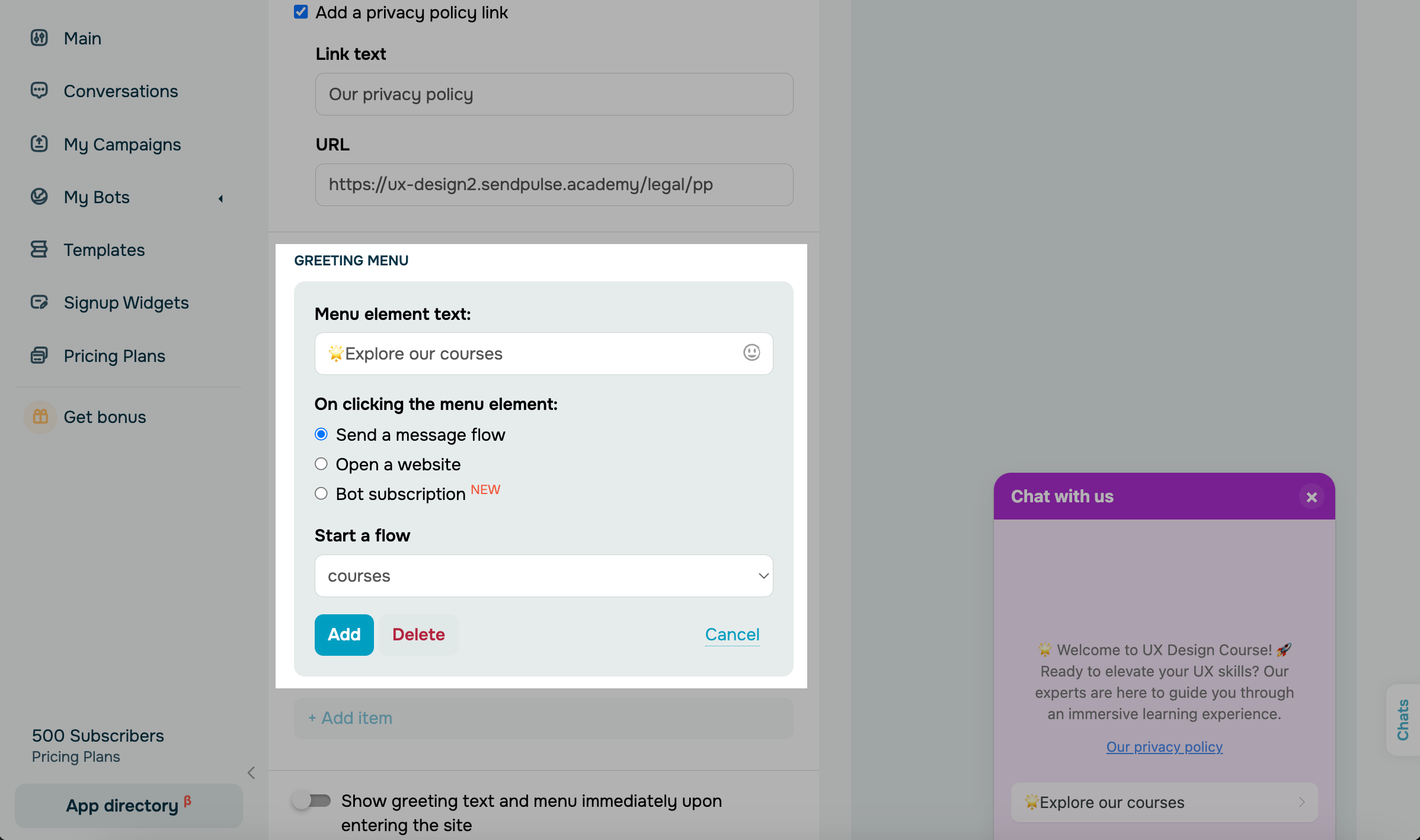
Set Up Your Live Chat Menu
In the “Chat menu” section, click Add item.

In the “Menu element text” field, enter your menu element name. You can add up to 64 characters and emoji.

Select the action your clicked menu item will perform.
If you selected the "Open a website" action, specify your website's URL.
If you selected the "Send a message flow" action, specify the flow your clicked menu item will launch.

Click Add to save your menu element.
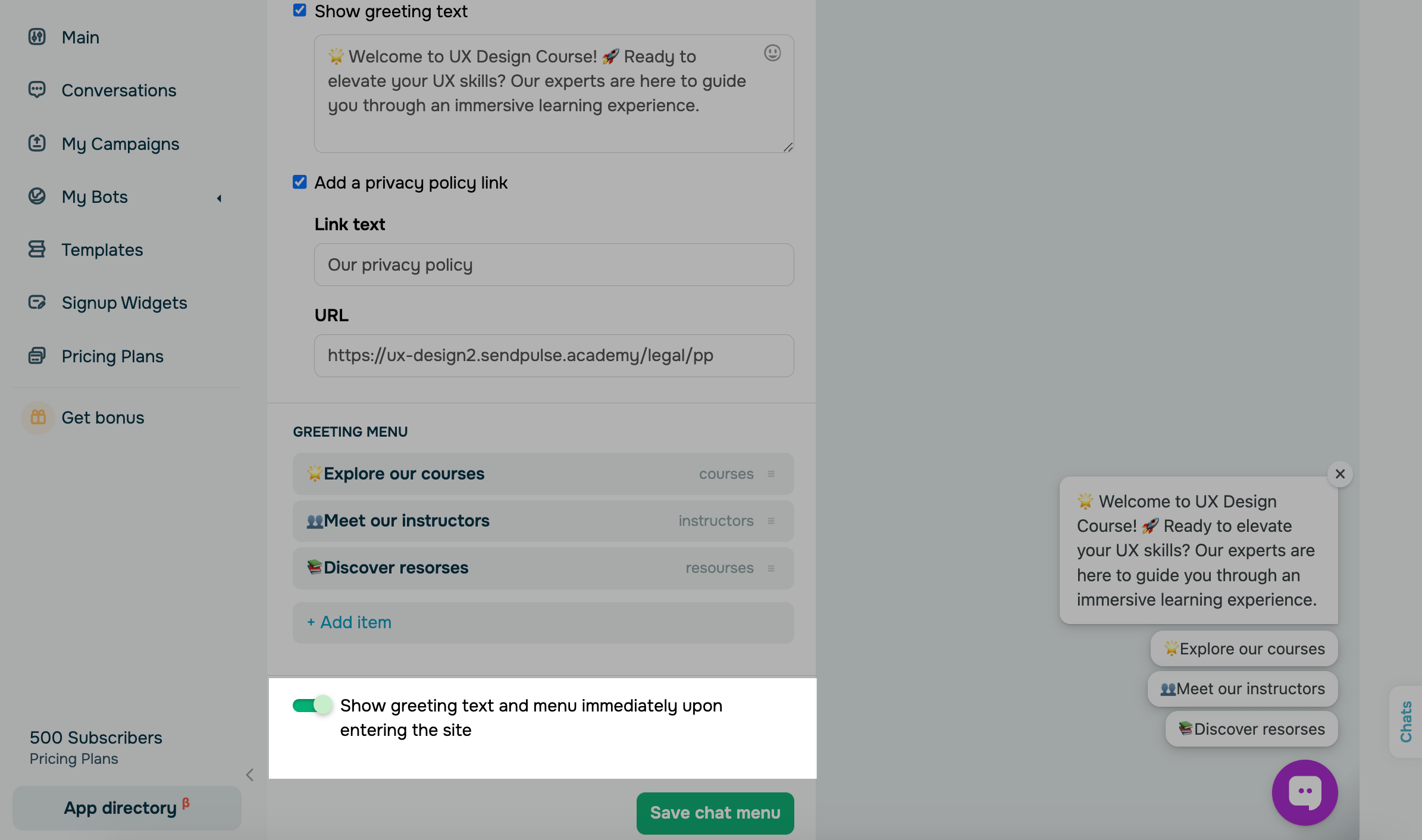
Set Up Your Bot Greeting Display
You can also enable the option to show your greeting text and menu when a user visits your website when your live chat is closed. To open your live chat, a user will have to click the chat icon.
If this feature is disabled, your bot greeting will be displayed in your opened live chat widget.

Once you finish setting up your welcome menu, click Save chat menu.

If you use our free pricing plan, the "Free live chat by SendPulse" element will be displayed under your welcome menu. To remove it, upgrade to a paid pricing plan.
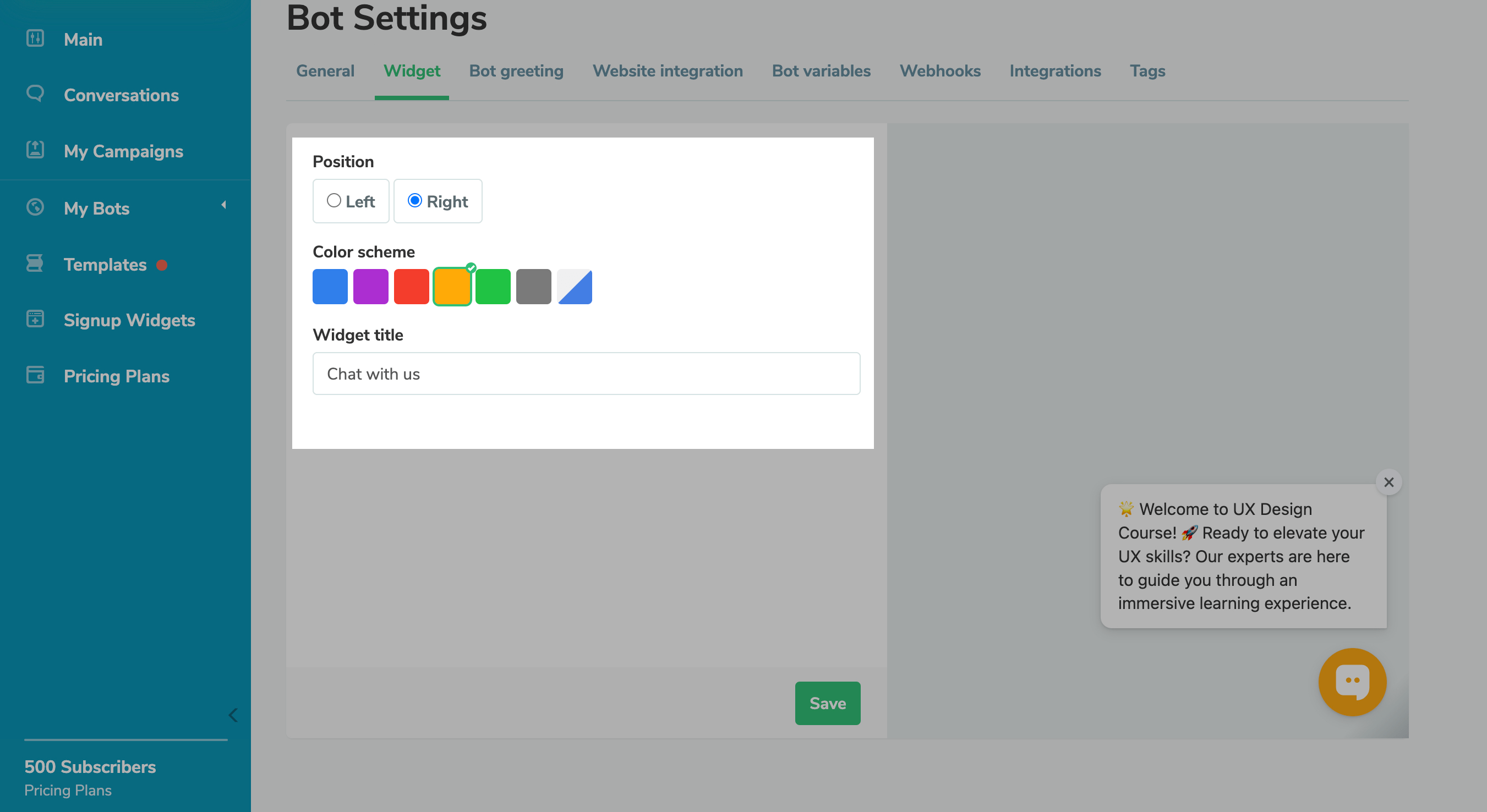
To personalize your widget style, go to the “Widget” tab. You can set up the following options:
| Position | Places your widget on the left or right side of your website. |
| Color scheme | Changes your opened live chat’s background color, collapsed widget icon, and menu names. |
| Widget title | Displays your opened live chat’s widget title. |

Last Updated: 28.11.2023
or